↓初回はこちら↓
前回の復習
前回はCSSの書き方を学びました。
ターゲットであるセレクターと、効果の種類であるプロパティから構成されているんでしたよね。
横並びのためのdisplay:flexプロパティと、横幅を決めるwidthプロパティを覚えていただいたかと思います。
今回は文字列を整えてみましょう
今回はCSSファイルを編集して、画面左側の文字列を揃えていきます。
- 文字サイズを整える
- 上下方向に中央揃えする
- 左右方向に中央揃えする

文字列が左上に固まっている

文字サイズを変えて上下左右で中央揃え
文字サイズを変更しよう
まずは文字サイズを変更します。
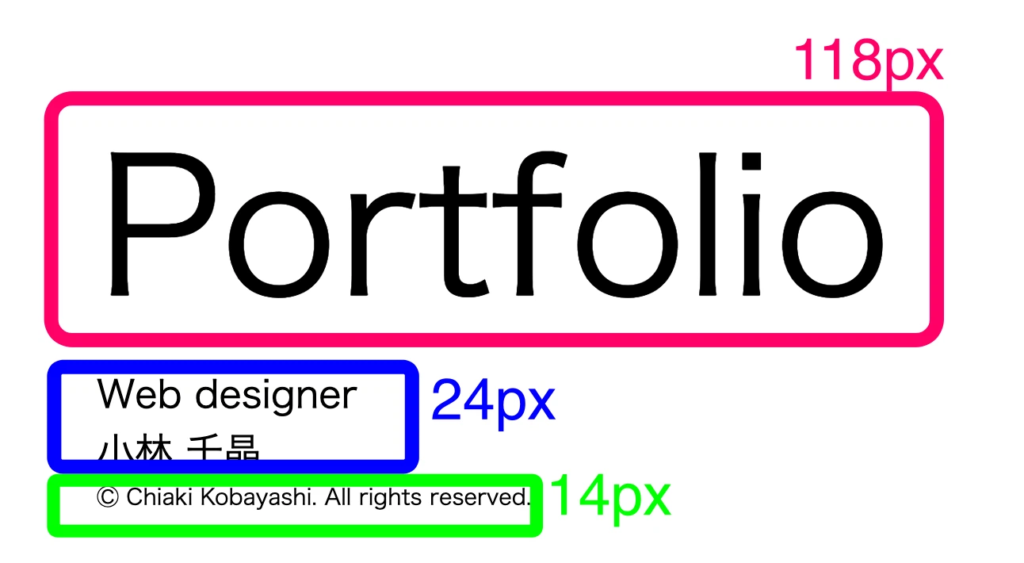
今回は<h1>のPortfolioは118px、
<p>のWeb designer,小林千晶に関しては24pxですが
Ⓒ Chiaki Kobayashi. All rights reserved.に関しては14pxを指定します。

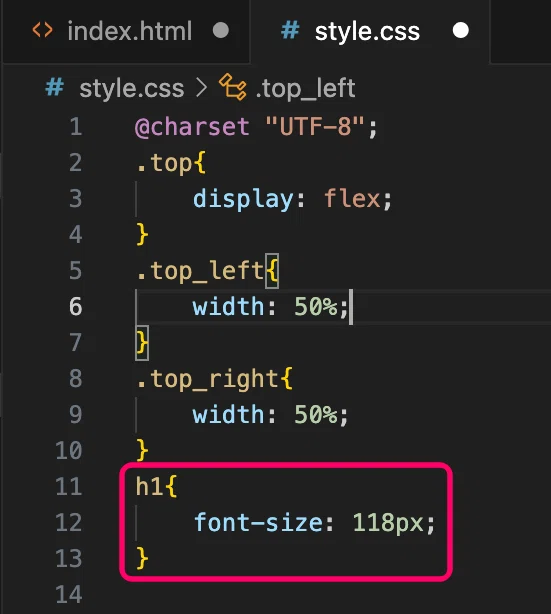
まずは<h1>のサイズを変更します。
CSSでh1をセレクターとして下記を記述します。


