↓初回はこちら↓
前回の復習
前回はCSSを編集して、文字のサイズを変更しました。
また文字列をグループ化して、そのグループを上下左右で中央揃えする方法を学びましたね。
今回は高さを画面いっぱいに広げましょう
今回は表示する高さを画面いっぱいに広げて、文字列の最終調整をしていきます。
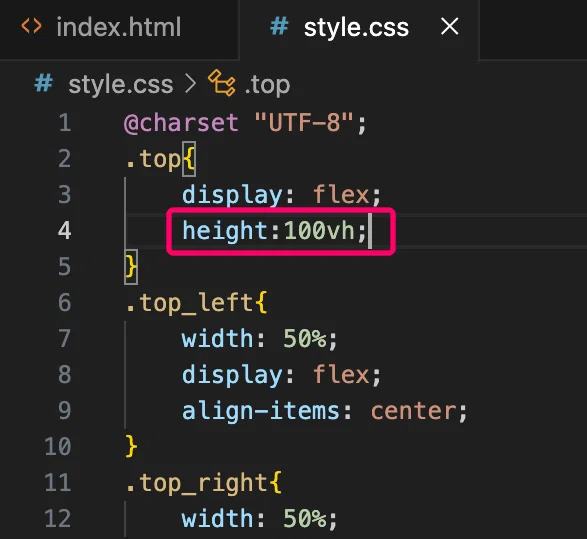
まずは.topをセレクターにheigt:100vhプロパティを記述します。


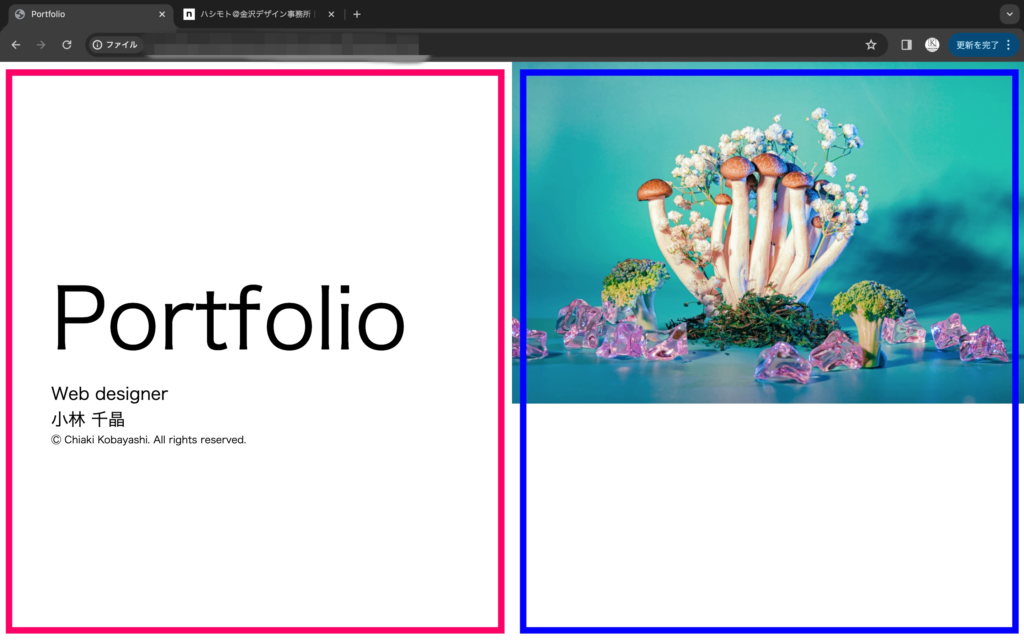
要素の高さがブラウザの高さいっぱいまで広がった
要素の高さを決めるheightプロパティ
CSSでheightプロパティを記述すると、要素の高さを指定することができます。
プロパティの値は今回の100vhのようにvhを使うこともあれば、
