↓初回はこちら↓
前回の復習
前回は制作したphpファイルをwordpress環境で読み込んで表示させました。
wordpressテーマファイルはLocal Sites/portfolio/app/public/wp-content/themesに格納でしたね。
今回は投稿を反映させます
今回はブログのように投稿した内容をWebサイトに反映させる方法を学びます。
wordpressの投稿機能を利用して作品集部分を随時更新できるようにしていきます。

function.php + single.phpの追加
まずは投稿に必要なファイルを追加します。
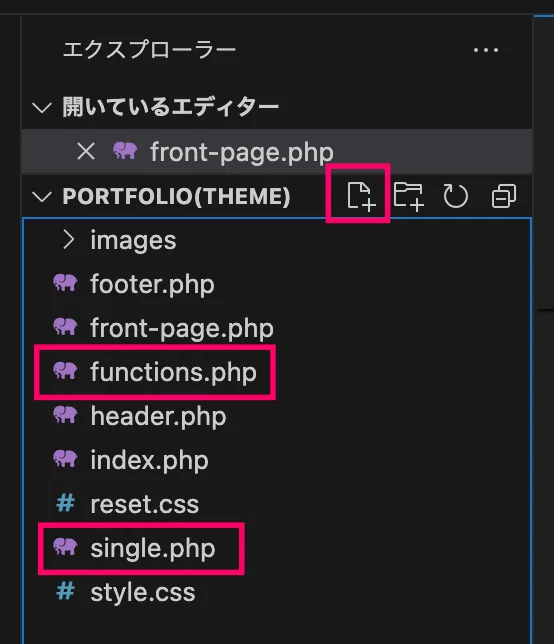
visual studio codeのエクスプローラからファイルをそれぞれ追加します。
- functions.php (システム管理ファイル)
- single.php (投稿用ページ)

