↓初回はこちら↓
前回の復習
前回はwordpressに必要な環境をそろえるためにLocalをインストールしました。
今回はwordpress用のファイルを作ります
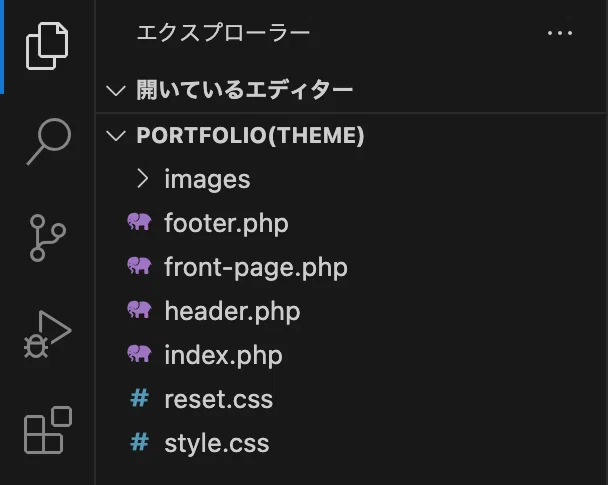
今回は今まで制作してきたHTML&CSSを、wordpress用の形式に作り直していきます。まずはフォルダ”portfolio(theme)”を作成し、下記のファイルを新規作成します。
- header.php
- front-page.php
- footer.php
- index.php
次に下記ファイルおよびフォルダをコピーして持ってきます。
- images(フォルダ)
- style.css
- reset.css

これでファイルの準備は完了です。
header.phpの作成
次にheader.phpを作り込んでいきましょう。
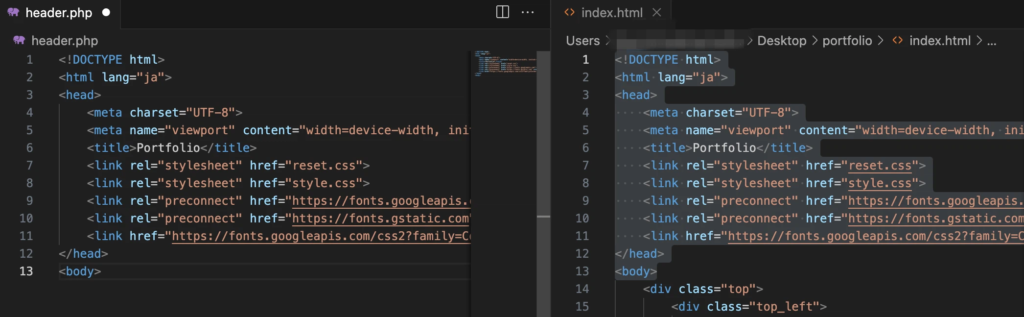
index.htmlの<!DOCTYPE html>から<body>までをコピーします。

<body>までをheader.phpにコピー
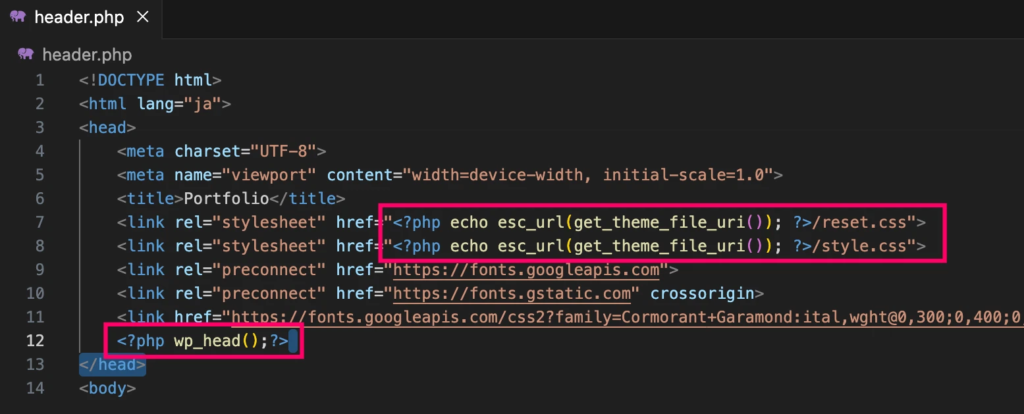
コピーができたら下記を記述していきます。
- ファイルのパスには頭に<?php echo esc_url(get_theme_file_uri()); ?>/
- </head>の直前に<?php wp_head();?>

これでheader.phpの準備は完了です。
front-page.phpの作成
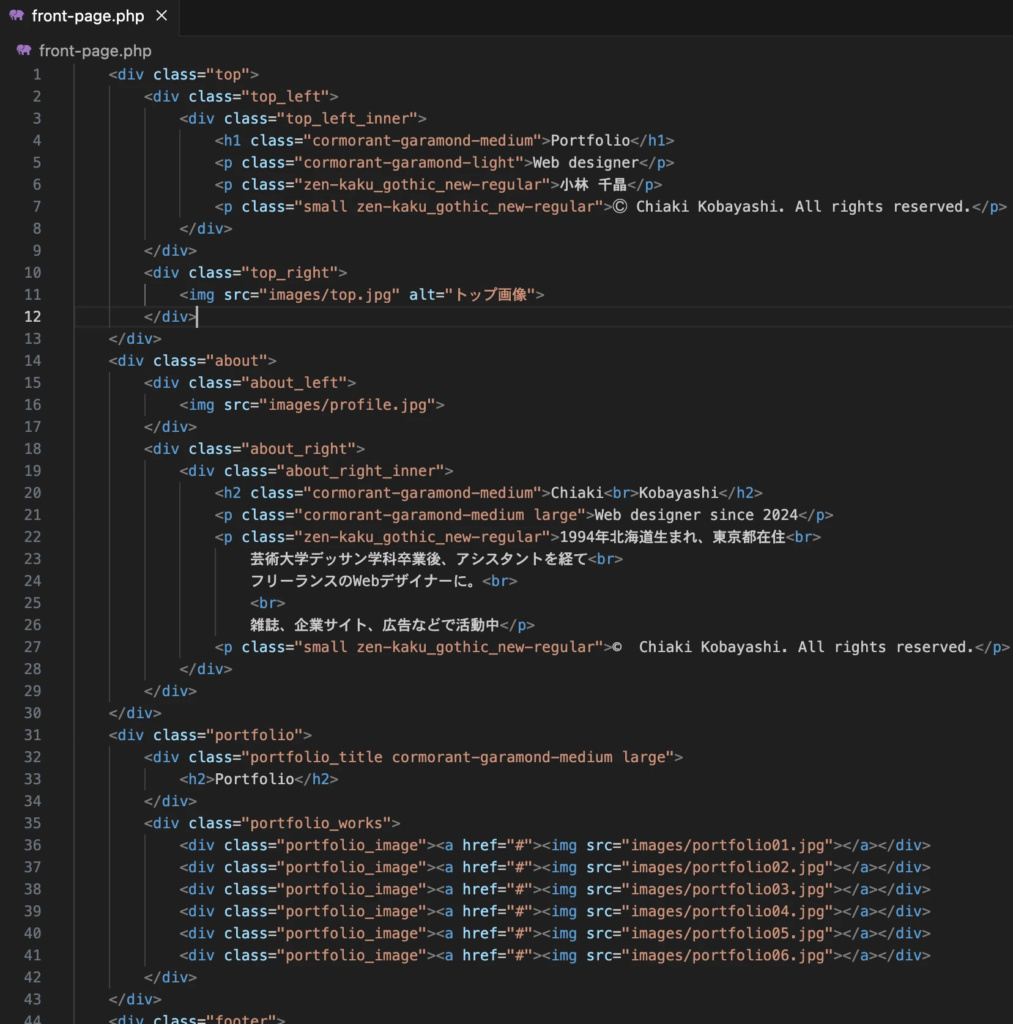
次にfront-page.phpを作り込んでいきましょう。
index.htmlの<body>の直後から</body>の直前までをコピーします。

</body>の直前までコピー
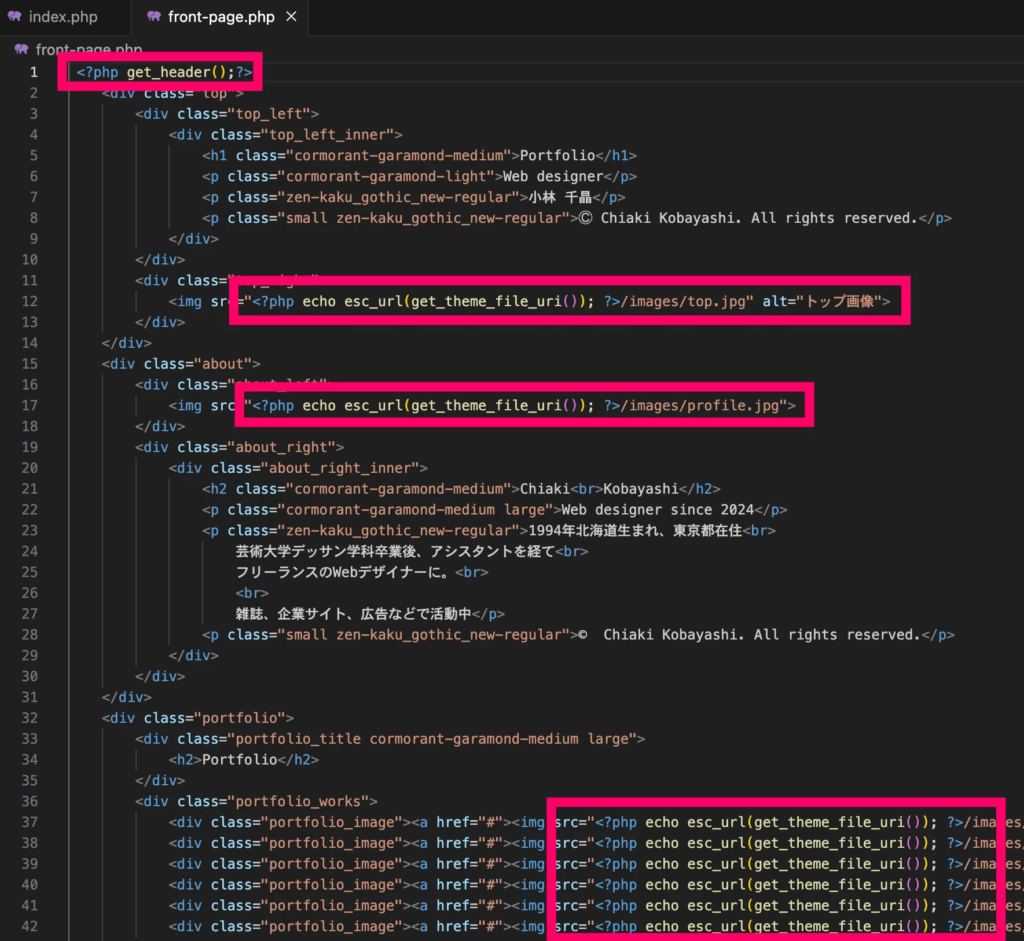
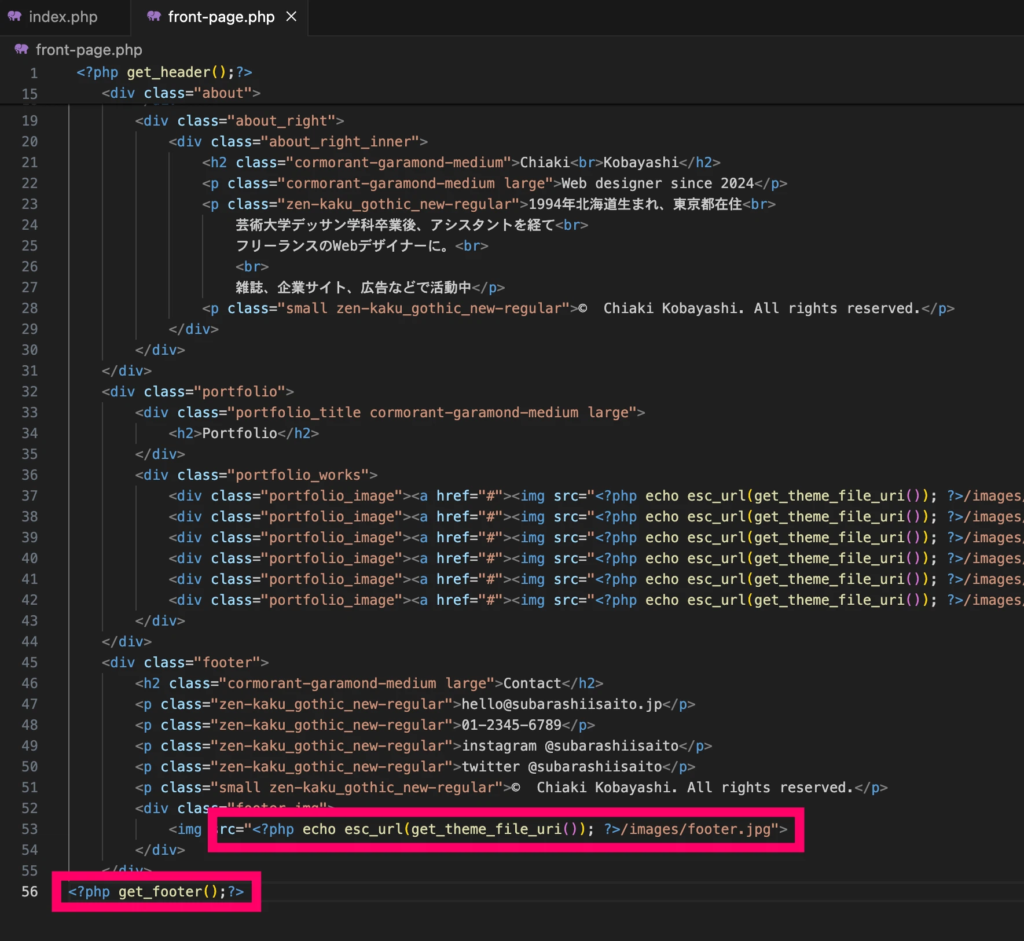
コピーができたら下記を記述していきます。
- ファイルのパスには頭に<?php echo esc_url(get_theme_file_uri()); ?>/
- 一番最初の行に<?php get_header();?>
