↓初回はこちら↓
今回も本講座を受講いただきありがとうございます!
ハシモトです。
いよいよ今回から本格的にコードを書いていきます。
ぜひ皆さんも一緒に、コーディングの世界を楽しんでいきましょう!
コードを書き始める準備
まずはトップページのコードを書く準備をしていきます。
ここはどんなサイトであっても共通の作業になりますので、覚えてしまうのがおすすめです。
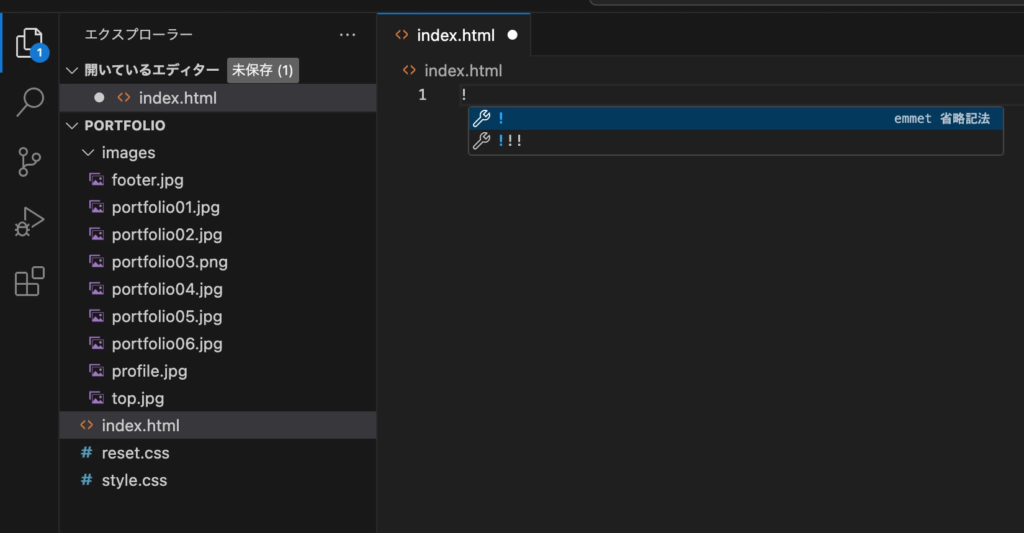
- エクスプローラから”index.html”をダブルクリックで開く
- 1行目に”!”を入力
- “Enter”

