↓初回はこちら↓
前回の復習
前回は要素をブラウザの高さいっぱいにまで広げるvhという単位を学びました。
また文字列の隙間をmarginで広げて画像をobject-fitで縦横比を固定したまま画面いっぱいに広げましたね。
今回はおしゃれなフォントを適用しましょう
今回は文字列におしゃれなフォントを適用していきます。
使用するのはGoogle Fontsというフリーフォントサービスを利用します。

文字列のフォントを変更する
Google Fontsを読み込む
まずは下記サイトにアクセスします。
Googleアカウントが必要になりますので、お持ちでない方は取得してログインしてからアクセスしてください。
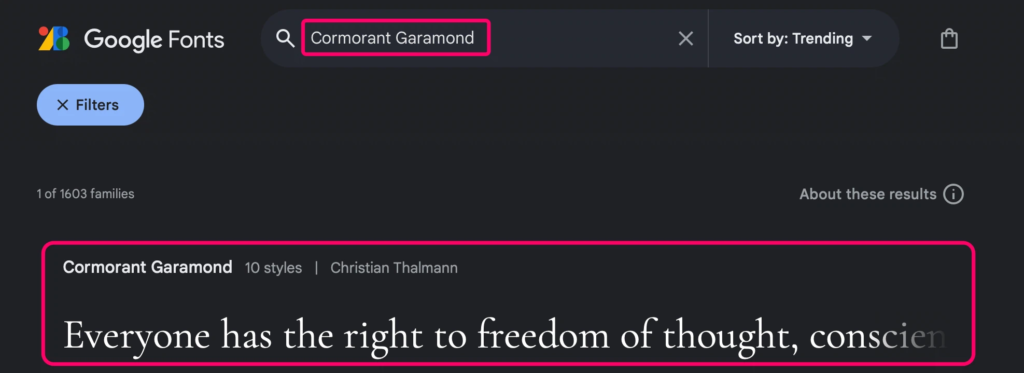
アクセスしたら検索欄に”Cormorant Garamond”と入力します。
これは今回使用するフォントの名前になります。

