↓初回はこちら↓
前回の復習
前回はHTMLとCSSを組んでスマホ版を完成させました。
横書きの指定はhorizontal-tbを使うんでしたね。
今回からWordpressを学んでいきます
今回からはWordpressを学んでいきましょう。
WordPressができるようになると、副業で高単価な案件もこなせるようになります。
前回から続きでやる方はファイルをそのまま使えます。
この回から始める方は下記ファイルをダウンロードして、デスクトップにコピーしてください。
それではさっそく始めましょう!
Localをインストール
まずはWordpressを開発するために必要なアプリ”Local”をインストールしましょう。下記サイトにアクセスしてください。

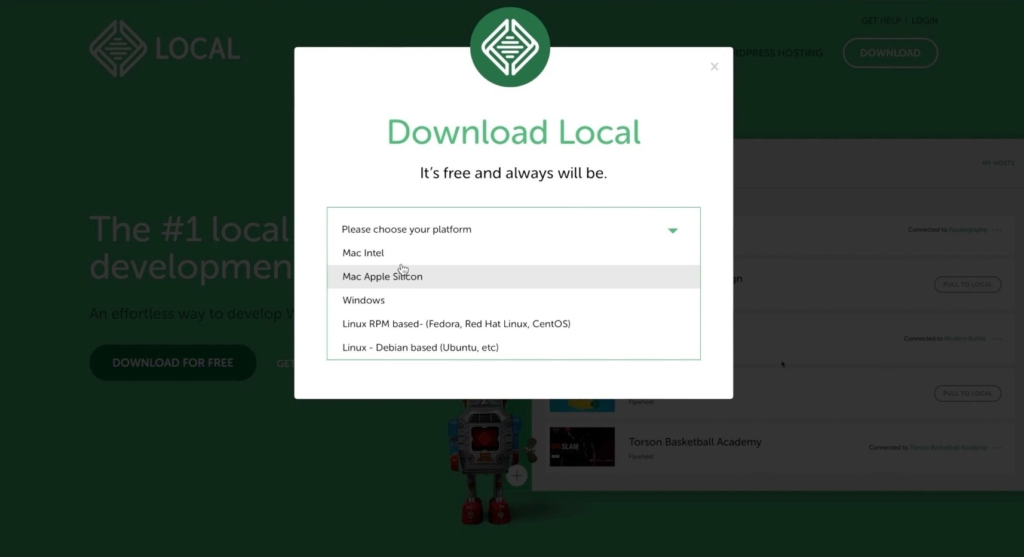
Localをインストールしていく

使用する環境や会員登録を済ませる

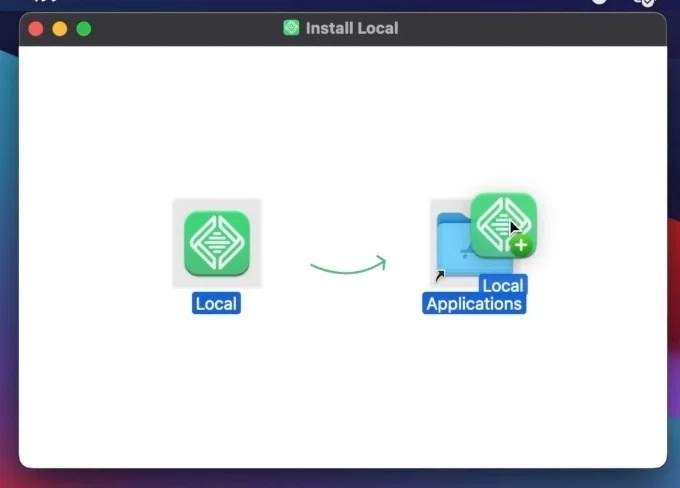
インストールする。MacであればApplicationsに追加
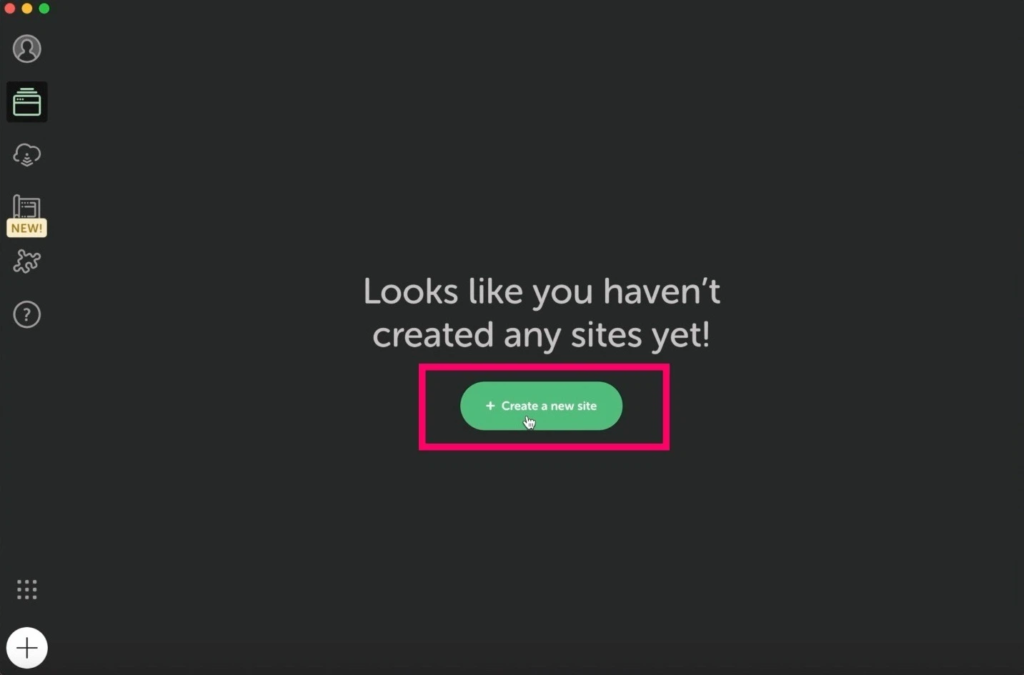
