↓初回はこちら↓
おしゃれなポートフォリオサイトを作りながら学びましょう!
お疲れ様です!金沢デザイン事務所のハシモトです。
このたびは本講座をご受講いただき、誠にありがとうございます。
本講座では下記のようなWebサイトを制作しながら、Web制作のイロハを学んでいただけます。

案件獲得や就活でも使えるポートフォリオサイトを制作します
いかがでしょうか?学習を進めていただけると、ご自身のお好みに合わせてカスタマイズすることも可能です。
ぜひ皆さんの夢に向かって一緒に歩んでいただければと思います。
それではさっそくWeb制作を学び始めましょう!
今回はコーディングのための環境準備をします
はじめにコーディング(プログラミング)のための環境準備をしていきます。
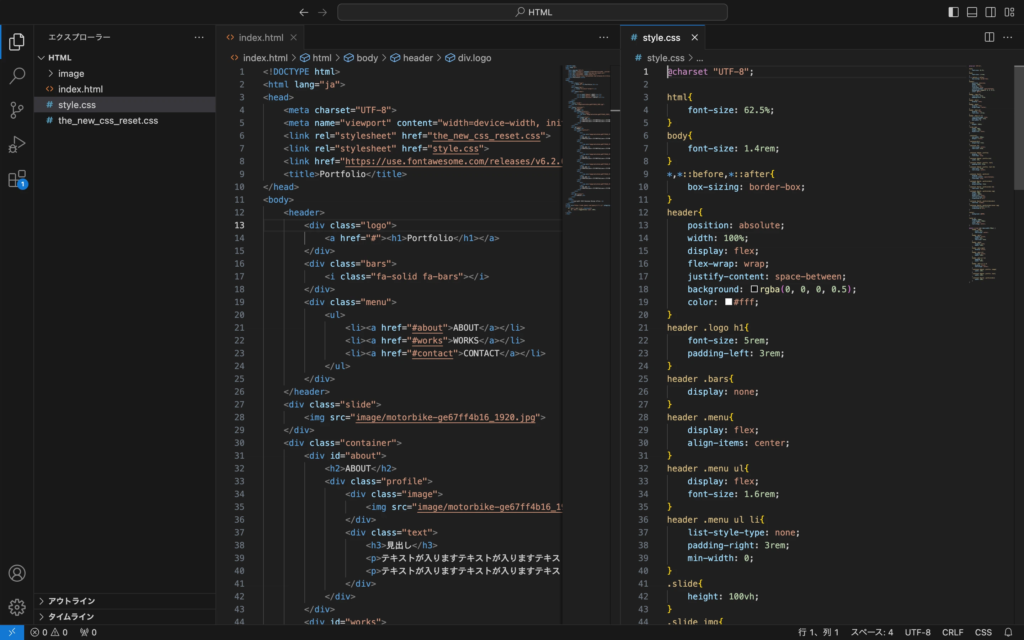
実際の作業風景はこんな感じです。

Webサイトの構築画面
いかがですか?ちょっと難しそうだなって思いましたか?
それでもお任せください。初学者の方でも必ずできるようになります。しかも学習が進むにつれて、だんだんと楽しくなってくるんです。
ここが踏ん張りどころです。一緒に頑張りましょう!