出てきたフォントをクリックして次のページへ

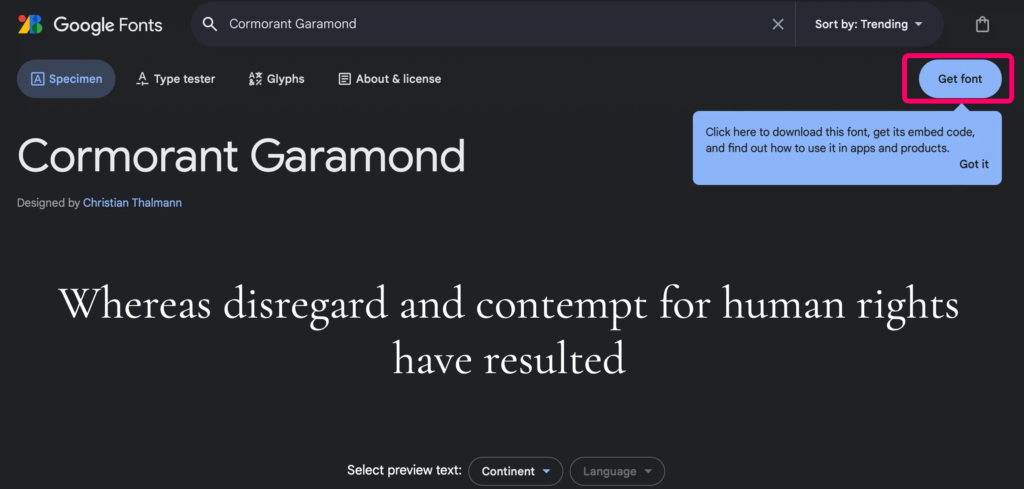
Got fontをクリックして次のページへ

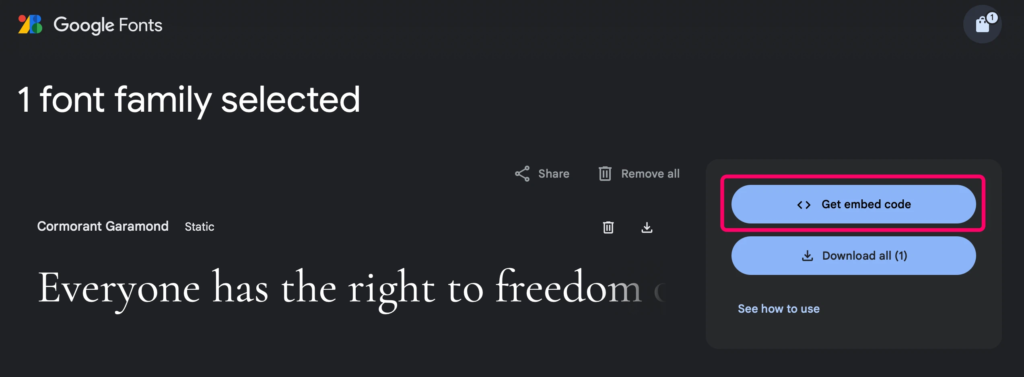
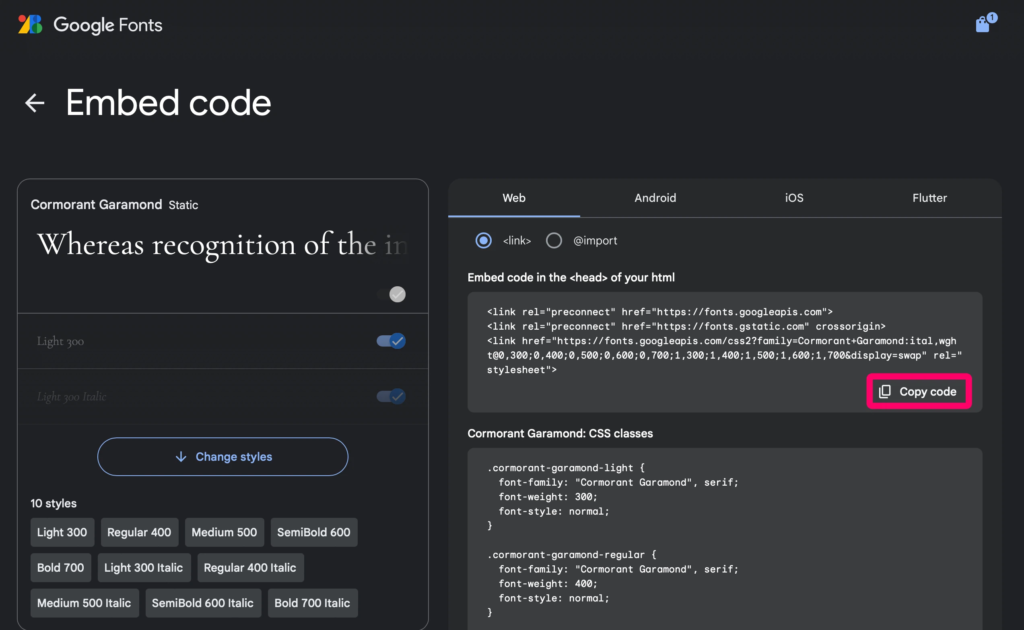
Get embed codeをクリックして次のページへ

