↓初回はこちら↓
前回の復習
前回はindex.htmlをheader.php、front-page.php、footer.phpに分けるphp化を学びました。
- ファイルのパスには頭に<?php echo esc_url(get_theme_file_uri()); ?>/
- </head>の直前に<?php wp_head();?>
- front-page.phpの最初の行に<?php get_header();?>、最後の行に<?php get_footer();?>
- </body>の直前に<?php wp_footer();?>
今回はwordpressで表示させてみましょう
今回はwordpressに制作したデータをインストールして
wordpressのシステム上でWebサイトを表示させてみましょう。
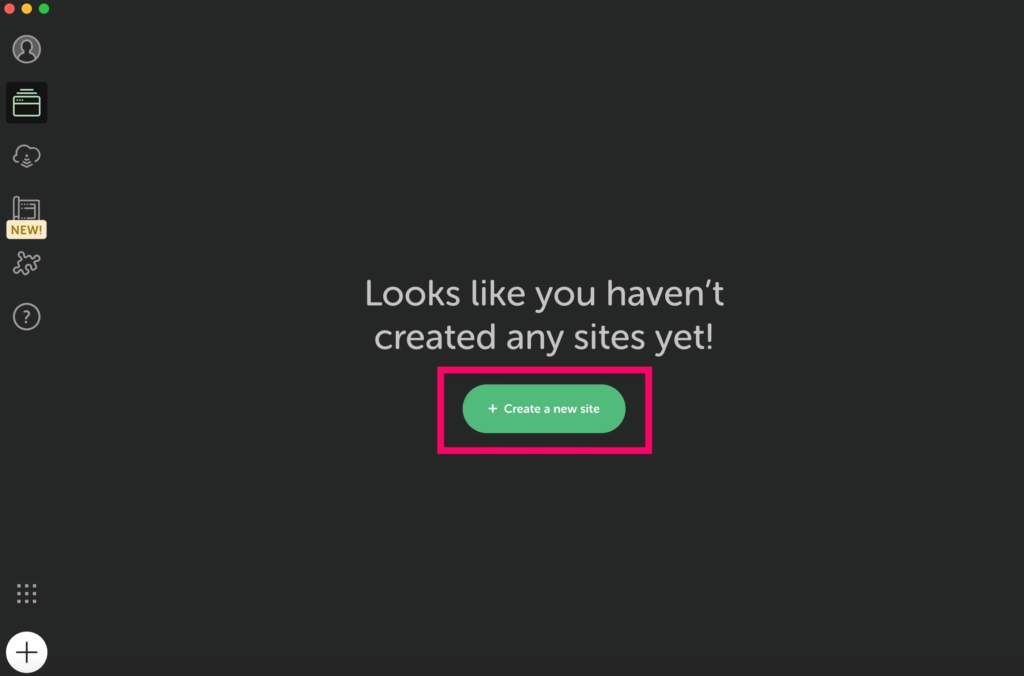
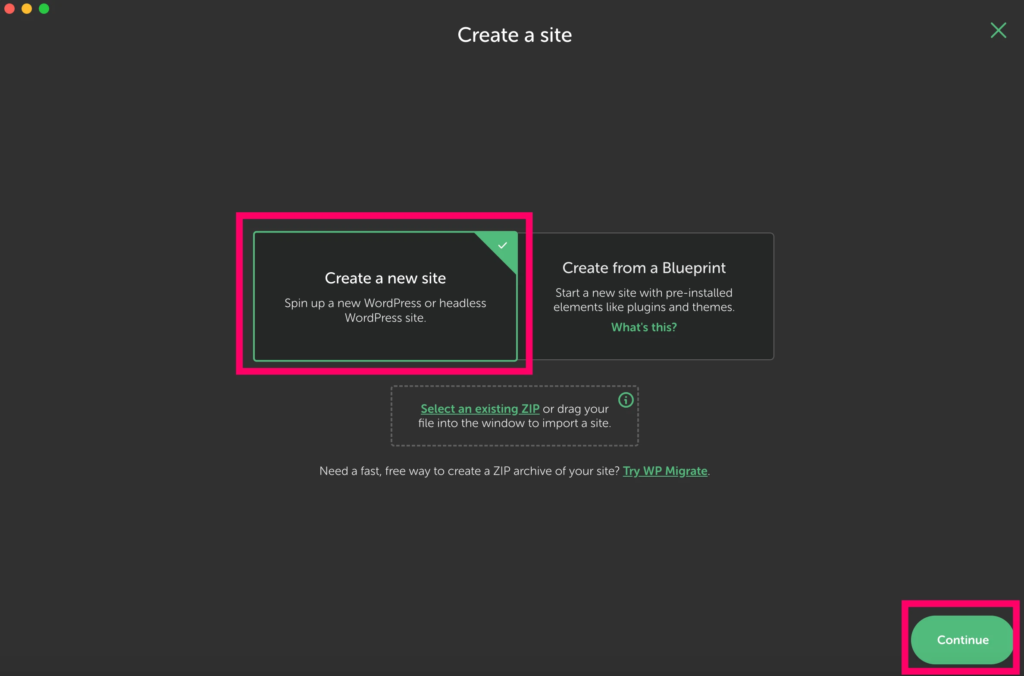
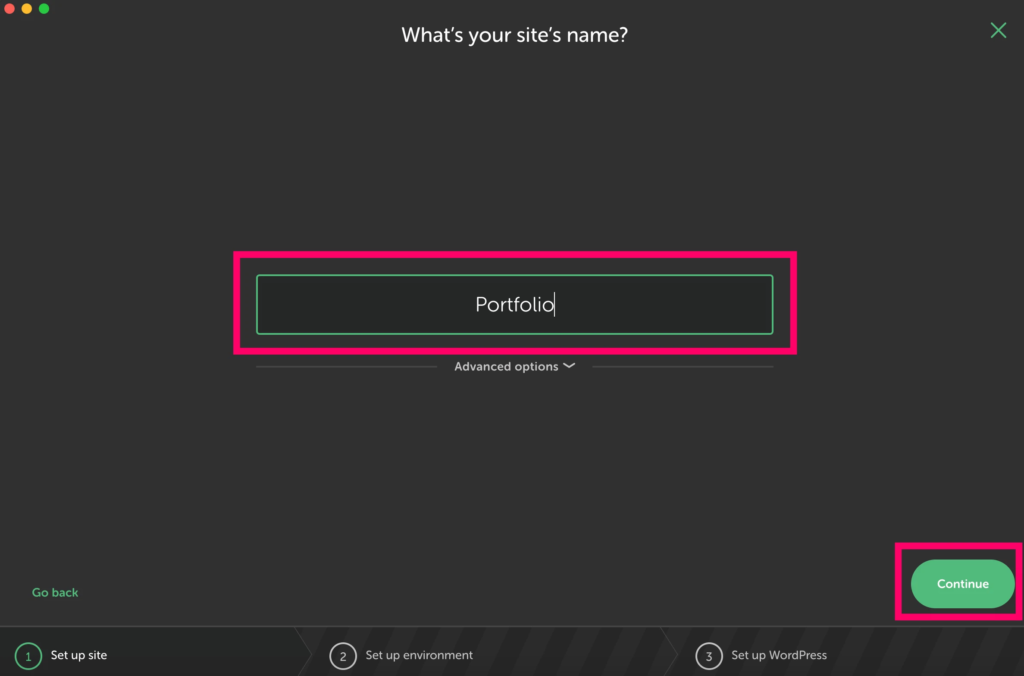
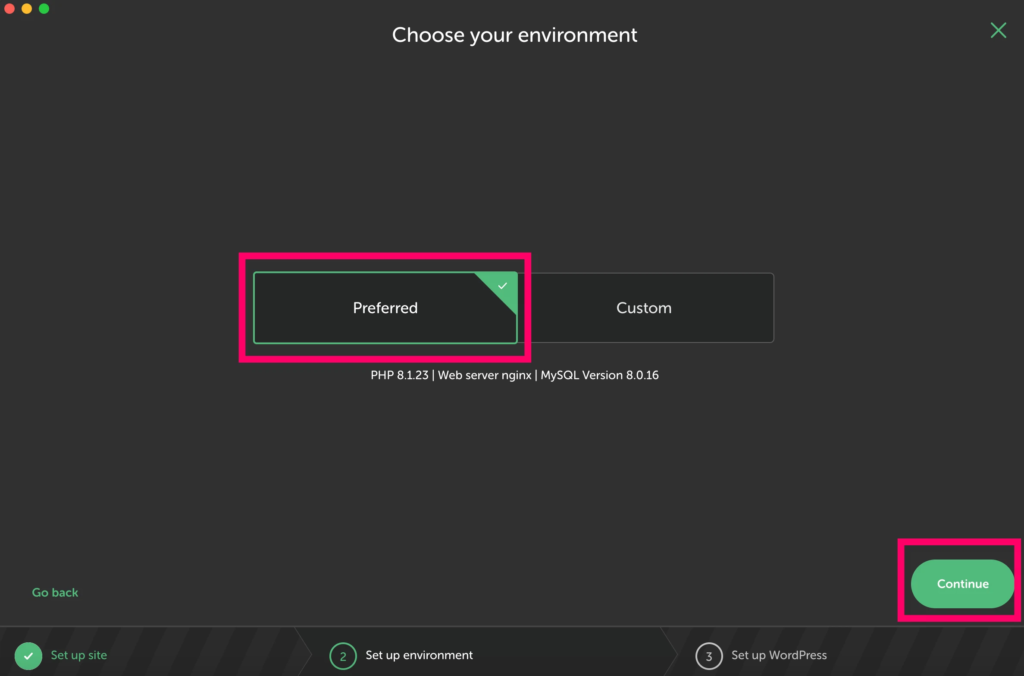
まずはLocalを立ち上げて新しいサイトを制作していきます。