100%や100pxなど一般的な単位も使用できます。
ブラウザ基準の高さvh
今回は新しい単位vhを学びましょう。
vhはブラウザ全部の高さを100vhとして定めた単位です。
画面いっぱいに要素を広げたいときなどで活躍します。
要素の余白を決めるmarginプロパティ
次に文字列と文字列の間隔をあけて、最終調整していきましょう。
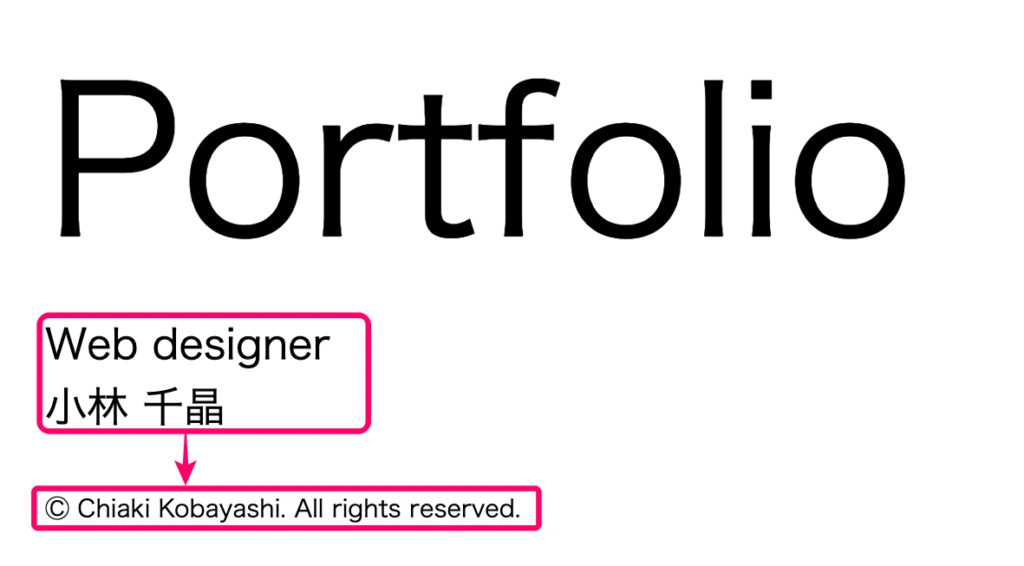
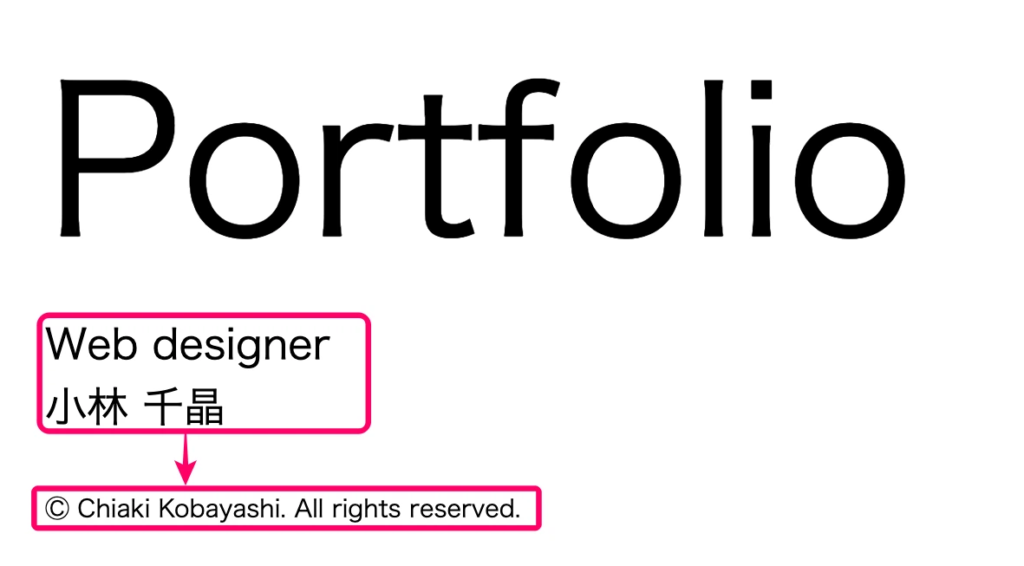
今回は小林千秋とⒸ Chiaki Kobayashi.〜の間に30pxの隙間を入れます。
この時に使うのがmarginプロパティです。

隙間を空けたいときはmarginプロパティ
あれ?marginって左右の中央ぞろえに使うんじゃなかったっけ?