Copy codeでHTMLコードをコピー

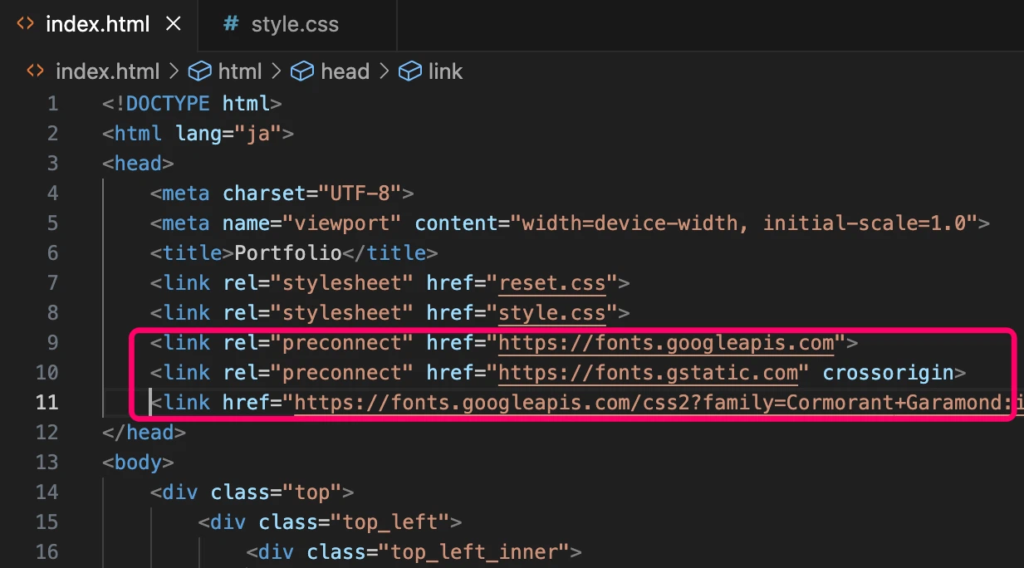
<head>タグ内にペースト

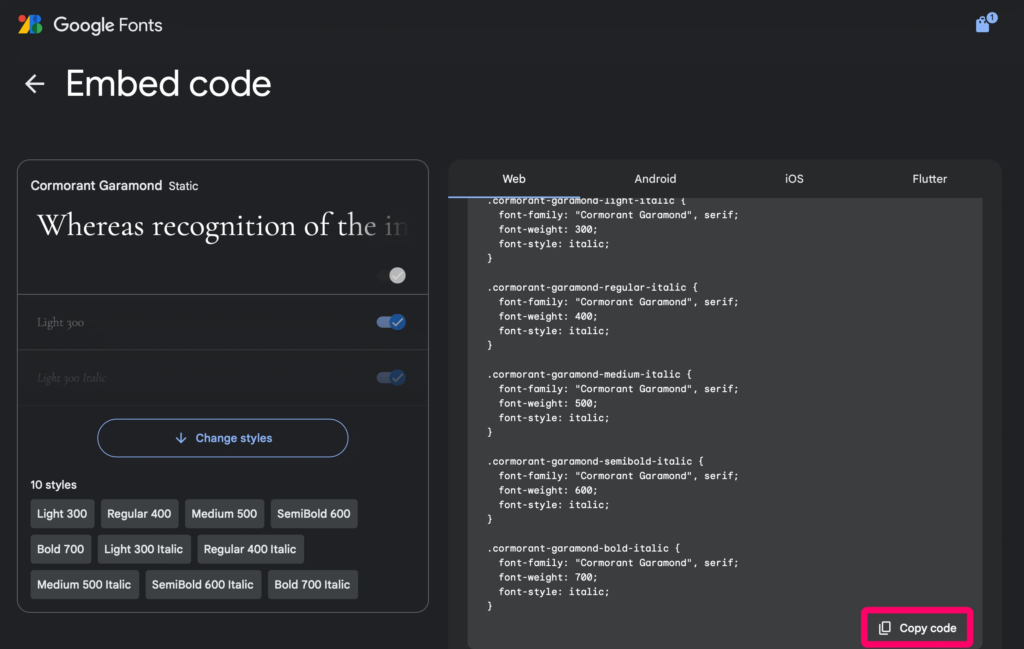
CSSコードもコピー

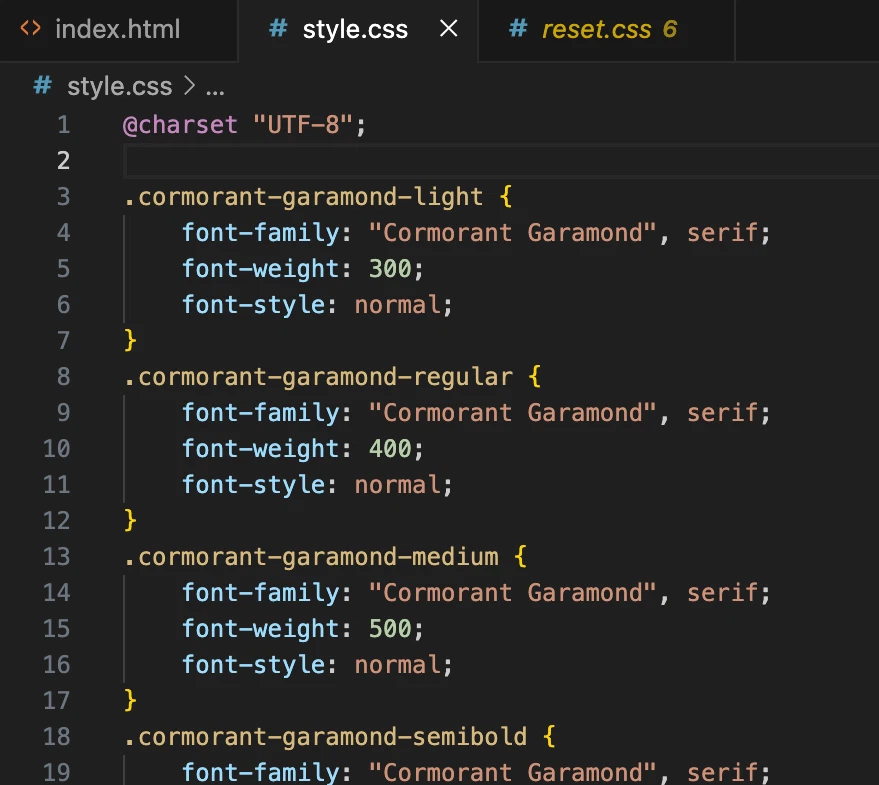
CSSの序盤にペースト
これでGoogle Fontsの読み込みは完了です。
Google Fontsを適用する
次にGoogle Fontsを適用していきましょう。
Google Fontsを適用するには、適用する要素のクラスを追加してあげればOKです。
同じフォントでも太さが様々用意されているのでデザインを見ながら太さを決めてあげてください。
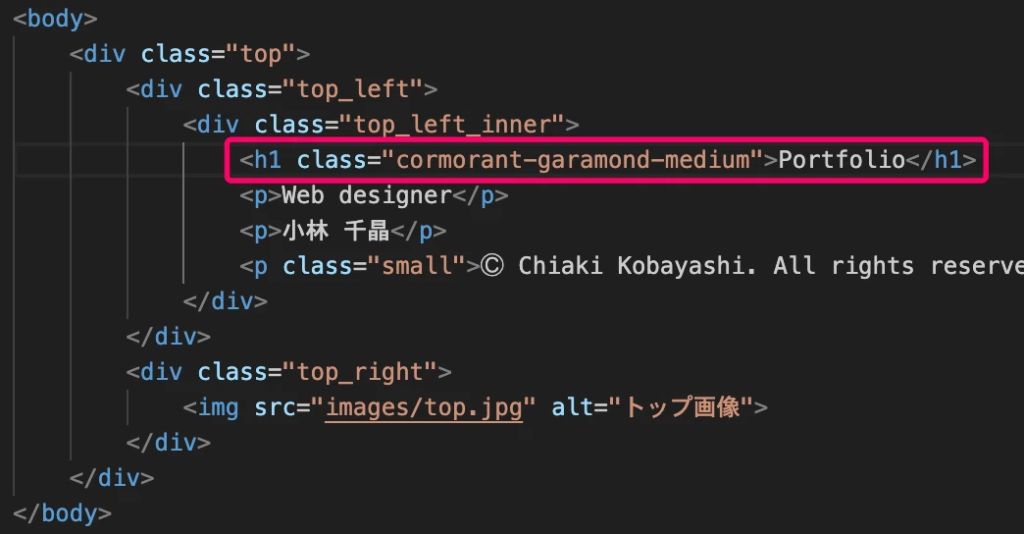
