↓初回はこちら↓
前回の復習
前回はWeb制作の前準備として”!”入力でテンプレートを呼び出して、言語設定とTitleタグの設定を行いました。
今回は文字入力を学びます
今回はトップページの文字を表示する方法を学びます。
表示するのは下記の文字列です。
- Portfolio
- Web desingner
- 小林千秋
- Ⓒ Chiaki Kobayashi. All rights reserved.

見出し<h>タグ
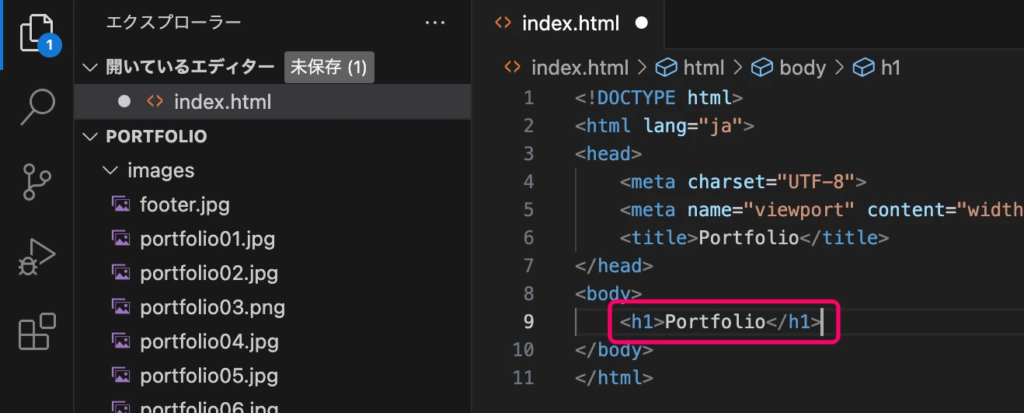
まずは一番大きい文字の”Portfolio”を入力していきます。
このように、下の内容の表題や題名となるような文字列を”見出し“といいます。

見出しは特別なタグを使う
Webサイトで見出しを表現する時にはhタグを使います。
hタグにはh1,h2,h3,h4,h5,h6の6種類があって、最も大切な見出しにはh1、そこから順番にh2,h3…と下がっていきます。
見出しを設定すると検索エンジンがサイトを正しく把握する可能性が上がります。つまりGoogle検索で上位表示されるようになり、より多くの人に見てもらえるようになります。
サイトのタイトルのような最も大切な見出しには<h1></h1>タグを使います。
実際に書いてみましょう。書く場所は<body></body>の中に書いていきます。
- 書き終わったらcommand(ctrl)+sで上書き保存。
- ブラウザでcommand(ctrl)+shift+Rで更新。
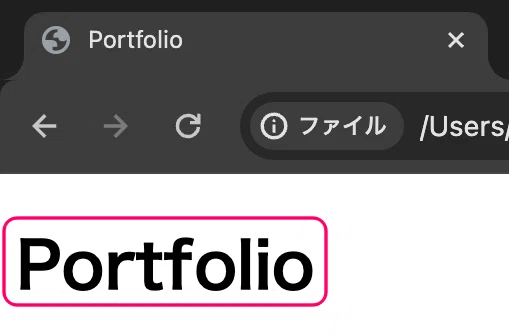
ブラウザでPortfolioの文字が表示されるかを確認してください。

tabキーで入力を1段下げられる

文字が表示された
これで見出しの記述は完了です。
段落<p>タグ
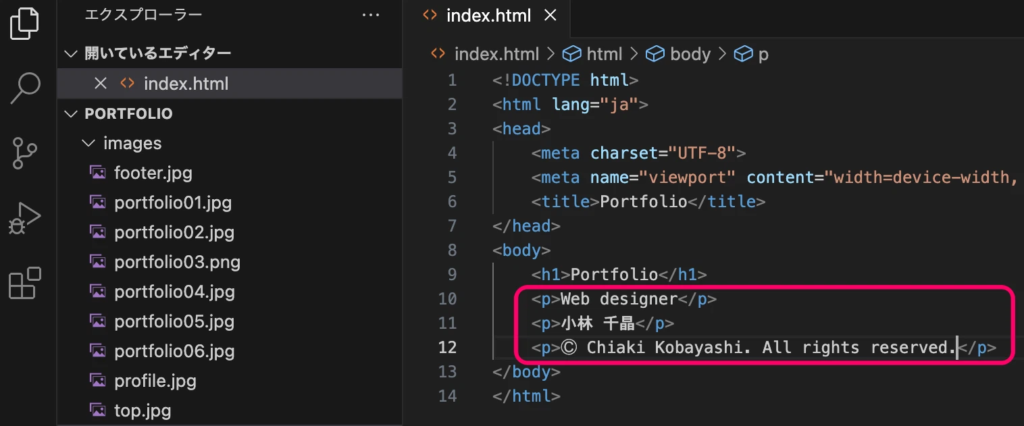
次に見出しの下の文章を入力していきましょう。
一般に文章は<p>タグを使って入力していきます。

見出しは<h>文章は<p>

1行ごとに<p></p>で囲っていく
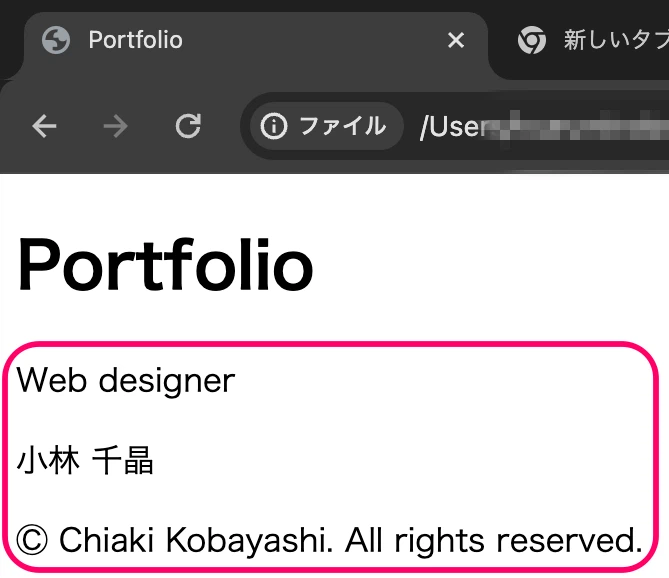
入力が終わったら保存してブラウザを更新して確認してください。

文章が表示された
これで文字の設定はOKです。
今回のまとめ
- 見出しは<h>タグ
- <h1>から大切な順に使っていく
- 文章は<p>タグ
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?今回は文字表示をマスターしていただきました。
実は難しそうに見えたコーディングも、実際は文章をタグで囲んでいるだけだったりします。
だんだんとできることが増えてきましたね!
次回は画像の表示を学んでいきます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
</head>
<body>
<h1>Portfolio</h1>
<p>Web designer</p>
<p>小林 千晶</p>
<p>Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</body>
</html>
コメント