“!”が選択されている状態でEnter

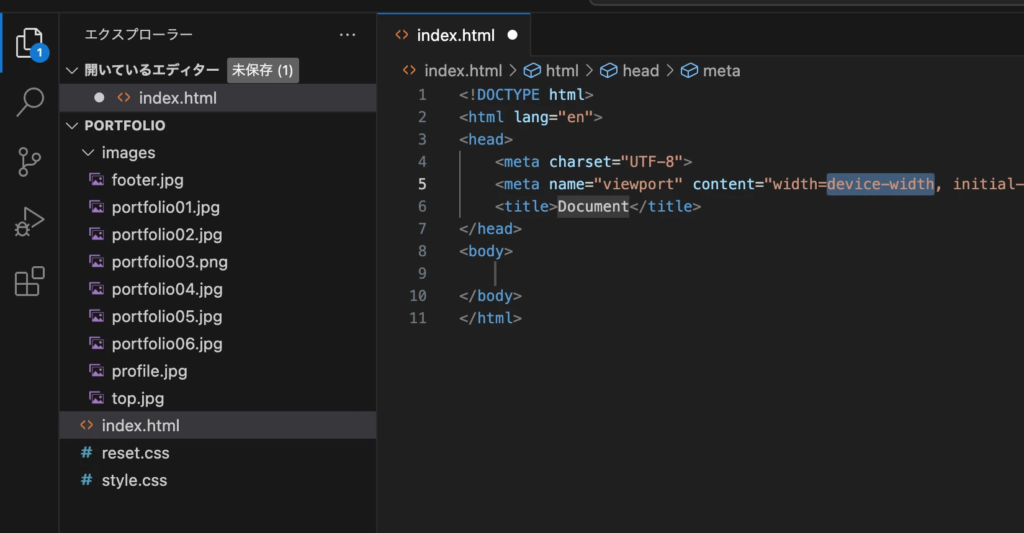
たくさんコードが現れる
一気にコードが入力されましたか?
Web制作を始めるには書かなければいけないコードがあります。
これをVisual studio codeでは”!“だけで入力できるんです。
まず皆さんは、この作業を覚えてください。
日本語に対応させよう
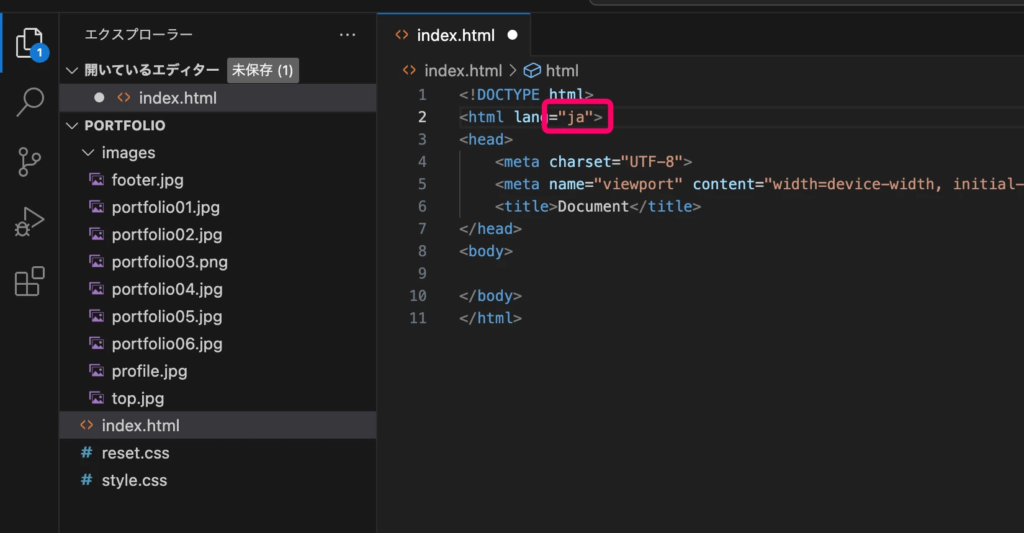
次に制作するWebサイトを日本語に対応させましょう。
lang=”en”となっているところを”ja”に変更します。