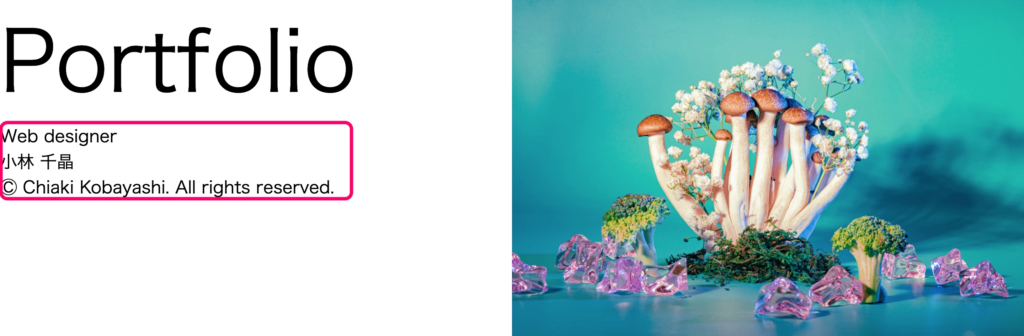
タイトルの文字サイズが大きくなった
このようにfont-sizeプロパティを使用すると、文字サイズを変更することができます。
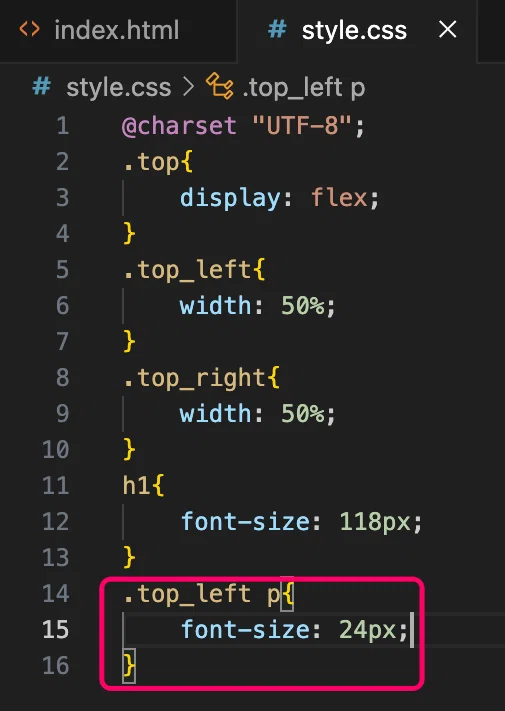
同様に<p>も24pxで指定していきます。
ただし<p>に関しては他のところでも使う可能性があるので、今回は.top-leftの中の<p>にのみ24pxを指定していきます。


少しだけ文字が大きくなった
最後にⒸ Chiaki Kobayashi. All rights reserved.に関しては14pxを指定します。
現状はこれも<p>タグで書いたので、上の.top_left pセレクタの対象となって、サイズが24pxに変更されてしまっています。
今回は<p>タグに.smallというクラスをつけて、Ⓒ Chiaki Kobayashi. All rights reserved.のみ狙い撃ちで14pxに変更します。

