↓初回はこちら↓
前回の復習
前回は要素を<div>タグで囲ってグループ化しました。
グループにはclass=””で名前を付けることができましたね。
またタグで囲われた要素を子要素、囲っている要素を親要素といいました。
今回はCSSを書いてみましょう
今回はCSSファイルを編集して、要素を横並びにしてみます。
まずはCSSファイルを編集する準備をしましょう。
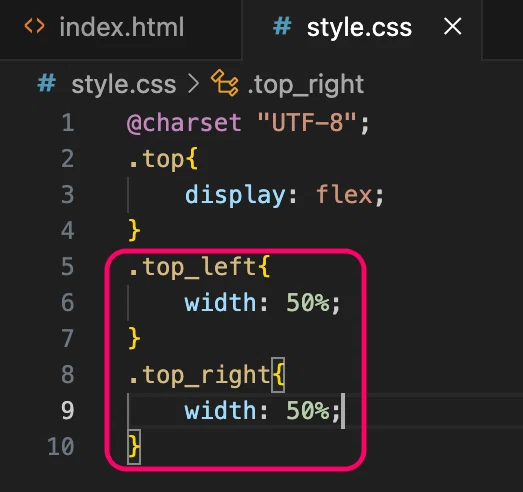
Visual studio codeで”style.css”を開いて、1行目に下記を記述します。
@charset "UTF-8";
これでCSSファイルを編集する準備は完了です。
実際にCSSを書いてみる
それでは実際にCSSを記述していきましょう。
前回名前を付けた<div>タグ、”top_left”と”top_right”を横並びにします。
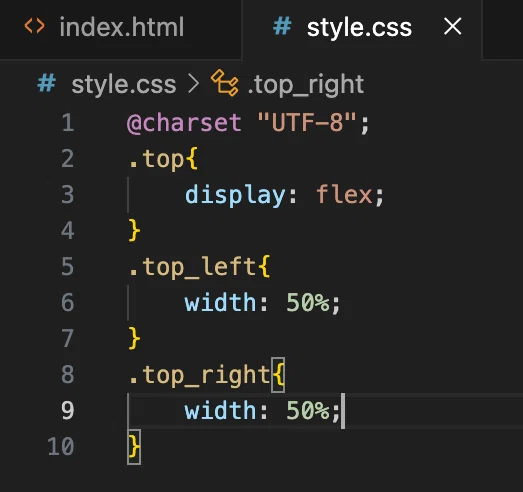
まずはお手本通りに入力してみてください。
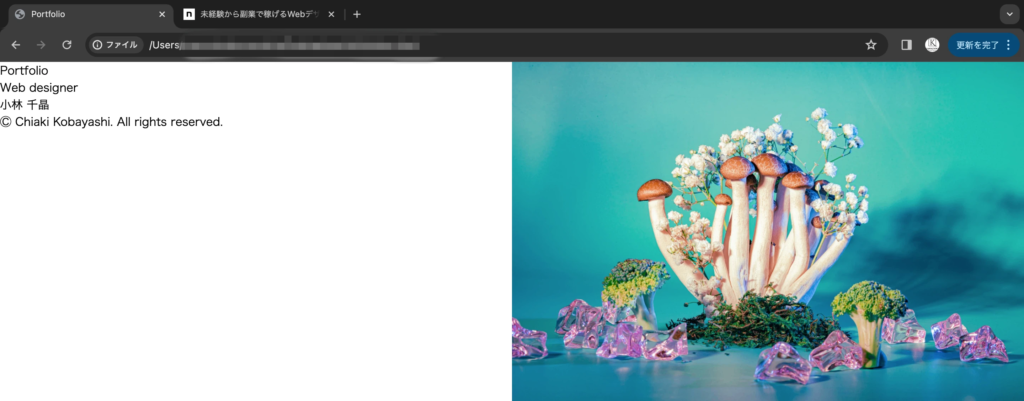
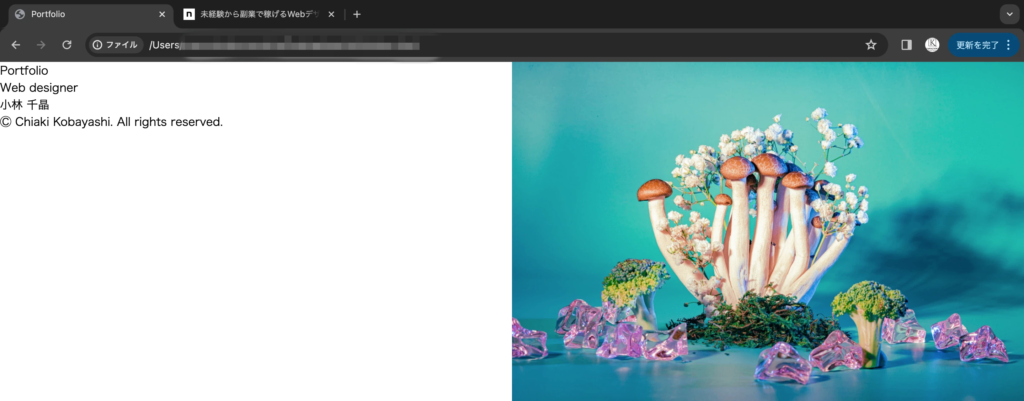
入力したら上書き保存してブラウザを更新してみてください。