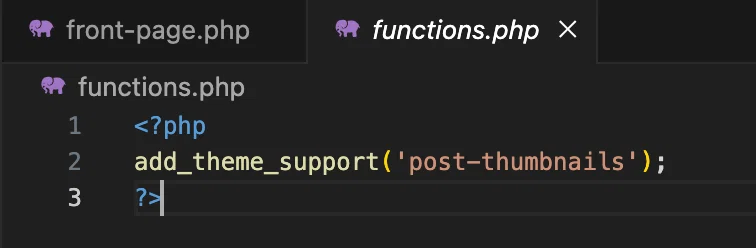
functions.phpに下記を記述します。
今後、投稿にはサムネイルを設定していくのですが、それを表示させるための設定となります。

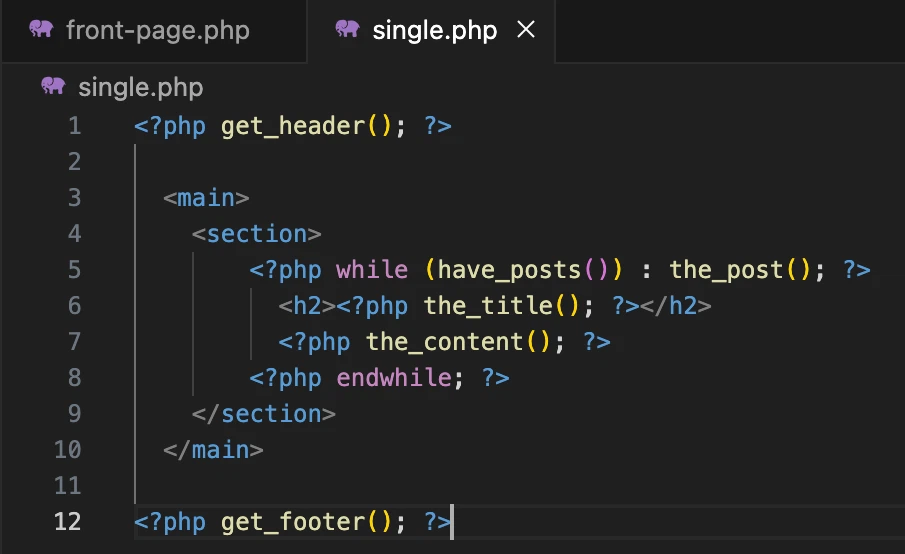
single.phpにも記述していきましょう。
投稿を取得して表示するためのテンプレートとなります。

これで追加ファイルの準備はOKです。
front-page.phpで投稿内容を取得
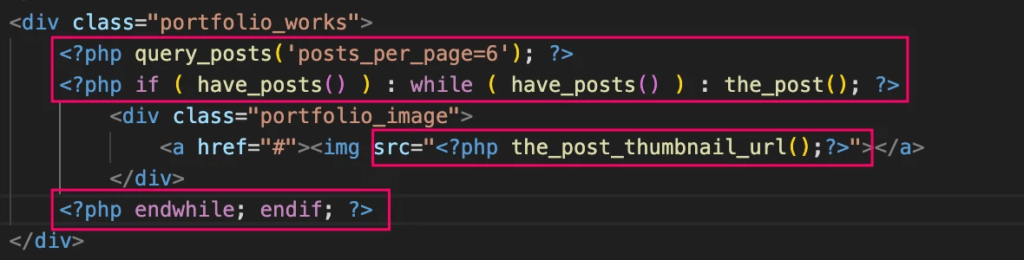
次にfront-page.phpを書き換えて投稿を取得できるようにします。
記述の内容としては、下記のようになっています。
- 投稿があればその投稿を読み込む→次の投稿があればその投稿も読み込む…を繰り返して全ての投稿を読み込む:ループ処理
- 読み込む投稿の数の指定