そう思った方、賢いです。
marginの使い方は以下の二つです。
- margin:0 autoで左右中央ぞろえ
- margin:10px 20pxのように要素同士の隙間をつくる
今回は要素同士に隙間をつくる目的でmarginを使用します。
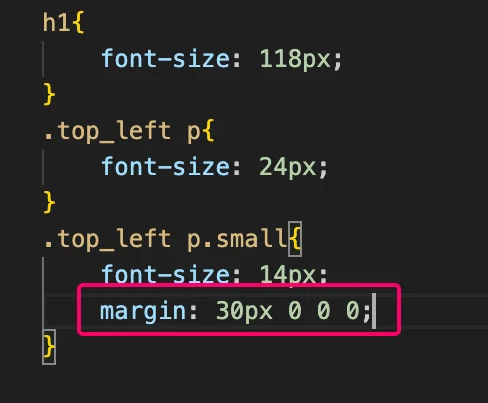
下記のCSSを記述してください。


隙間を挿入できる
marginは上右下左の順で書く
先ほど書いていただいたmarginプロパティですが
margin:30px 0 0 0 ;と数字の入れ方が特殊でした。
このmarginでは数字の順が決まっていて、
上の隙間→右の隙間→下の隙間→左の隙間の順で記述します。
例えば下に30pxの隙間を入れたいときは
margin:0 0 30px 0;
右に20px、左に30pxの隙間を入れたいときは
magin:0 20px 0 30px;
となります。
少し覚えにくいと思いますが、上から時計回りに書くと覚えておくといいでしょう。
画像を親要素いっぱいに広げる
最後に画像をブラウザいっぱいに広げましょう。
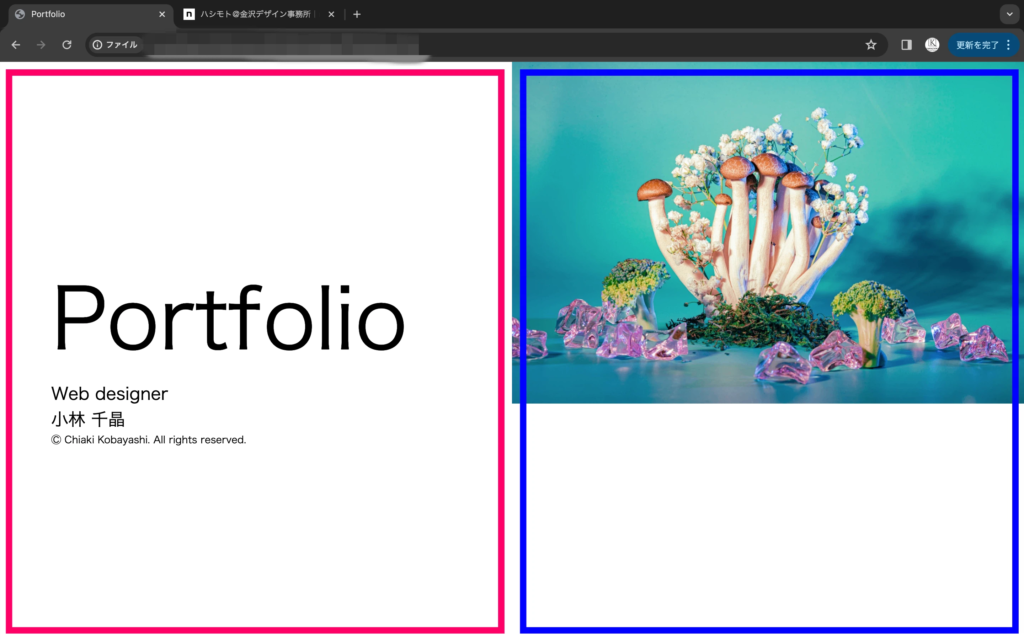
現状、画像を入れている親要素はブラウザいっぱいに広がっていますが、画像は広がりきっていないはずです。