まずはコーディングのためのソフトをインストールします。
Visual Studio Codeをインストール
下記サイトにアクセスして、お使いのパソコンにあったものをダウンロードししてください。
- ダウンロードしたファイルを開いてインストール
- Visual Studio Codeを起動(自動で起動する場合もあります)
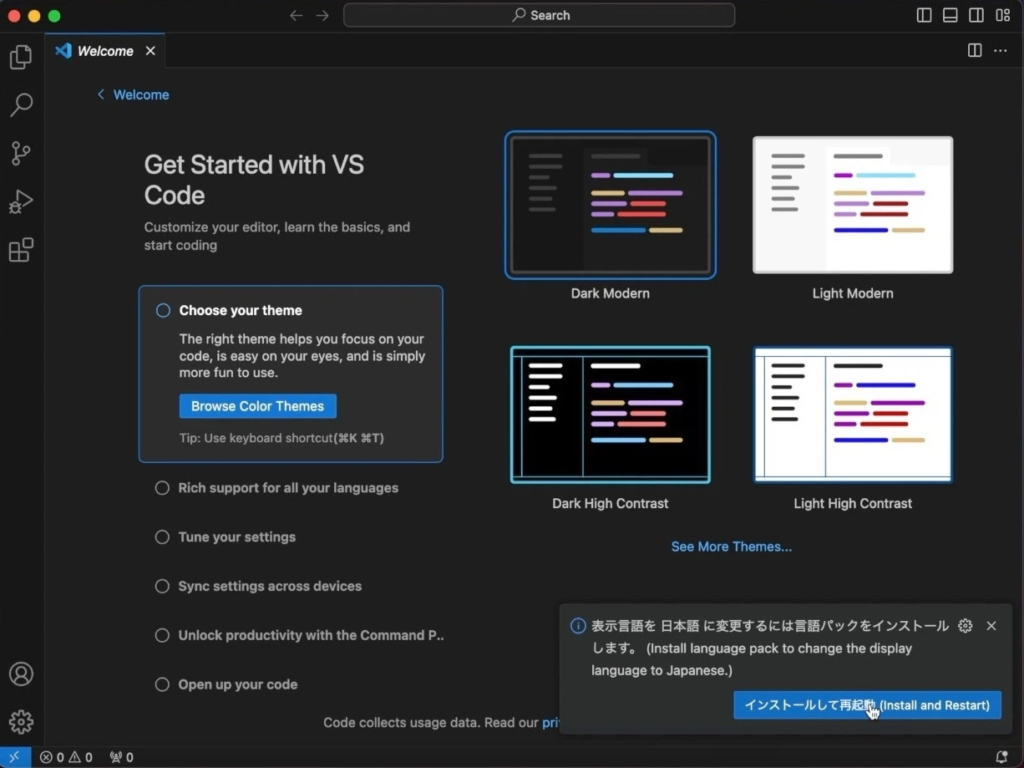
- テーマはDark High Contrastを選択
- 日本語化設定が出たら、インストールして再起動

初期画面でテーマと日本語化を選べる場合もある
データの下準備
次にデータの下準備をしていきます。