これも”そういうもんなんだ”と思って覚えてもらってOKです
titleタグを編集しよう
さて、ここからは大事な知識なので、しっかりと理解してください。
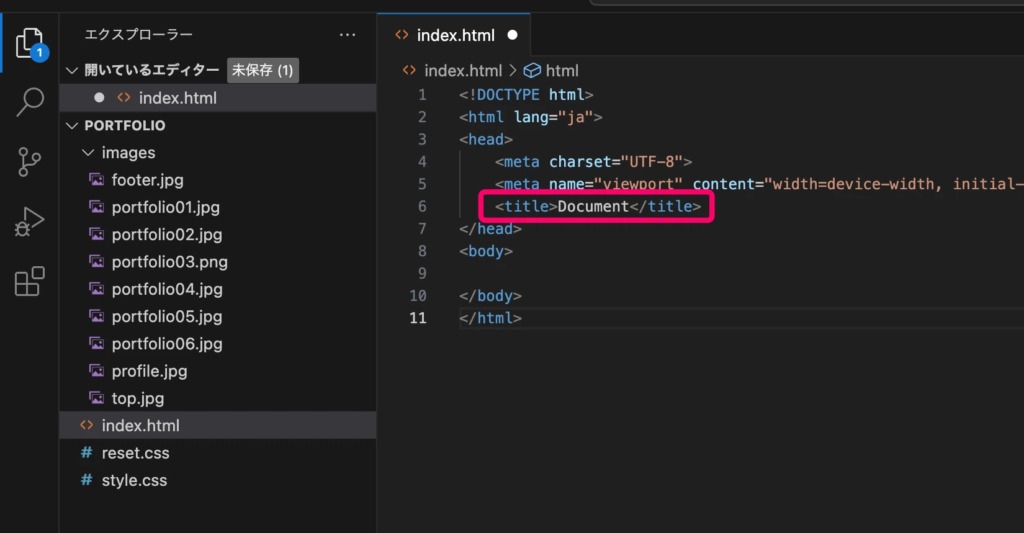
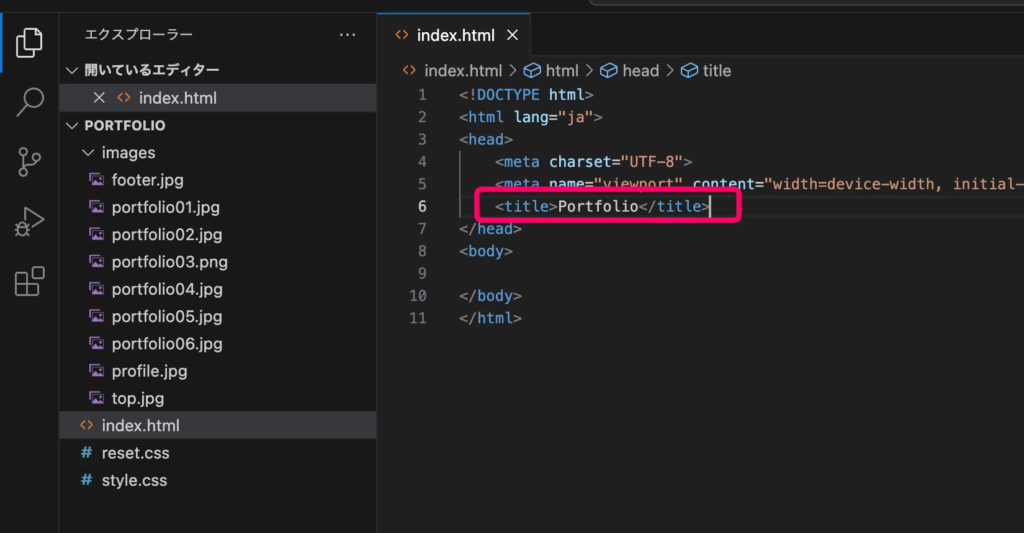
皆さんの画面では<title>Document</title>と記述されていると思います。
こんな感じでDocumentという文字が<title>と</title>に挟まれています。

この挟んでいる<title></title>をタグといいいます。
タグにはたくさん種類があります。<p></p>とか<div></div>とか…今回の<title></title>であればtitleタグという呼び方をします。
そして、どのタグで挟むかで、中身の表示のされ方が変わります。
物は試しです。
titleタグの中身をDocumentからPortfolioに変更してみましょう。
変更したらctrl+sでデータを上書き保存します。

