↓初回はこちら↓
前回の復習
前回は見た目を整えるためのCSSファイルを読み込みました。
読み込んだのはstyle.cssだけでなく、reset.cssも読み込んでブラウザ間の表示の差異を無くしましたね。
今回は内容をグループ分けしましょう
今回はHTMLファイルに書き込んだ内容をグループ分けしていきます。
グループ分け?どうして?そう思いましたよね。
それでは今まで皆さんが作ってきたページと、お手本を見比べてみましょう。
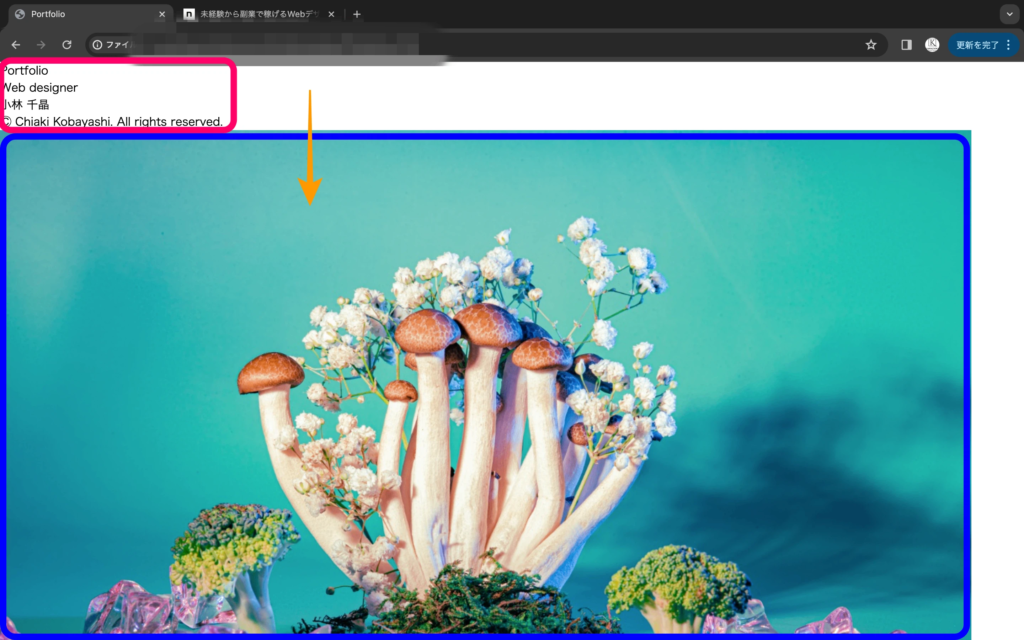
皆さんが作ってきたページは、文字列と画像が縦に並んでいます。
一方でお手本では、文字列と画像は横並びになっています。
この横並びを実現するためには、今回のグループ化の手順が欠かせないのです。