- 一番最後の行に<?php get_footer();?>


これでfront-page.phpの準備は完了です
footer.phpの作成
最後にfooter.phpを作り込んでいきましょう。
index.htmlの</body>から</html>までをコピーします。
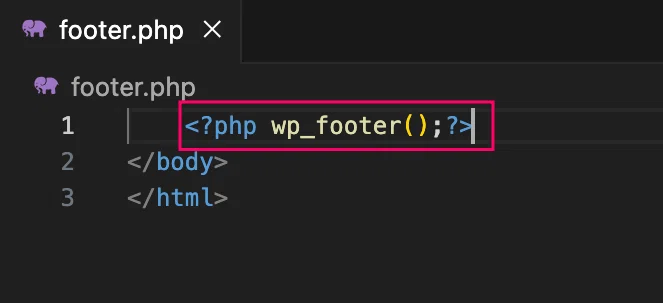
コピーができたら下記を記述していきます。
- </body>の直前に<?php wp_footer();?>

これでfooter.phpの準備は完了です。
今回の復習
- 新しいフォルダを作ってheader.php、front-page.php、footer.phpを新規作成
- imagesフォルダやstyle.css、reset.cssをコピーして持ってくる
- ファイルのパスには頭に<?php echo esc_url(get_theme_file_uri()); ?>/
- </head>の直前に<?php wp_head();?>
- front-page.phpの最初の行に<?php get_header();?>、最後の行に<?php get_footer();?>
- </body>の直前に<?php wp_footer();?>
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下に用意いたしましたので、参考にしてみてください。
いかがでしたか?
だんだんとできることが増えている実感はありませんか?
WordPressができれば副業で大きく稼ぐことができますよ!
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/reset.css">
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Cormorant+Garamond:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">
<?php wp_head();?>
</head>
<body>front-page.php
<?php get_header();?>
<div class="top">
<div class="top_left">
<div class="top_left_inner">