今回は<h1>にcormorant-garamondをmidiumの太さで使用するので、<h1>のクラスに.cormorant-garamond-mediumを記述します

クラス名はCSSに書いてあるのでコピペする

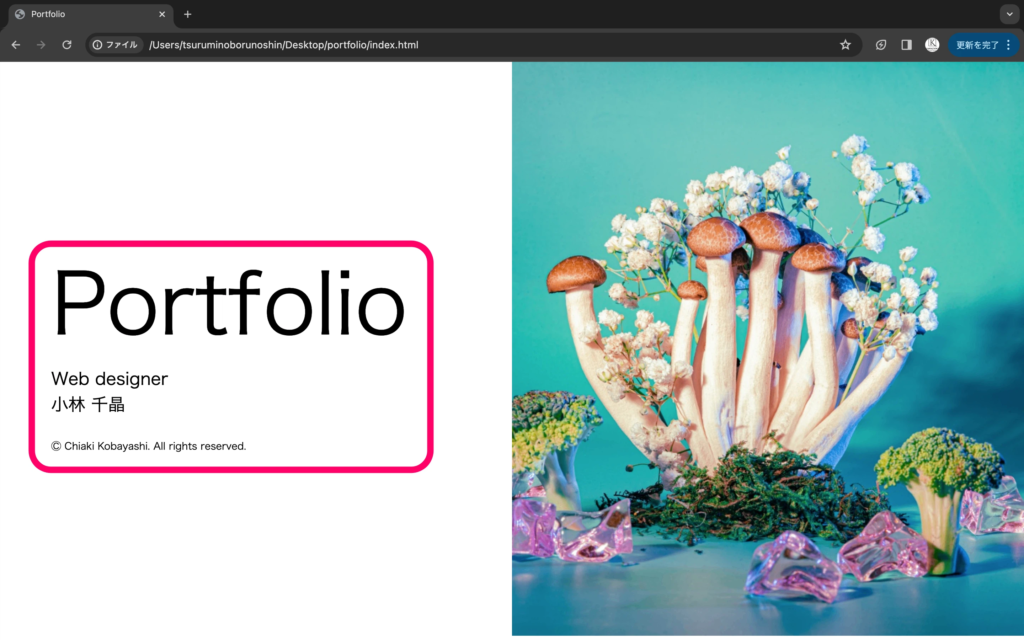
フォントが変更された
これでフォントの適用はOKです。
残りのフォントも適用する
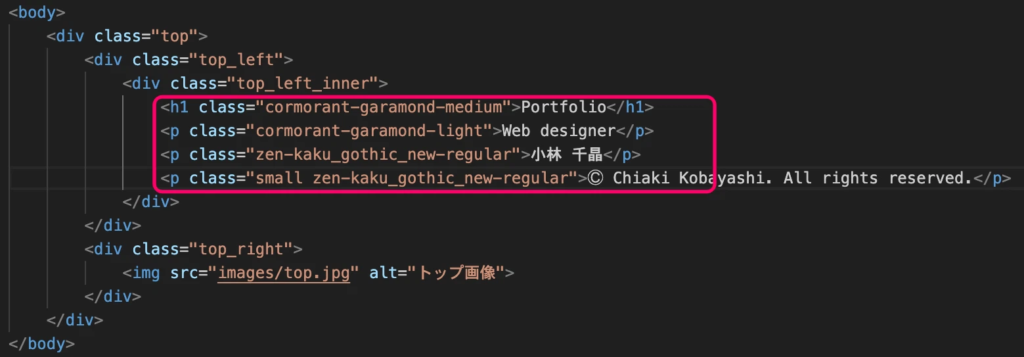
上と同様の手順でZen Kaku Gothic Newも読み込みます。
その上でWeb desinには.cormorant-garamond-medium
小林千尋、Ⓒ Chiaki Kobayashi.〜にはZen Kaku Gothic Newを適用させていきます。