文字と画像が縦に並んでいる

文字と画像が横に並んでいる
グループ化<div>タグ
グループ化をするためには<div>タグを使用します。
<div></div>で囲まれた内容は、一つのグループとして扱われます。
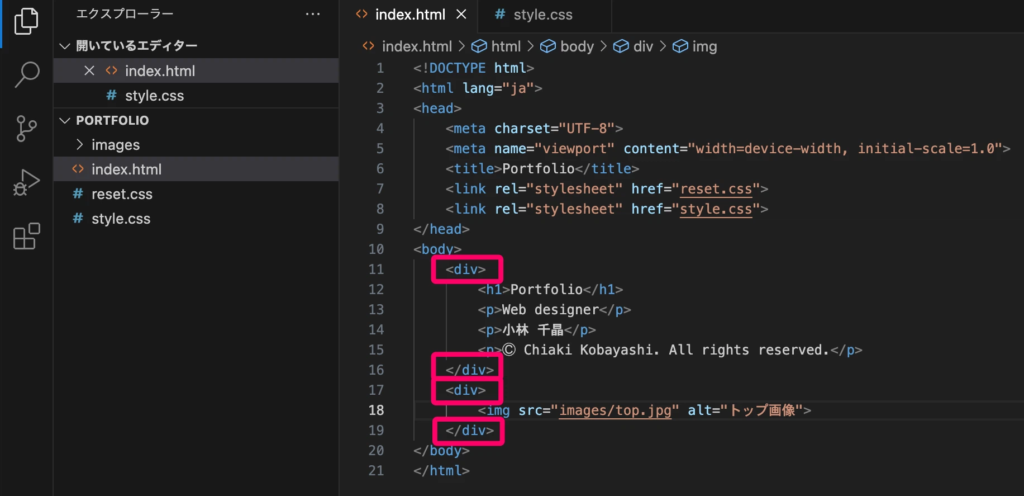
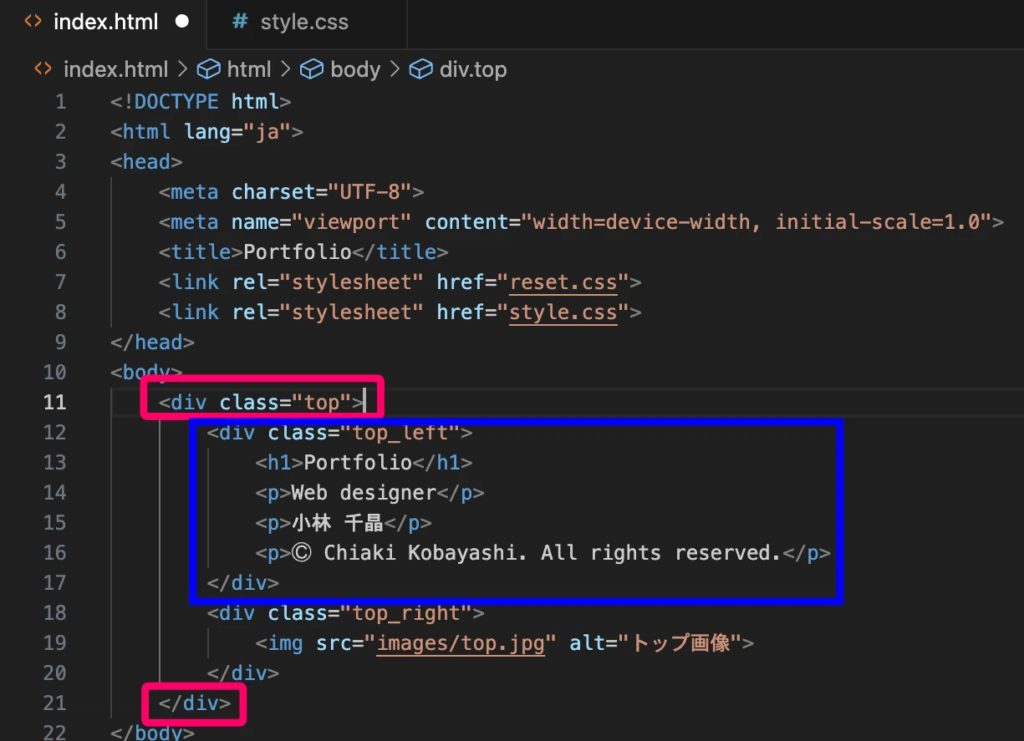
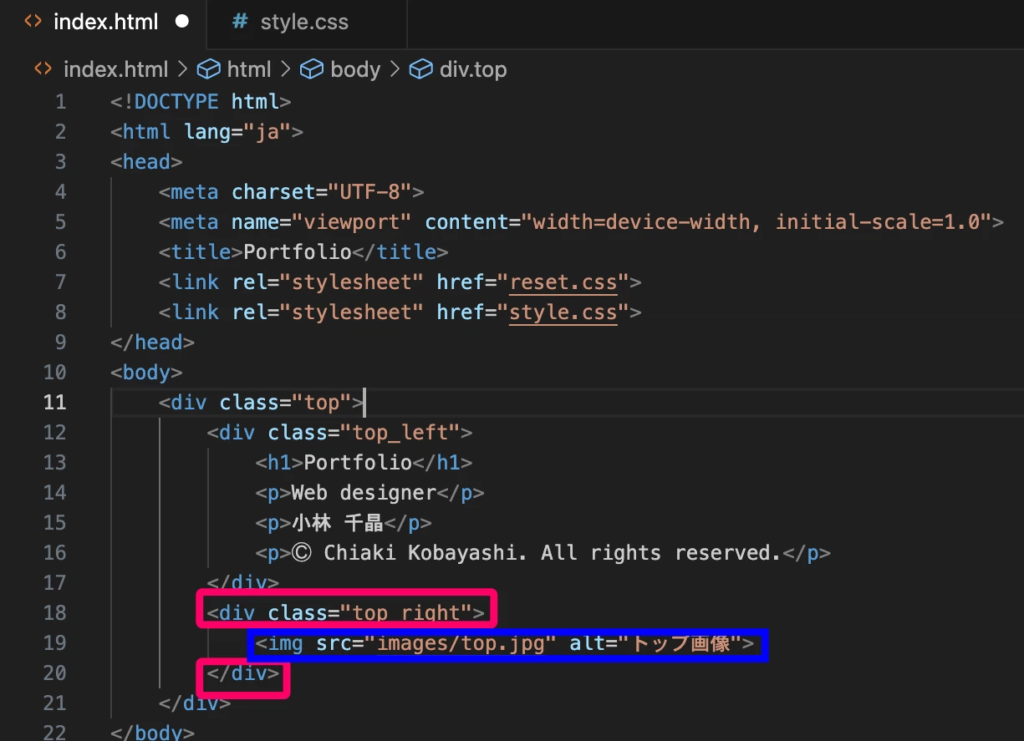
それでは文字列と画像をそれぞれ<div>タグで囲ってみましょう。