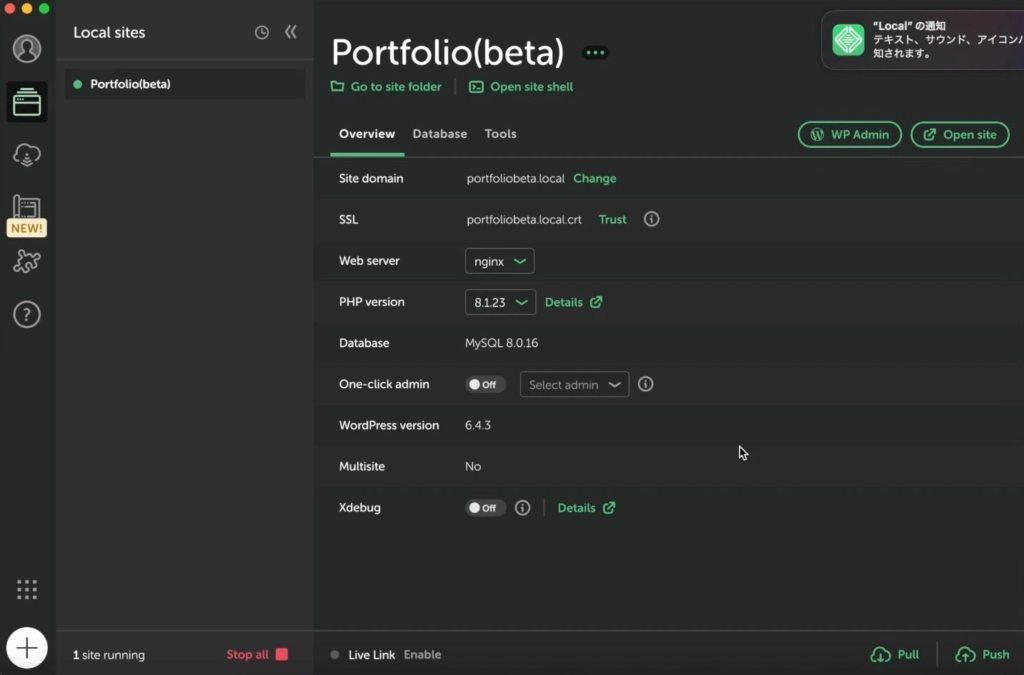
Localがインストールできたら起動していきます。
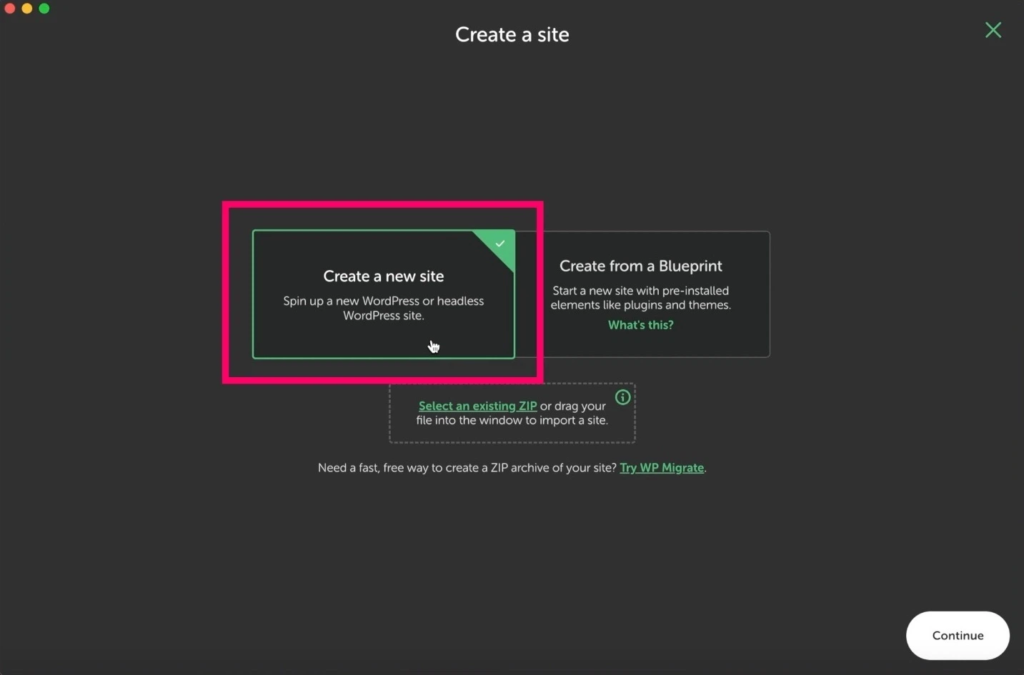
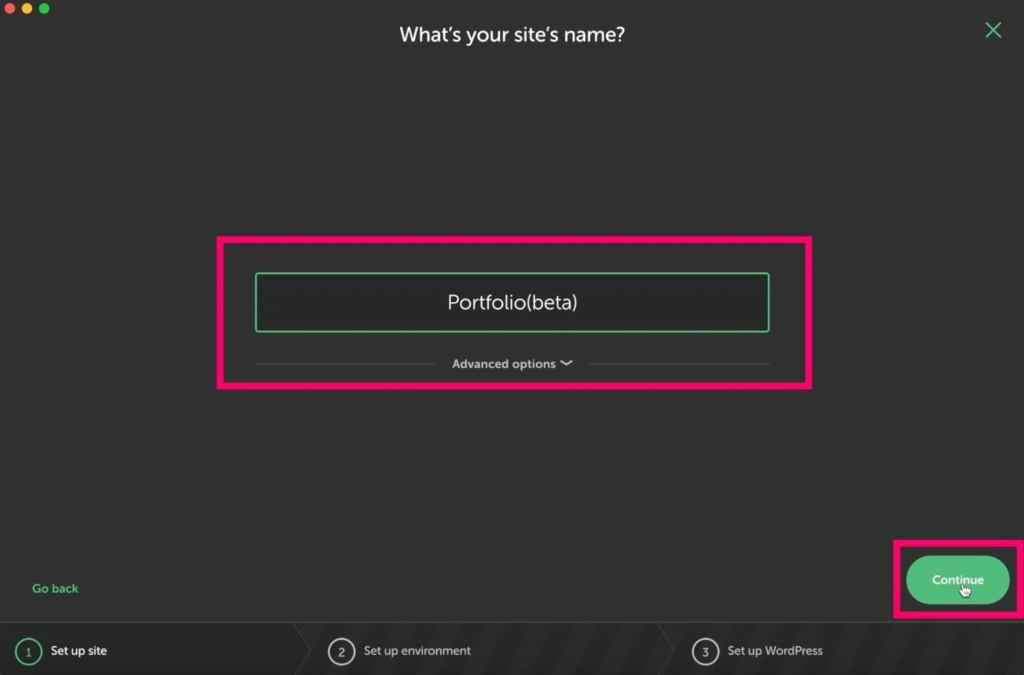
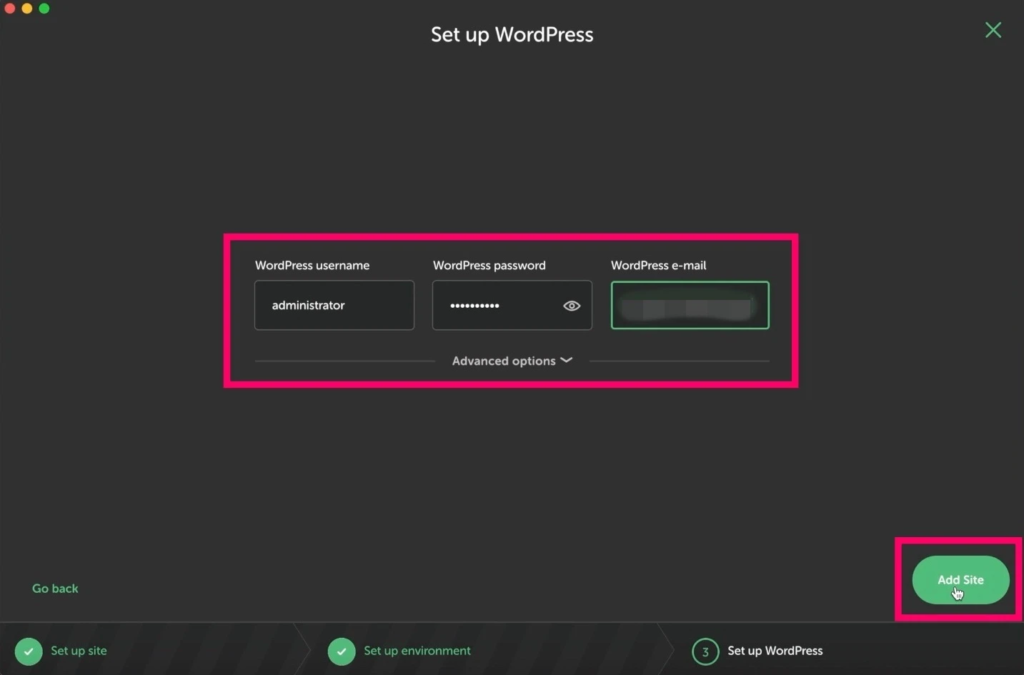
次の手順で今回のWordpressサイトの環境を構築します。




usernameはadministratorとしておく、Passは自由、メールは自身のものを入力