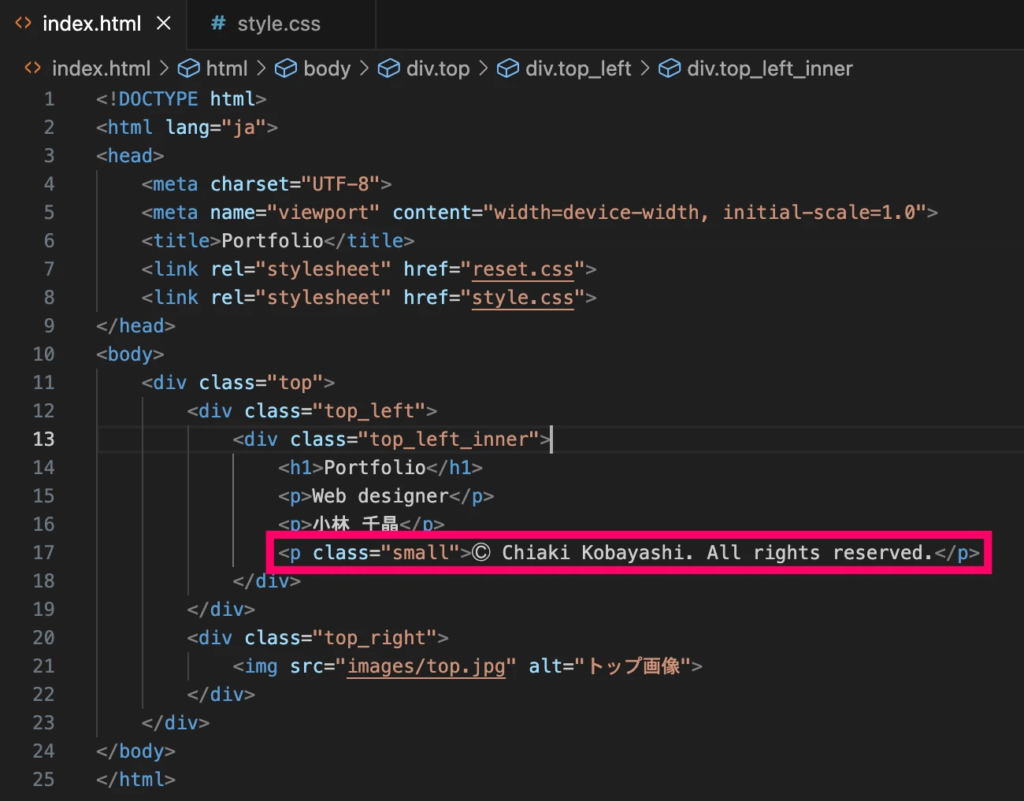
index.htmlで<p>にクラス名をつける

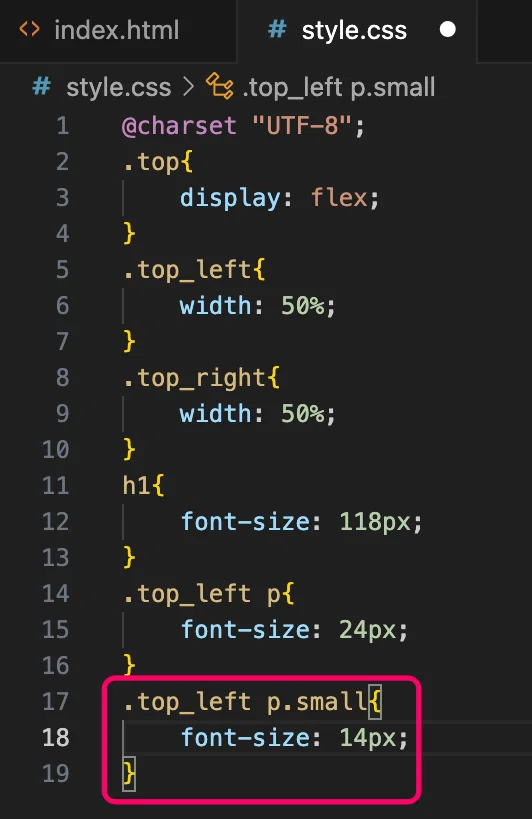
style.cssで.smallクラスを持つ<p>のみ14px指定

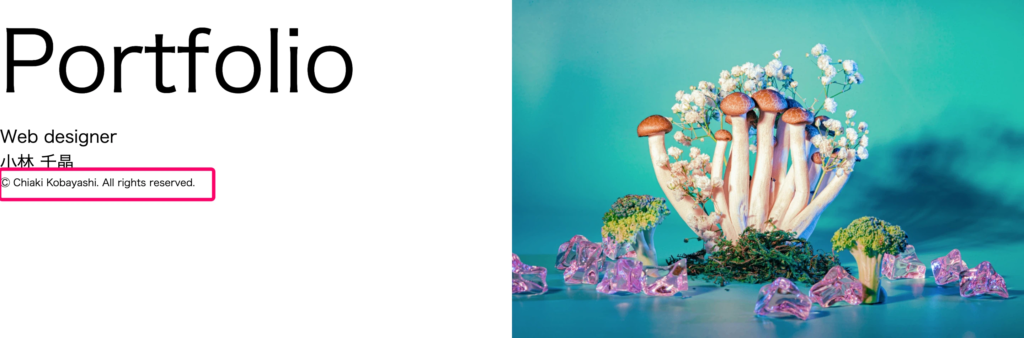
Ⓒ Chiaki Kobayashi〜のみ文字が小さくなった
これで文字サイズの変更は完了です。
上下方向に中央揃えする
次は文字列の塊を上下方向中央に揃えましょう。
ここで使うのがdisplay:flexプロパティです。
あれ?display:flexって横並びのプロパティじゃないの?
そう思ったんじゃありませんか?
よく学習されていて素晴らしいです。
実はdisplay:flexは要素を縦並びにするだけでなく、上下方向に中央揃えすることもできるプロパティなんです。