中身は”tabキー”で一段下げて書くと見やすい
グループに名前をつけよう
次はグループに名前をつけます。
のちのちCSSで見た目を変えるときに、特定のグループを狙い撃ちすることになります。
その際にグループに名前があると狙い撃ちしやすいので、ここで名前をつけてしまいます。
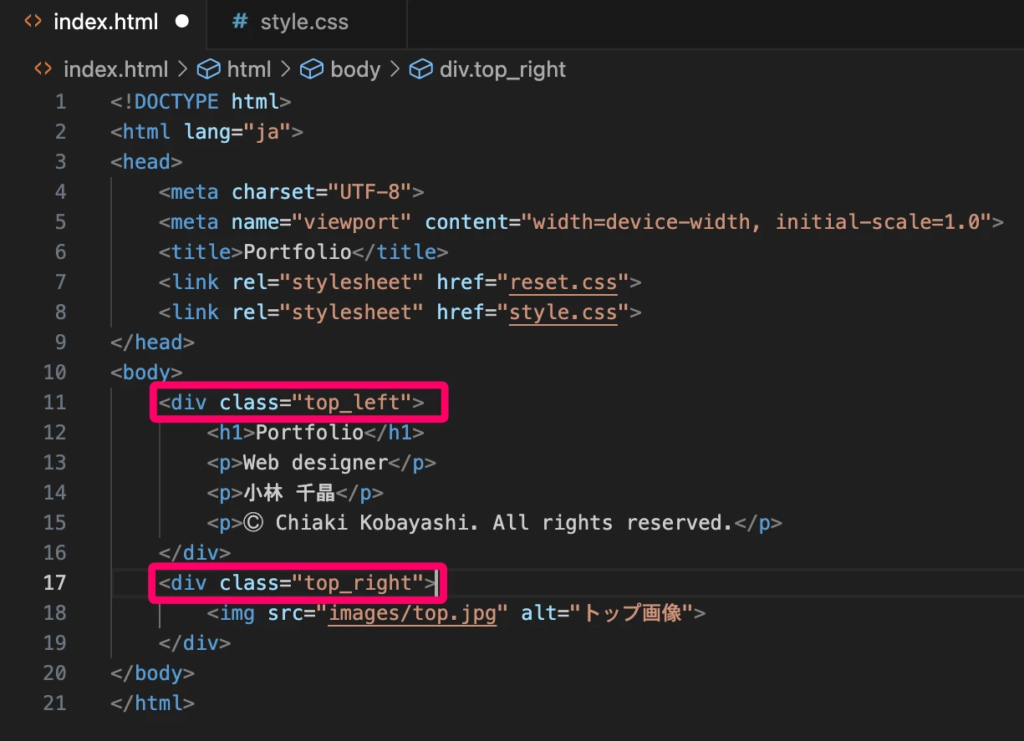
名前はタグの中にclass=””の形で入力します。
今回はトップページ左側のコンテンツをtop_left、右側のコンテンツをtop_rightという名前をつけました。