ctrl+sで上書き保存を忘れずに
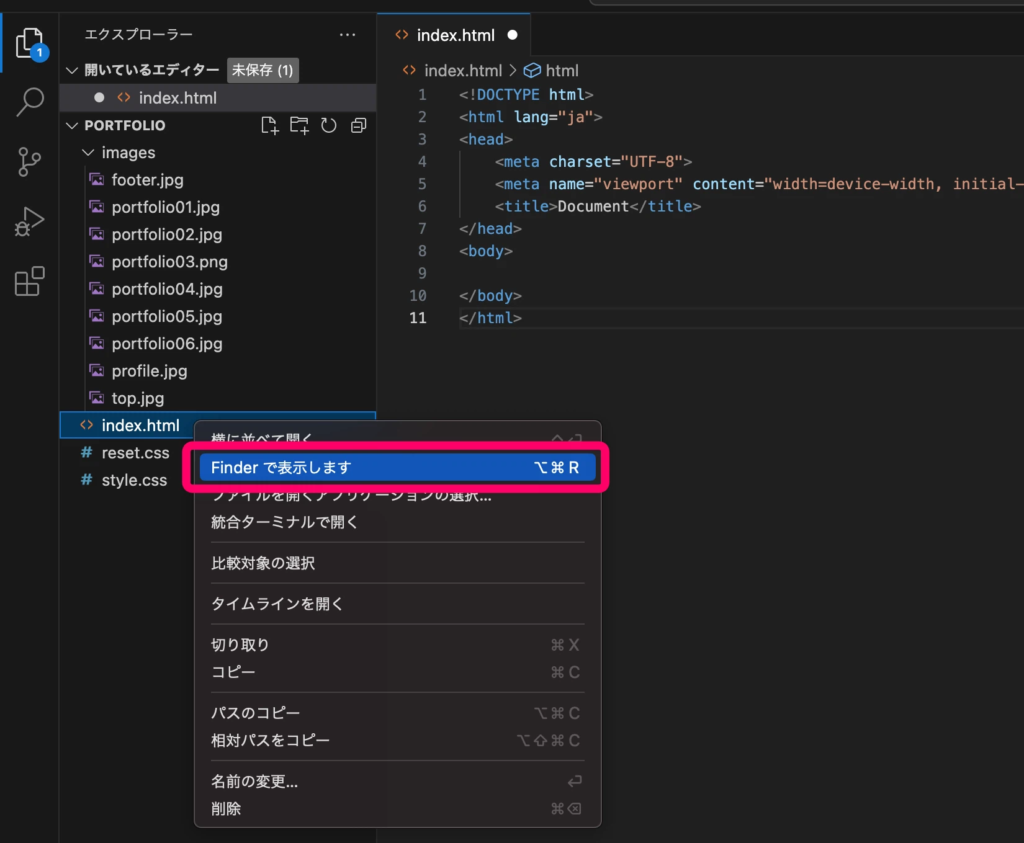
次にエクスプローラー上でindex.htmlを二本指タップ(右クリック)し、”Finderで表示します”をクリック

Windowsの方は”エクスプローラで表示”
表示されたindex.htmlをクリックしてブラウザを立ち上げます。
本講座ではGoogle Chromeのご使用を強く推奨します。
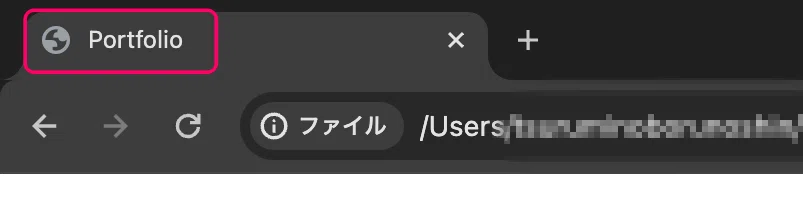
立ち上げるとこんな感じです。
ブラウザのタブに表示される文字がPortfolioになっています。

中身は真っ白でOK、うまくいかない人はcommand(ctrl)+shift+R
つまり、<title></title>で囲まれた文字は、ブラウザのタブなどに表示されるタイトルとして認識されます。
このようにWeb制作では文字をタグで挟みながらコードを書いていきます。
・<title>Portfolio
・Portfolio</title> のように
ちゃんと挟めていない書き方はNGです。
まずは正しくタグを書けるようになりましょう。
コードを書き始める準備は完了
お疲れさまでした!
初めてのコード入力はいかがでしたか?
まだまだ分からないことだらけで不安かとは思いますが、ここからどんどんできることが増えていきますよ!
今回の内容は、新しくWebサイトを制作する際には必ず行う作業となりますので、この機会に全て覚えてしまってください。
また、ここまでのコードはこちらになります。正しく入力できているか
不安な方は、コピー&ペーストで持っていってください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
</head>
<body>
</body>
</html>それでは次回からはいよいよ、トップページの制作に入っていきます。
皆さんの夢の実現に向けて、次からも頑張っていきましょう!

次回からトップページを作っていく
コメント