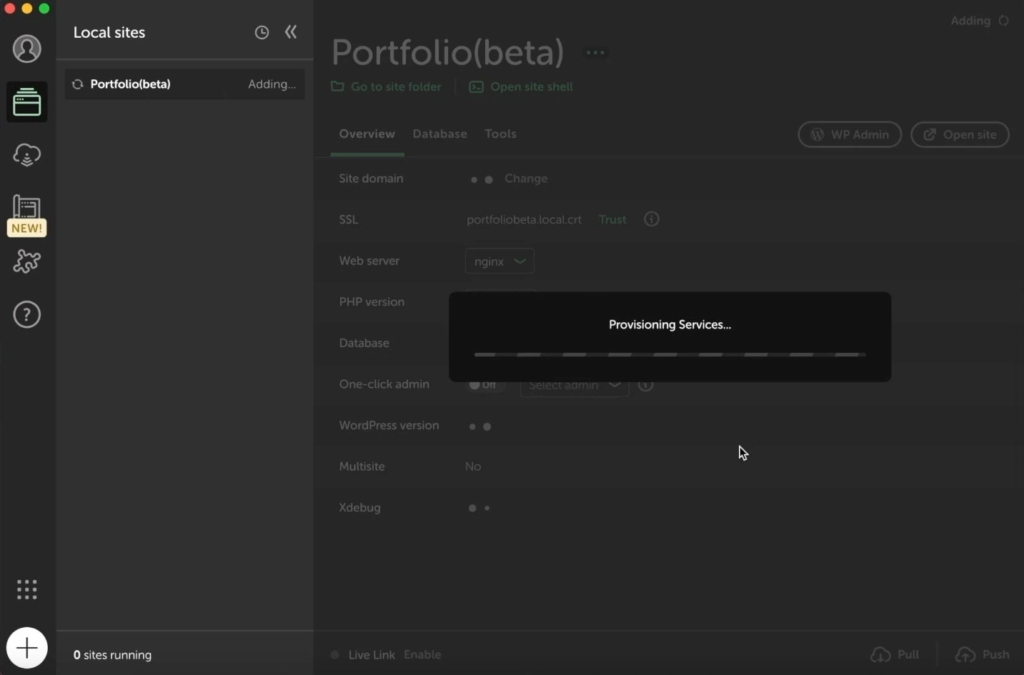
インストール中にセキュリティの確認ダイアログが出ることがある。出たら全て許可

WordPressの使用準備ができた
WordPressの世界へようこそ!
これでWordpressの使用準備ができました。
次回からはいよいよ、Wordpressを自身の手で組んでいきます。
これができるかできないかで、稼げるか稼げないかが決まりますよ!
ぜひ皆さんの夢に向かって挑戦していきましょう!
コメント