前回Portfolio(theme)を制作した方はここの手順を飛ばすことができます。





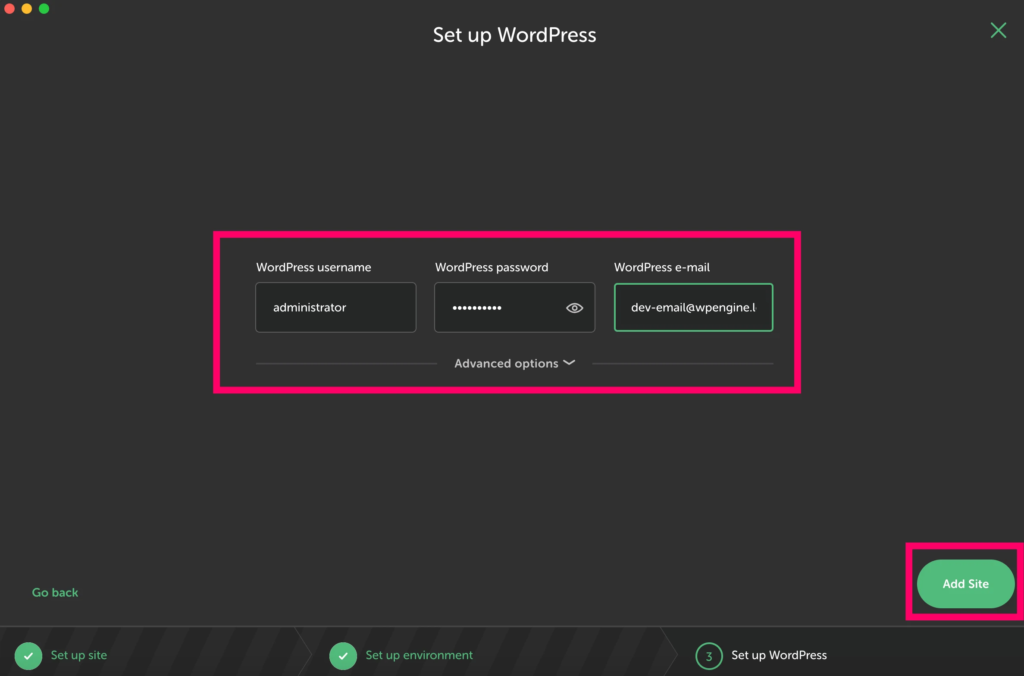
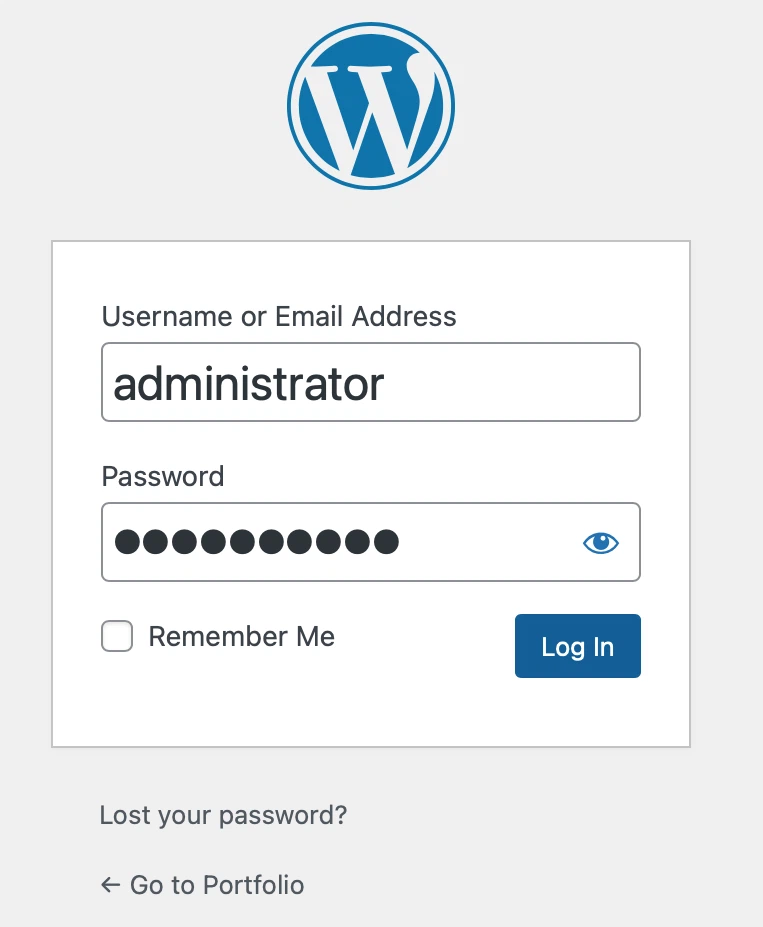
usernameはadministreator、パスは自由、メールアドレスは初期値か自身のものを使用