クラスを複数つけるときはスペースで区切る

これでトップページのフォントの適用は完了です。
今回の復習
- Google FontsからHTMLコード+CSSコードを読み込み
- HTMLにクラスを追加してフォントを反映
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?
今回はGoogle Fontsの読み込み方を学んでいただきました。
Google Fontsには今回使用したフォントだけでなく、多種多様なフォントが用意されていますので、自身のデザインに合ったフォントをWebサイトに反映することが可能です。
ぜひこの機会に使えるようになりましょう!
だんだんとできることが増えてきましたね!
次回はプロフィールページを組みはじめます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Cormorant+Garamond:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">
</head>
<body>
<div class="top">
<div class="top_left">
<div class="top_left_inner">
<h1 class="cormorant-garamond-medium">Portfolio</h1>
<p class="cormorant-garamond-light">Web designer</p>
<p class="zen-kaku_gothic_new-regular">小林 千晶</p>
<p class="small zen-kaku_gothic_new-regular">Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
<div class="top_right">
<img src="images/top.jpg" alt="トップ画像">
</div>
</div>
</body>
</html>style.css
@charset "UTF-8";
.zen-kaku_gothic_new-regular {
font-family: "Zen Kaku Gothic New", sans-serif;
font-weight: 400;
font-style: normal;
}
.cormorant-garamond-light {
font-family: "Cormorant Garamond", serif;
font-weight: 300;
font-style: normal;
}
.cormorant-garamond-regular {
font-family: "Cormorant Garamond", serif;
font-weight: 400;
font-style: normal;
}
.cormorant-garamond-medium {
font-family: "Cormorant Garamond", serif;
font-weight: 500;
font-style: normal;
}
.cormorant-garamond-semibold {
font-family: "Cormorant Garamond", serif;
font-weight: 600;
font-style: normal;
}
.cormorant-garamond-bold {
font-family: "Cormorant Garamond", serif;
font-weight: 700;
font-style: normal;
}
.cormorant-garamond-light-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 300;
font-style: italic;
}
.cormorant-garamond-regular-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 400;
font-style: italic;
}
.cormorant-garamond-medium-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 500;
font-style: italic;
}
.cormorant-garamond-semibold-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 600;
font-style: italic;
}
.cormorant-garamond-bold-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 700;
font-style: italic;
}
.top{
display: flex;
height:100vh;
}
.top_left{
width: 50%;
display: flex;
align-items: center;
}
.top_right{
width: 50%;
}
.top_left_inner{
width: 80%;
margin: 0 auto;
}
h1{
font-size: 118px;
}
.top_left p{
font-size: 24px;
}
.top_left p.small{
font-size: 14px;
margin: 30px 0 0 0;
}
.top_right img{
height: 100vh;
object-fit: cover;
}reset.css
/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}
コメント