;や:など気をつけて正確に入力

文字と画像が50:50で横並びになった
セレクターで狙い撃ち
まずは”.top_left”や”.top_right”といったように
.(ドット)+クラス名の記述がありました。
これはセレクターと呼ばれる部分で、CSSの効果を発揮させる部分を狙い撃ちするターゲットになります。
セレクターの書き方は今回のようにクラス名で指定したり
/** これは例です **/
.top_left{}タグの種類で指定することもできます。
/** これは例です **/
p{}
h2{}
div{}またスペースを入れると、~の子要素のという意味にもなります。
下の場合は”topという名前の要素の子要素の、top-leftという名前の要素”、という意味になります。
/** これは例です **/
.top .top_left{}さらに、要素名+クラス名を連続して書くと、”クラス名のついたその要素”という意味になります。
下の場合は”topという名前のdiv要素”という意味になります。
/** これは例です **/
div.top少し難しい内容でしたね。
今回ですべてを覚えなくてもOKです。
実際に組みながら少しずつおぼえていきましょう!
プロパティで効果の種類を指定
次はプロパティという概念を学びましょう。
CSSでは文字の色を変えたり、要素を横並びにしたり、様々な効果を付け加えることが出来ます。
これをプロパティといいます。
たとえば下記のようにh1をセレクターとしてfont-sizeプロパティを使用すると、<h1>タグで囲まれた文字の大きさを変えられます。
頭にはセレクターをつけて、プロパティで効果を記述する、この流れです。
/** これは例です **/
h1{
font-size:15px;
}要素を横並びにするdisplay:flexプロパティ
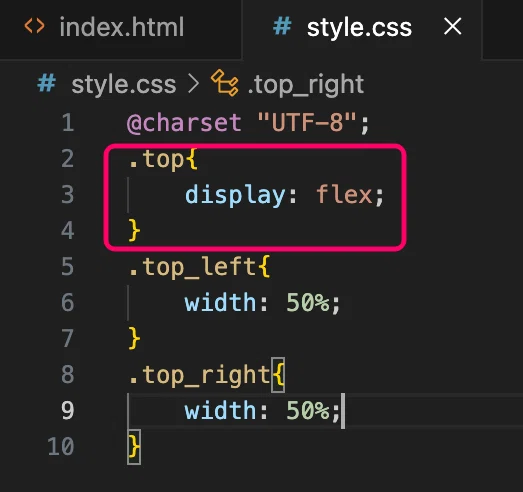
要素を横並びにしたいときはdisplay:flexプロパティを使用します。
display:flexプロパティは横並びにしたい要素の親要素を狙って記述しなければなりません。
今回は”top-left”と”top-right”を横並びにしたいので、親要素の”.top”を狙ってflexプロパティを使用しました。

要素の幅を指定するwidthプロパティ
最後に要素の幅を指定できるwidthプロパティを学びましょう。
指定の仕方は2パターンあります。
ひとつは固定幅。
ブラウザの幅がどんな幅であれ、一定のサイズで表示します。
単位はpxで指定します。
/** これは例です **/
div{
width:200px;
}copy
もうひとつは可変幅。
親要素の幅が変化すると、自身もそれに合わせて伸び縮みします。
単位は%で指定します。
/** これは例です **/
div{
width:50%;
}copy
今回は”.top_left”と”.top_right”に”width:50%”をそれぞれ指定しています。

親要素の”.top”は画面幅を特に指定していないので、ブラウザいっぱいに幅を持ちます。
したがって子要素の”.top_left”と”.top_right”はその50%、つまりブラウザの半分の幅を持つことになるのです。

今回の復習
- CSSではセレクタとプロパティを書く
- セレクタは効果を発揮させたいターゲット
- プロパティは効果の種類
- flexプロパティは親要素をセレクタに書く
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?
今回はCSSの基本的な書き方と、横並びのためのdisplay:flexプロパティ、画面幅指定のためのwidthプロパティを学んでいただきました。
CSSが理解できるとWeb制作は一気に楽しくなりますよ!
だんだんとできることが増えてきましたね!
次回は文字の余白やサイズを調整して、お手本に近づけていきます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="top">
<div class="top_left">
<h1>Portfolio</h1>
<p>Web designer</p>
<p>小林 千晶</p>
<p>Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
<div class="top_right">
<img src="images/top.jpg" alt="トップ画像">
</div>
</div>
</body>
</html>style.css
@charset "UTF-8";
.top{
display: flex;
}
.top_left{
width: 50%;
}
.top_right{
width: 50%;
}reset.css
/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}
コメント