画像がブラウザいっぱいに広がりきっていない
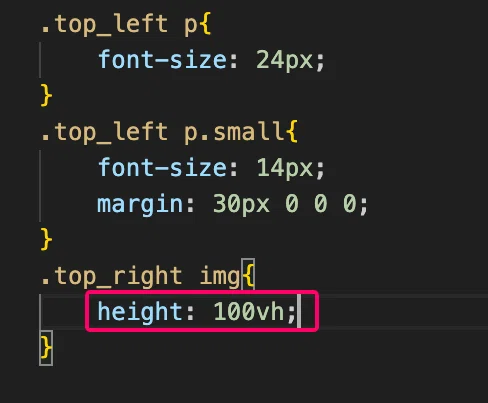
まずは.top_rightの画像<img>に対してheight:100vhで画像の高さをブラウザいっぱいまで引き伸ばしましょう。


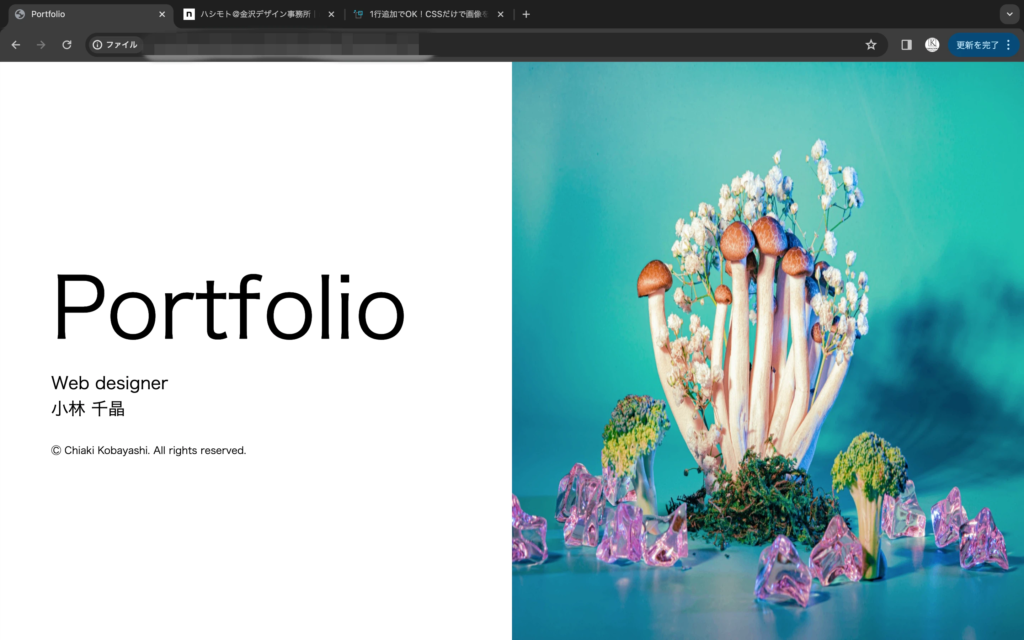
画面いっぱいに広がったが、画像が縦に伸びてしまった
画像が画面いっぱいに広がったはずです。
ただ画像が縦に引き伸ばされてしまいました。
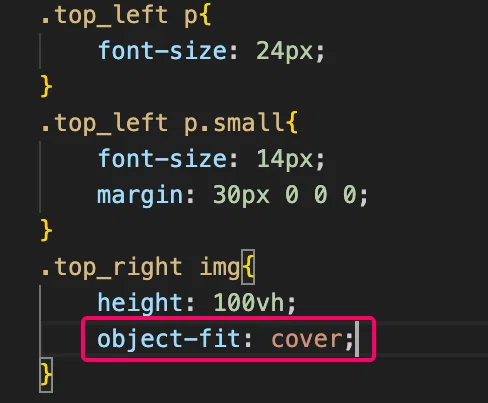
そこで画像の縦横比を保ったまま引き延ばしてくれるobject-fit:coverプロパティを記述しましょう。


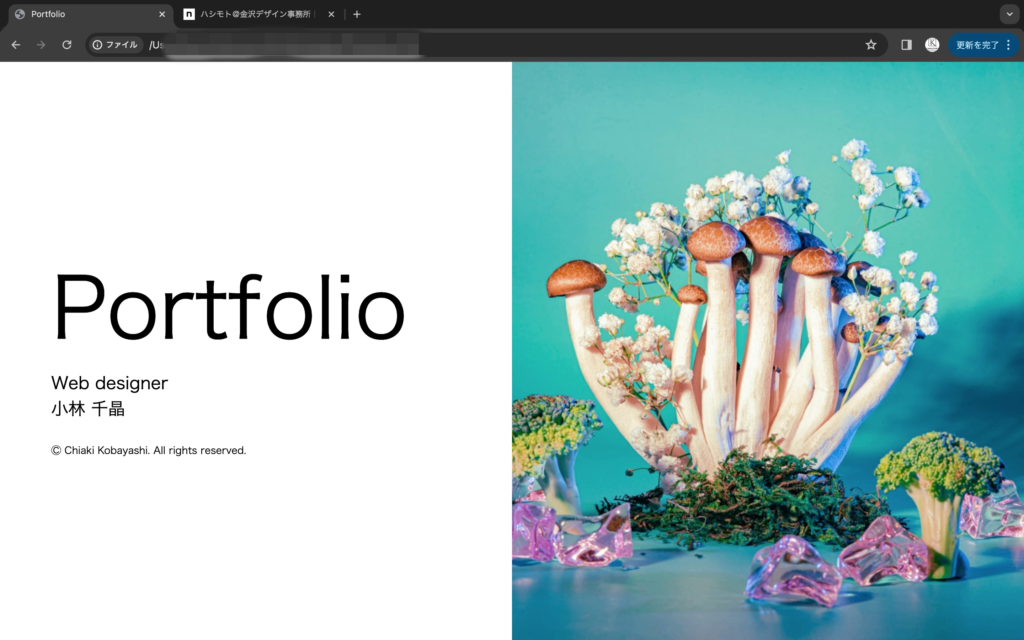
縦横比を保ったまま画像が引き伸ばされた
これでトップページの位置調整は完了です。
今回の復習
- ブラウザいっぱいの高さheigt:100vh
- 余白を作るmargin
- margin書き順は上右下左、時計回り
- 縦横比固定でトリミングobject-fit:cover
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?