パッと見でどこのパーツなのか分かるように名前をつける
さらに大きなdivで囲う
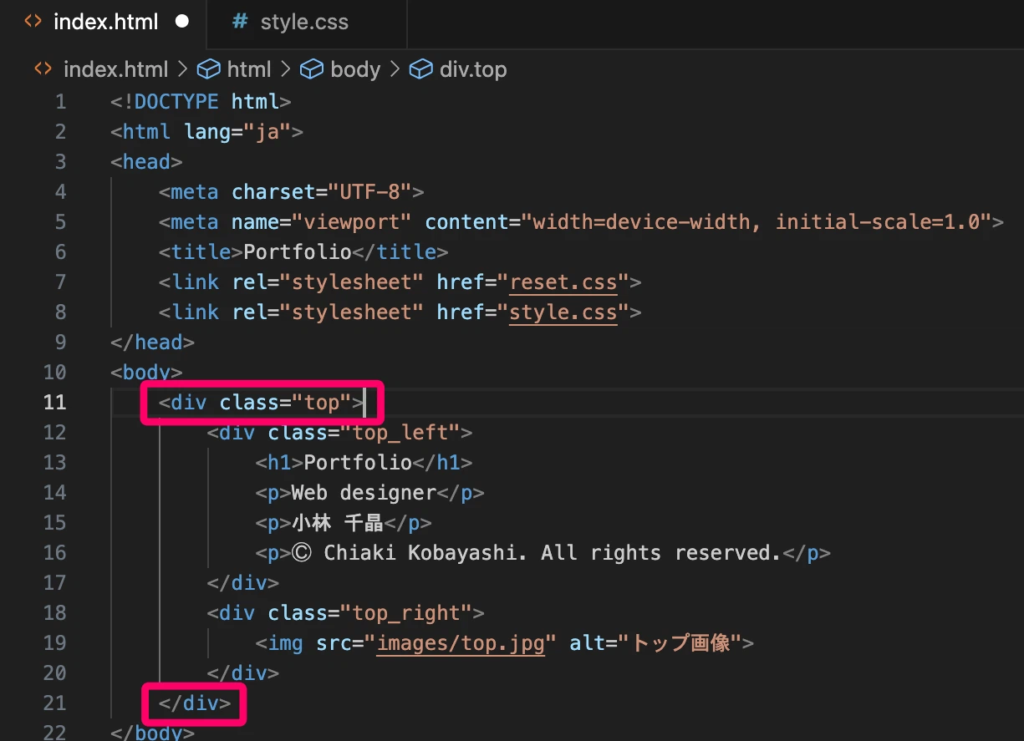
次にtop_leftとtop_rightを<div>で囲みます。
これも将来的に横並びにする際に必要な作業なので、そういうものなんだと思って覚えてください。
囲ったらclass=”top”でtopという名前を与えます。

中身全部を”tabキー”で一段下げて見やすくする
親要素と子要素
ここから大切な話をします。
HTMLを記述する上で大切な概念として、親要素と子要素があります。
例えば<div class=”top”>は<div class=”top_left”>を完全に囲っています。
このとき<div class=”top”>が親要素、<div class=”top_left”>が子要素となります。

他の例も見てみましょう。
<div class=”top_right”>は<img>を完全に囲っています。
このとき<div class=”top_right”>は<img>の親要素となります。

このように囲っている要素を親要素、囲われている要素を子要素といいます。
どうしてこの概念がそんなに大切なの?そう思いましたよね。
実はCSSで見た目を変える際、効かせたいのが子要素でも、親要素を狙い撃ちしなければならないケースがあります。
そのためどれが子要素で、どれが親要素なのかをしっかりと把握する必要があるんです。
今回の復習
- グループ分けは<div>タグ
- class=””でタグに名前をつけられる
- 囲っている要素が親要素
- 囲われている要素が子要素
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?
今回は要素のグループ分けと名前の付け方、そして親要素と子要素について学んでいただきました。
見た目は変わりませんが、今後CSSを触っていく上で大切な下準備となります。
だんだんとできることが増えてきましたね!
次回はCSSを触って文字列と画像を横並びにしていきます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="top">
<div class="top_left">
<h1>Portfolio</h1>
<p>Web designer</p>
<p>小林 千晶</p>
<p>Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
<div class="top_right">
<img src="images/top.jpg" alt="トップ画像">
</div>
</div>
</body>
</html>copy
reset.css
/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}
コメント