- imgのソースに投稿のアイキャッチ画像(サムネイル)を読み込む
- ループの終了部分

ここに関しては雛形なところがあるので、この形で覚えてもらってOKです。
投稿を作成しよう
最後に投稿を作成して、Webサイトに反映されるか確認していきましょう。
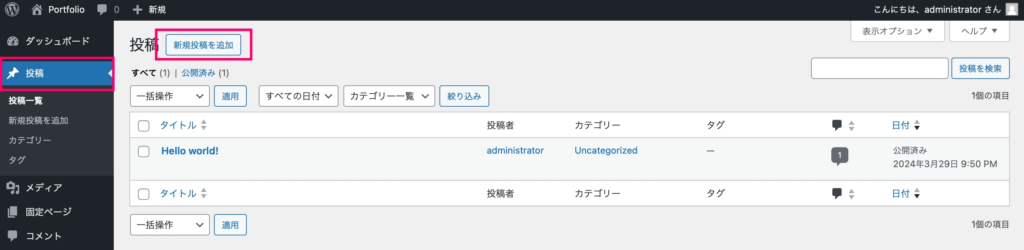
左のメニューから投稿→新規投稿追加と進みます。

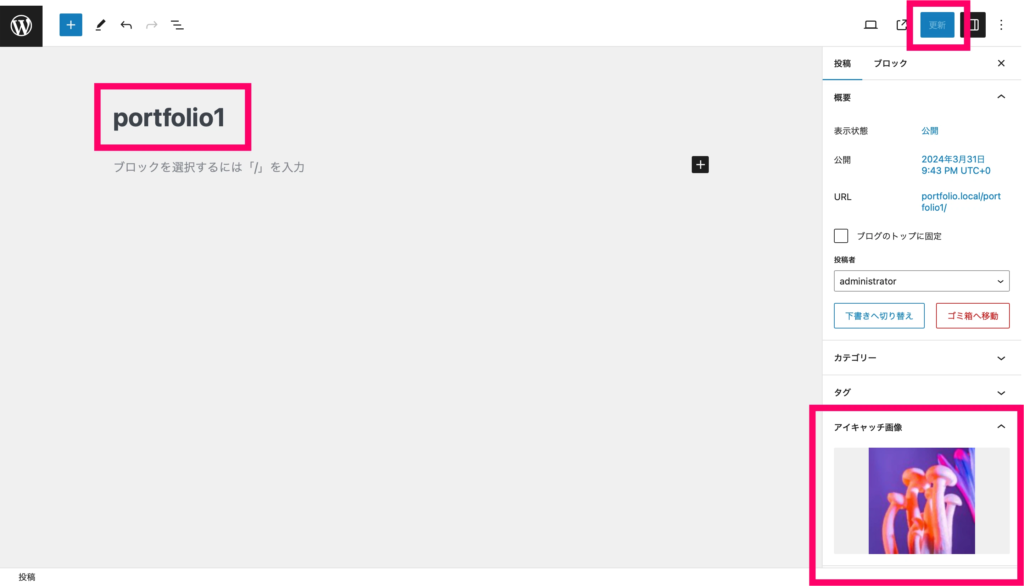
タイトルを入力してアイキャッチ画像を設定→公開で投稿をします。
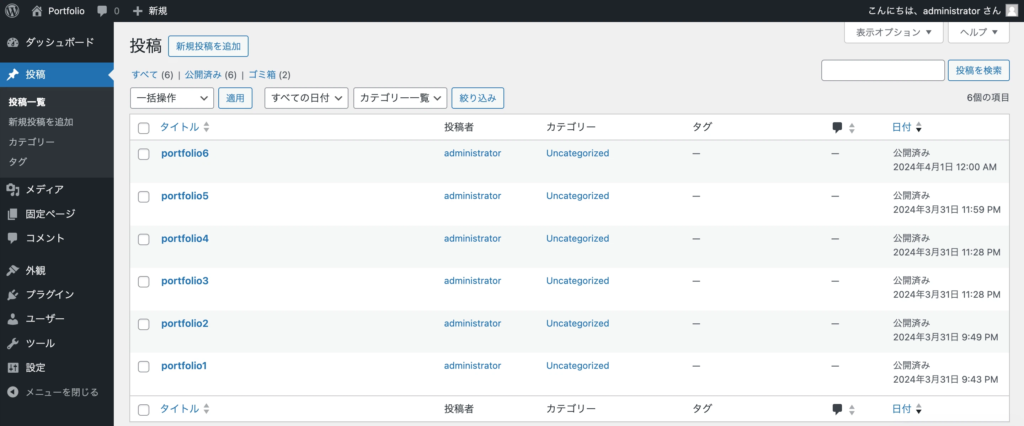
お手本通り6作品を投稿したいので、portfolio1〜portfolio6まで6回分投稿します。



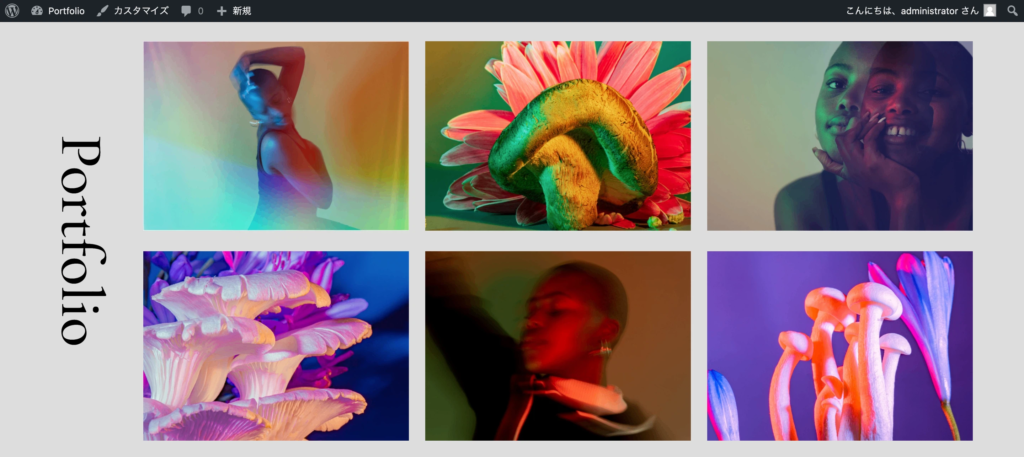
正しく反映されていればWebサイトの完成です!