そして思い出してください。
display:flexプロパティは、効果を発揮したい要素の親要素を狙うプロパティでしたね。
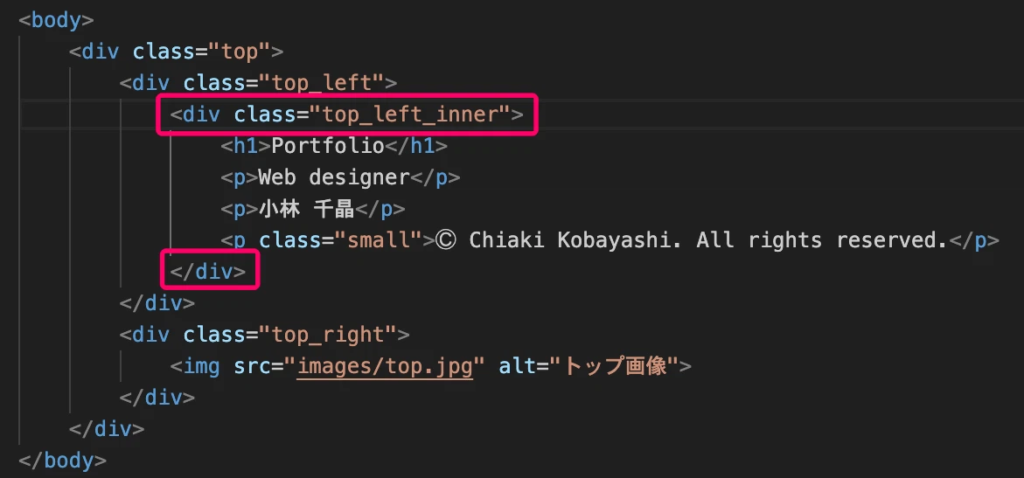
今回は.top_leftの中の<h1>や<p>の塊を上下方向中央揃えしたいと思いますので、まずはこの塊を新しいグループ.top_left_innerでグループ化してしまいます。

上下方向中央揃えしたい塊をグループ化してしまう
そしてこのグループ.top_left_innerを上下方向中央揃えしたいわけですが、display:flexプロパティは親要素を狙ってかけていくので、セレクターはtop_leftとなります。
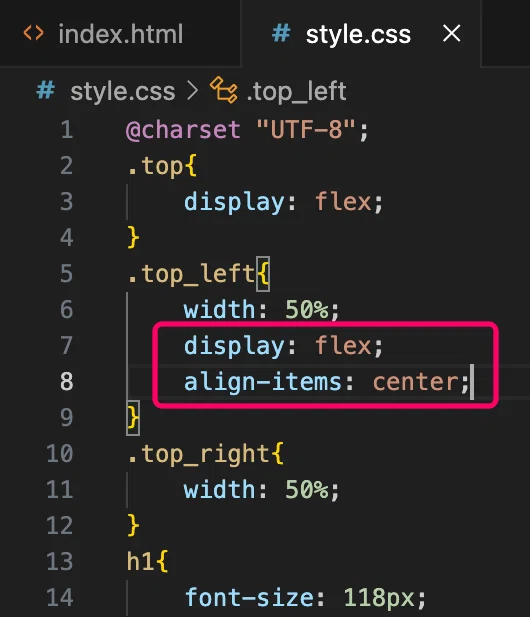
そして上下中央揃えするときはdisplay:flex + align-items:centerの組み合わせを記述します。