<h1 class="cormorant-garamond-medium">Portfolio</h1>
<p class="cormorant-garamond-light">Web designer</p>
<p class="zen-kaku_gothic_new-regular">小林 千晶</p>
<p class="small zen-kaku_gothic_new-regular">Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
<div class="top_right">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/top.jpg" alt="トップ画像">
</div>
</div>
<div class="about">
<div class="about_left">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/profile.jpg">
</div>
<div class="about_right">
<div class="about_right_inner">
<h2 class="cormorant-garamond-medium">Chiaki<br>Kobayashi</h2>
<p class="cormorant-garamond-medium large">Web designer since 2024</p>
<p class="zen-kaku_gothic_new-regular">1994年北海道生まれ、東京都在住<br>
芸術大学デッサン学科卒業後、アシスタントを経て<br>
フリーランスのWebデザイナーに。<br>
<br>
雑誌、企業サイト、広告などで活動中</p>
<p class="small zen-kaku_gothic_new-regular">© Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
</div>
<div class="portfolio">
<div class="portfolio_title cormorant-garamond-medium large">
<h2>Portfolio</h2>
</div>
<div class="portfolio_works">
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio01.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio02.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio03.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio04.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio05.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio06.jpg"></a></div>
</div>
</div>
<div class="footer">
<h2 class="cormorant-garamond-medium large">Contact</h2>
<p class="zen-kaku_gothic_new-regular">hello@subarashiisaito.jp</p>
<p class="zen-kaku_gothic_new-regular">01-2345-6789</p>
<p class="zen-kaku_gothic_new-regular">instagram @subarashiisaito</p>
<p class="zen-kaku_gothic_new-regular">twitter @subarashiisaito</p>
<p class="small zen-kaku_gothic_new-regular">© Chiaki Kobayashi. All rights reserved.</p>
<div class="footer_img">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/footer.jpg">
</div>
</div>
<?php get_footer();?>footer.php
<?php wp_footer();?>
</body>
</html>
コメント