もし上手くいかないことがあればfront-page.phpの記述を確認してください。
あるいはstyle.cssの記述に誤りがあるかもしれません。
お手本を下に載せておきますので、ご自身のコードと見比べてみてください。
最後に
ここまで大変お疲れ様でした!
今回で「未経験から副業で稼げるWebデザイン講座」は最終回となります。
最後までお付き合いいただきましたことを心よりお礼申し上げます。
もう皆さんはWebサイト制作の基礎ができています。
あとは、必要なことを調べながら案件をこなしていくだけです!
さっそくcroudwroksやlancersで案件応募をしてみましょう。
この一歩から、皆さんの夢の実現が始まります!
これからも皆さんの人生が豊かになりますよう
心からお祈り申し上げまして、締めさせていただきます。
コツコツ頑張ろう!行動しよう!昨日の自分を超えていこう!
ありがとうございました。
Webデザイン事務所代表 ハシモト
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/reset.css">
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Cormorant+Garamond:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">
<?php wp_head();?>
</head>
<body>front-page.php
<?php get_header();?>
<div class="top">
<div class="top_left">
<div class="top_left_inner">
<h1 class="cormorant-garamond-medium">Portfolio</h1>
<p class="cormorant-garamond-light">Web designer</p>
<p class="zen-kaku_gothic_new-regular">小林 千晶</p>
<p class="small zen-kaku_gothic_new-regular">Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
<div class="top_right">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/top.jpg" alt="トップ画像">
</div>
</div>
<div class="about">
<div class="about_left">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/profile.jpg">
</div>
<div class="about_right">
<div class="about_right_inner">
<h2 class="cormorant-garamond-medium">Chiaki<br>Kobayashi</h2>
<p class="cormorant-garamond-medium large">Web designer since 2024</p>
<p class="zen-kaku_gothic_new-regular">1994年北海道生まれ、東京都在住<br>
芸術大学デッサン学科卒業後、アシスタントを経て<br>
フリーランスのWebデザイナーに。<br>
<br>
雑誌、企業サイト、広告などで活動中</p>
<p class="small zen-kaku_gothic_new-regular">© Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
</div>
<div class="portfolio">
<div class="portfolio_title cormorant-garamond-medium large">
<h2>Portfolio</h2>
</div>
<div class="portfolio_works">
<?php query_posts('posts_per_page=6'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="portfolio_image">
<a href="#"><img src="<?php the_post_thumbnail_url();?>"></a>
</div>
<?php endwhile; endif; ?>
</div>
</div>
<div class="footer">
<h2 class="cormorant-garamond-medium large">Contact</h2>
<p class="zen-kaku_gothic_new-regular">hello@subarashiisaito.jp</p>
<p class="zen-kaku_gothic_new-regular">01-2345-6789</p>
<p class="zen-kaku_gothic_new-regular">instagram @subarashiisaito</p>
<p class="zen-kaku_gothic_new-regular">twitter @subarashiisaito</p>
<p class="small zen-kaku_gothic_new-regular">© Chiaki Kobayashi. All rights reserved.</p>
<div class="footer_img">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/footer.jpg">
</div>
</div>
<?php get_footer();?>footer.php
<?php wp_footer();?>
</body>
</html>functions.php
<?php
add_theme_support('post-thumbnails');
?>single.php
<?php get_header(); ?>
<main>
<section>
<?php while (have_posts()) : the_post(); ?>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
<?php endwhile; ?>
</section>
</main>
<?php get_footer(); ?>style.css
@charset "UTF-8";
.zen-kaku_gothic_new-regular {
font-family: "Zen Kaku Gothic New", sans-serif;
font-weight: 400;
font-style: normal;
}
.cormorant-garamond-light {
font-family: "Cormorant Garamond", serif;
font-weight: 300;
font-style: normal;
}
.cormorant-garamond-regular {
font-family: "Cormorant Garamond", serif;
font-weight: 400;
font-style: normal;
}
.cormorant-garamond-medium {
font-family: "Cormorant Garamond", serif;