今回は微調整がメインのプロパティを覚えていただきました。
デザインをする上では細かいところにこだわることが大切です。
ぜひ微調整を完璧にして、美しいWebサイトを制作できるようになっていただきたいと思います。
だんだんとできることが増えてきましたね!
次回はフォント調整や背景色変更で、お手本に近づけていきます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="top">
<div class="top_left">
<div class="top_left_inner">
<h1>Portfolio</h1>
<p>Web designer</p>
<p>小林 千晶</p>
<p class="small">Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
<div class="top_right">
<img src="images/top.jpg" alt="トップ画像">
</div>
</div>
</body>
</html>style.css
@charset "UTF-8";
.top{
display: flex;
height:100vh;
}
.top_left{
width: 50%;
display: flex;
align-items: center;
}
.top_right{
width: 50%;
}
.top_left_inner{
width: 80%;
margin: 0 auto;
}
h1{
font-size: 118px;
}
.top_left p{
font-size: 24px;
}
.top_left p.small{
font-size: 14px;
margin: 30px 0 0 0;
}
.top_right img{
height: 100vh;
object-fit: cover;
}reset.css
/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}/***
The new CSS reset - version 1.11.2 (last updated 15.11.2023)
GitHub page: https://github.com/elad2412/the-new-css-reset
***/
/*
Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property
- The "symbol *" part is to solve Firefox SVG sprite bug
- The "html" element is excluded, otherwise a bug in Chrome breaks the CSS hyphens property (https://github.com/elad2412/the-new-css-reset/issues/36)
*/
*:where(:not(html, iframe, canvas, img, svg, video, audio):not(svg *, symbol *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/* Fix mobile Safari increase font-size on landscape mode */
html {
-moz-text-size-adjust: none;
-webkit-text-size-adjust: none;
text-size-adjust: none;
}
/* Reapply the pointer cursor for anchor tags */
a, button {
cursor: revert;
}
/* Remove list styles (bullets/numbers) */
ol, ul, menu, summary {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-inline-size: 100%;
max-block-size: 100%;
}
/* removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Safari - solving issue when using user-select:none on the <body> text input doesn't working */
input, textarea {
-webkit-user-select: auto;
}
/* revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
/* minimum style to allow to style meter element */
meter {
-webkit-appearance: revert;
appearance: revert;
}
/* preformatted text - use only for this feature */
:where(pre) {
all: revert;
box-sizing: border-box;
}
/* reset default text opacity of input placeholder */
::placeholder {
color: unset;
}
/* fix the feature of 'hidden' attribute.
display:revert; revert to element instead of attribute */
:where([hidden]) {
display: none;
}
/* revert for bug in Chromium browsers
- fix for the content editable attribute will work properly.
- webkit-user-select: auto; added for Safari in case of using user-select:none on wrapper element*/
:where([contenteditable]:not([contenteditable="false"])) {
-moz-user-modify: read-write;
-webkit-user-modify: read-write;
overflow-wrap: break-word;
-webkit-line-break: after-white-space;
-webkit-user-select: auto;
}
/* apply back the draggable feature - exist only in Chromium and Safari */
:where([draggable="true"]) {
-webkit-user-drag: element;
}
/* Revert Modal native behavior */
:where(dialog:modal) {
all: revert;
box-sizing: border-box;
}
/* Remove details summary webkit styles */
::-webkit-details-marker {
display: none;
}
コメント