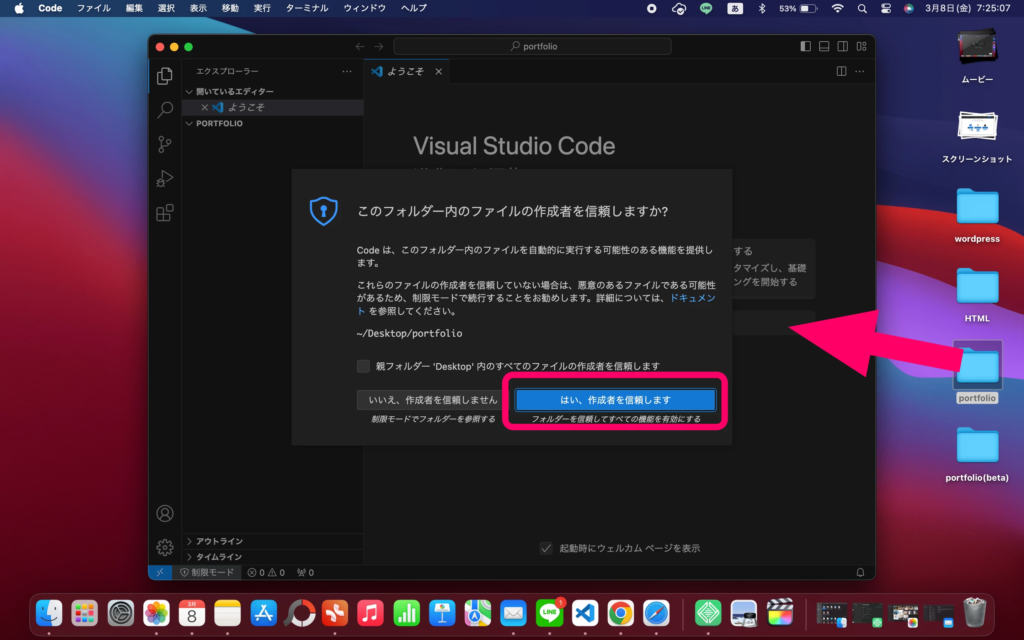
まずはデスクトップに”portfolio”という名前のフォルダを作成し、Visual Studio Codeにドラッグ&ドロップします。

ダイアログが出たら”はい、作成者を信頼します”をクリック
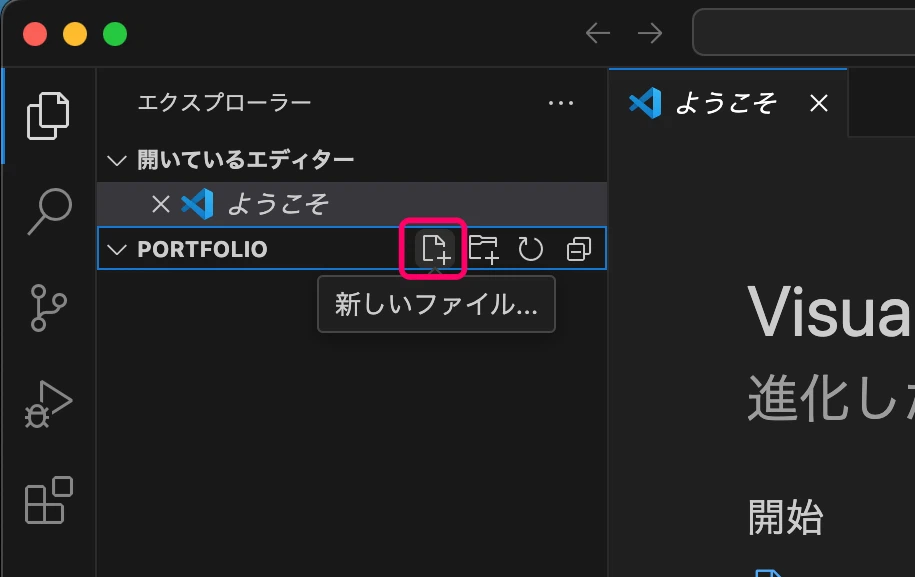
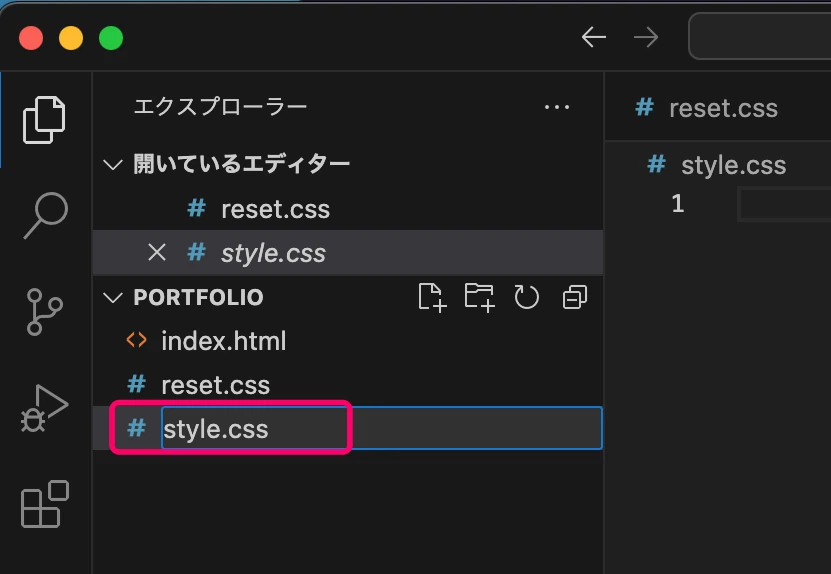
次に、Visual Studio Codeのエクスプローラーにある”新しいファイル作成”から次のファイルを作成します
- index.html
- style.css