font-weight: 500;
font-style: normal;
}
.cormorant-garamond-semibold {
font-family: "Cormorant Garamond", serif;
font-weight: 600;
font-style: normal;
}
.cormorant-garamond-bold {
font-family: "Cormorant Garamond", serif;
font-weight: 700;
font-style: normal;
}
.cormorant-garamond-light-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 300;
font-style: italic;
}
.cormorant-garamond-regular-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 400;
font-style: italic;
}
.cormorant-garamond-medium-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 500;
font-style: italic;
}
.cormorant-garamond-semibold-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 600;
font-style: italic;
}
.cormorant-garamond-bold-italic {
font-family: "Cormorant Garamond", serif;
font-weight: 700;
font-style: italic;
}
body{
background-color: #dddddd;
}
.top{
display: flex;
flex-wrap: wrap;
height:100vh;
}
.top_left{
width: 50%;
display: flex;
align-items: center;
}
.top_right{
width: 50%;
}
.top_left_inner{
width: 80%;
margin: 0 auto;
}
h1{
font-size: 118px;
}
.top_left p{
font-size: 24px;
}
.top_left p.small{
font-size: 14px;
margin: 30px 0 0 0;
}
.top_right img{
height: 100vh;
object-fit: cover;
}
.about{
display: flex;
flex-wrap: wrap;
height: 100vh;
}
.about_left{
width: 50%;
}
.about_left img{
width: 100%;
height: 100vh;
object-fit: cover;
}
.about_right{
width: 50%;
display: flex;
align-items: center;
}
h2{
font-size: 85px;
line-height: 85px;
}
.about_right_inner{
width: 80%;
margin: 0 auto;
}
.about_right_inner p{
font-size: 16px;
}
.about_right_inner p.large{
font-size: 20px;
margin: 10px 0 90px;
}
.about_right_inner p.small{
font-size: 14px;
margin: 90px 0 0 0;
}
.portfolio{
display: flex;
flex-wrap: wrap;
width: 90%;
margin: 120px auto 0;
}
.portfolio_title{
width: 10%;
display: flex;
align-items: center;
}
.portfolio_title h2{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
.portfolio_works{
width: 90%;
display: flex;
flex-wrap: wrap;
row-gap: 2vw;
column-gap: 2%;
}
.portfolio_image{
width: 32%;
font-size: 0;
overflow: hidden;
}
.portfolio_image img{
transition:0.5s all;
}
.portfolio_image img:hover{
transform:scale(1.2,1.2);
transition:0.5s all;
}
.footer{
text-align: center;
margin: 120px 0 0 0;
}
.footer h2{
margin: 0 0 60px 0;
}
.footer p{
font-size: 20px;
line-height: 32px;
}
.footer p.small{
margin: 60px 0 60px 0;
font-size: 14px;
}
.footer .footer_img{
font-size: 0;
}
.footer .footer_img img{
object-fit: cover;
width: 100%;
height: 30vh;
}
@media screen and (max-width:768px) {
.top{
flex-direction: column-reverse;
}
.top_left{
width: 100%;
height: 50vh;
}
.top_right{
width: 100%;
height: 50vh;
}
h1{
font-size: 80px;
}
.about_left{
width: 100%;
height: 50vh;
}
.about_right{
width: 100%;
height: 50vh;
}
.about_right_inner p.large {
font-size: 20px;
margin: 10px 0 30px;
}
.about_right_inner p.small {
font-size: 14px;
margin: 30px 0 0 0;
}
h2{
font-size: 70px;
line-height: 65px;
}
.portfolio{
margin: 60px auto 0 auto;
}
.portfolio_title h2{
-ms-writing-mode: horizontal-tb;
writing-mode: horizontal-tb;
width: 100%;
text-align: center;
margin: 0 0 10px 0;
}
.portfolio_title{
width: 100%;
}
.portfolio_works{
width: 100%;
}
.portfolio_image{
width: 49%;
}
.footer{
margin: 60px 0 0 0 ;
}
.footer h2{
margin: 0 0 10px 0;
}
.footer p.small{
margin: 10px 0 30px 0;
}
}
コメント