.top_leftに追記する

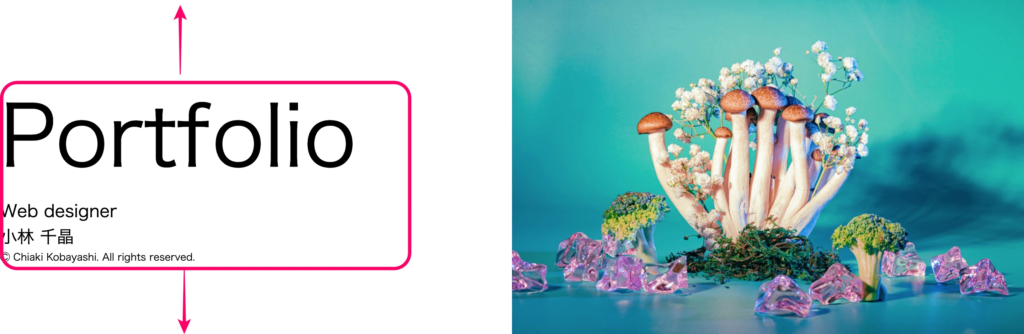
上下方向に中央揃えになった
左右方向に中央揃えする
次に文字列の塊である.top_left_innerを左右方向に中央揃えします。
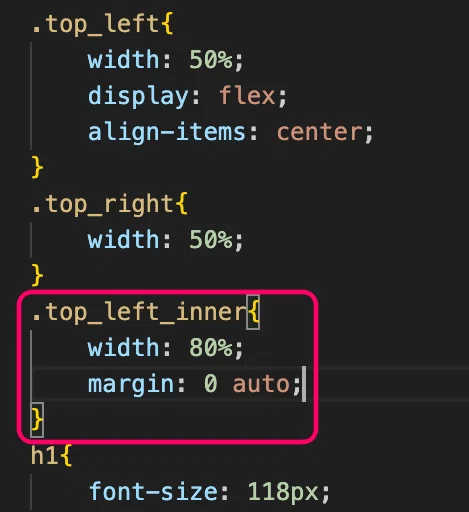
今回は.top_left_innerの幅を親要素である.top_leftの幅の80%に指定して、この塊を左右方向に中央揃えします。
このように<div>などでグループ化した要素の中央揃えにはmargin:0 autoプロパティを使用します。


幅80%の塊が左右中央揃えされる
これで左右方向の中央揃えは完了です。
今回の復習
- 文字サイズ変更はfont-sizeプロパティ
- 上下中央揃えはdisplay:flex+align-items:centerプロパティ
- 左右中央揃えはwidth+margin:0 autoプロパティ
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?
様々なCSSが登場してできることが増えてきましたが、同時に覚えなければならないことも増えてきました。
CSSでは発動条件に制限があったりと、使うために<div>でグループ分けなどの下準備が必要なものが多いです。
ひとつひとつ確実に覚えていきましょう!
だんだんとできることが増えてきましたね!
次回は文字の余白や全体のサイズ調整などをして、お手本に近づけていきます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="top">
<div class="top_left">
<div class="top_left_inner">
<h1>Portfolio</h1>
<p>Web designer</p>
<p>小林 千晶</p>
<p class="small">Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
<div class="top_right">
<img src="images/top.jpg" alt="トップ画像">
</div>
</div>
</body>
</html>style.css
@charset "UTF-8";
.top{
display: flex;
}
.top_left{
width: 50%;
display: flex;
align-items: center;
}
.top_right{
width: 50%;
}
.top_left_inner{
width: 80%;
margin: 0 auto;
}
h1{
font-size: 118px;
}
.top_left p{
font-size: 24px;
}
.top_left p.small{
font-size: 14px;
}reset.css
/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}
コメント