- reset.css


“.html”や”.css”など拡張子までしっかり書く
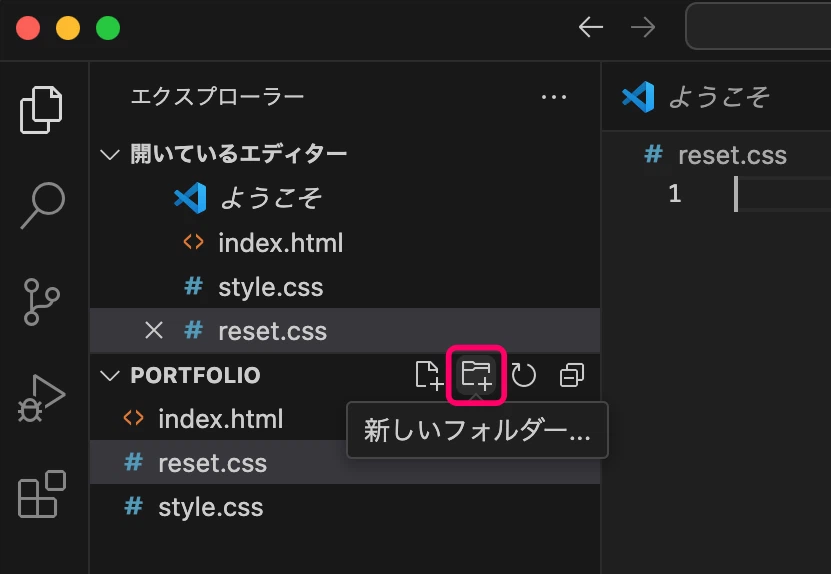
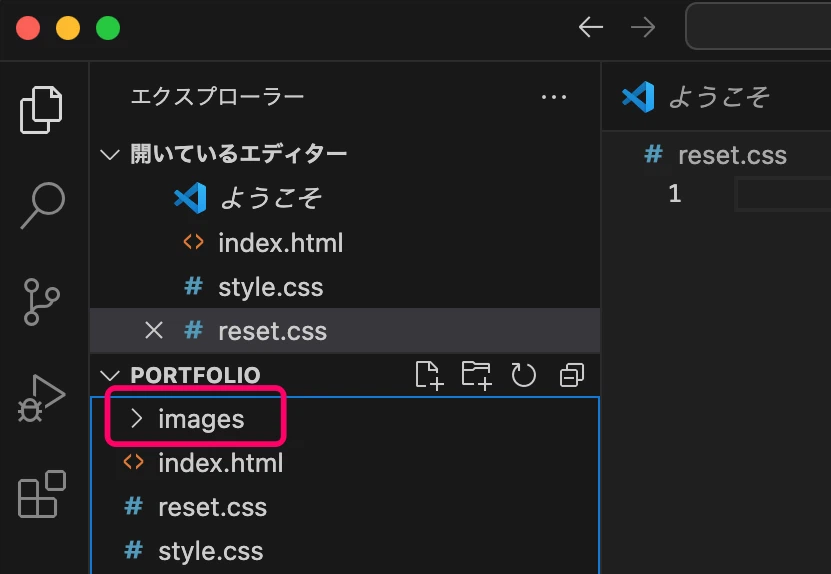
最後に”images”フォルダを作成します。


画像を読み込む
最後に必要な画像をダウンロードして読み込んでいきましょう。
- 下記よりファイル”sozai.zip”をダウンロードして解凍
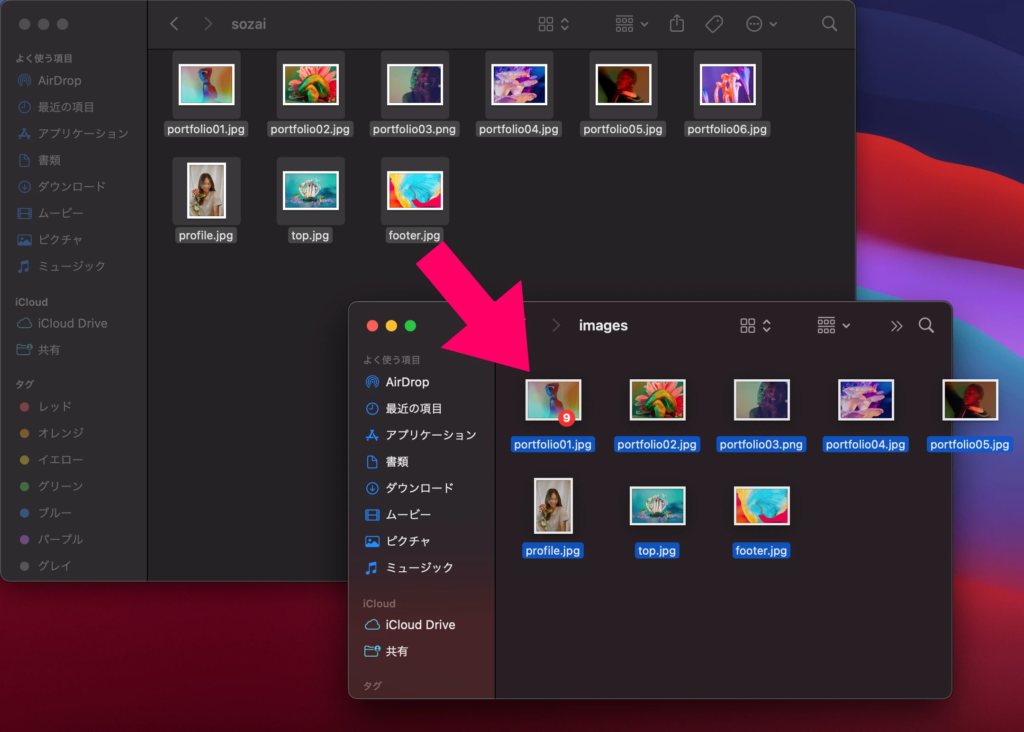
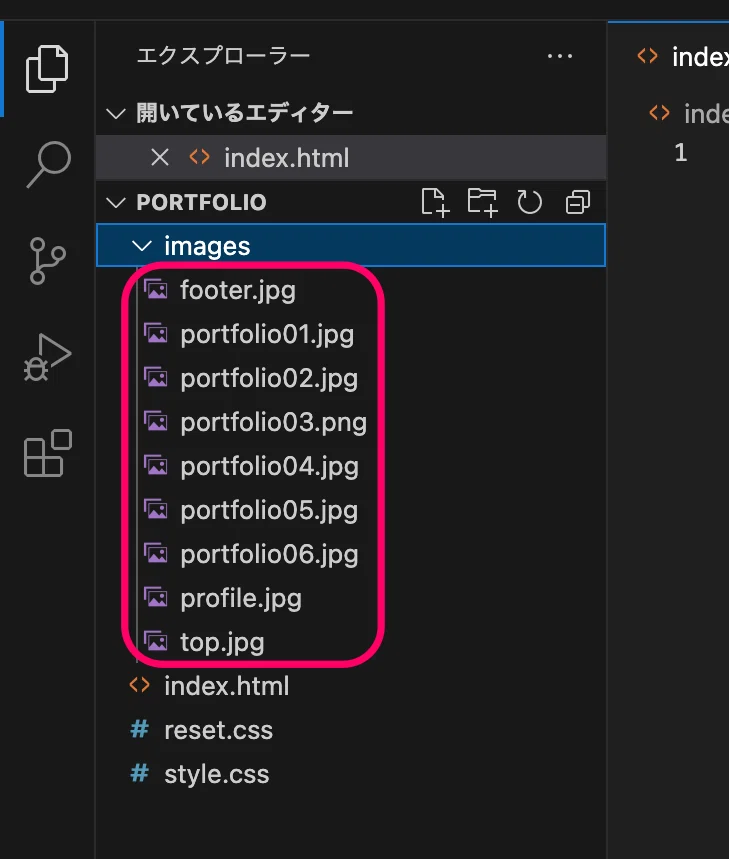
- 9つの画像ファイルを”portfolio”にある”images”フォルダの中にコピー
- Visual studio codeのエクスプローラで読み込みを確認

sozaiフォルダからimagesフォルダへドラッグ&ドロップ

これと同じ画面になっていればOK
準備完了
お疲れさまでした!
ここまでできれば今回の作業は完了です。
ここまで着いて来れた方、正直すごいです。
多くの人は最初の一歩で諦めてしまうんです。
「頑張ろう!」と決めて行動し、挑戦しはじめた皆さんなら、大丈夫です。
次回からはいよいよコーディングが始まります。
ここからが面白くなっていきますので、次の章でも一緒に頑張っていきましょう!
コメント