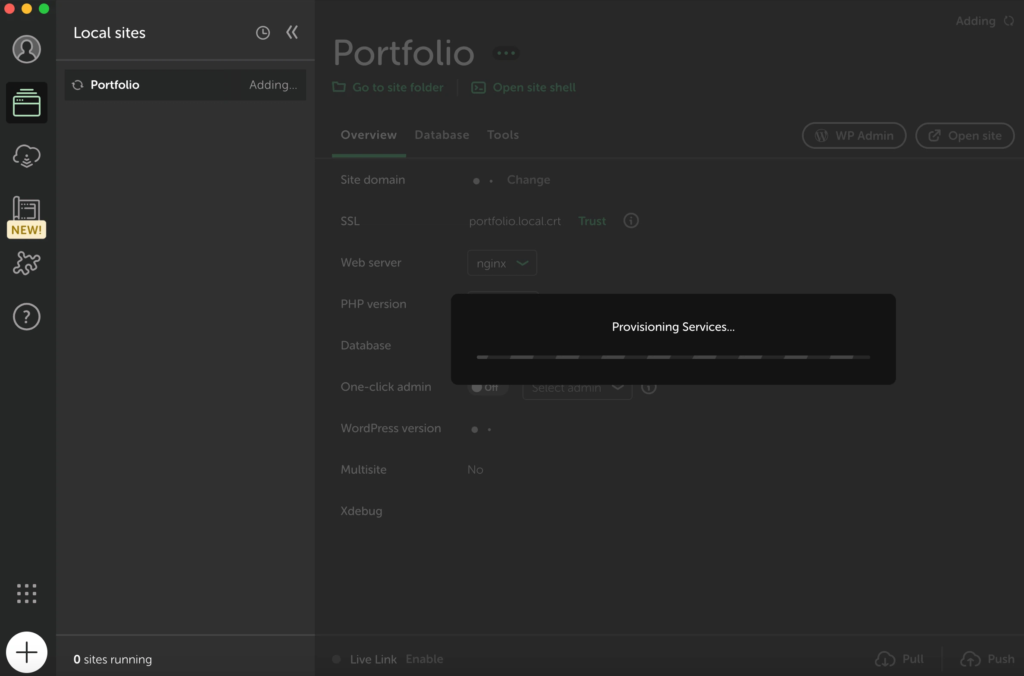
しばらく待つ、許可を求められたら全て許可
次にサイトフォルダに制作したファイルをコピーしていきます。
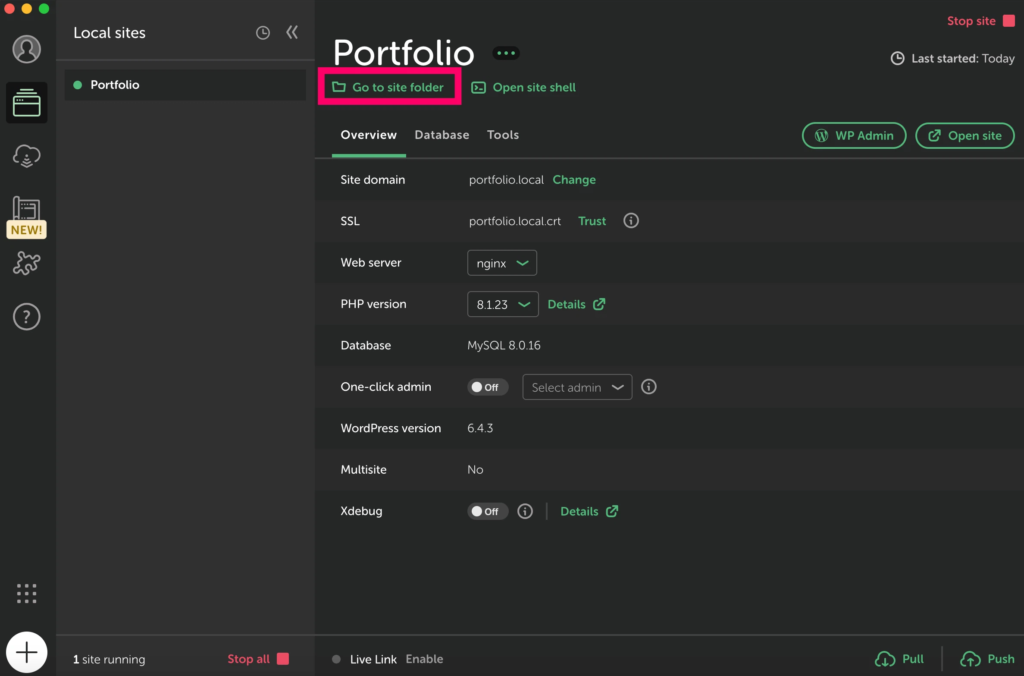
Go to site folderから下記サイトフォルダにアクセスします。
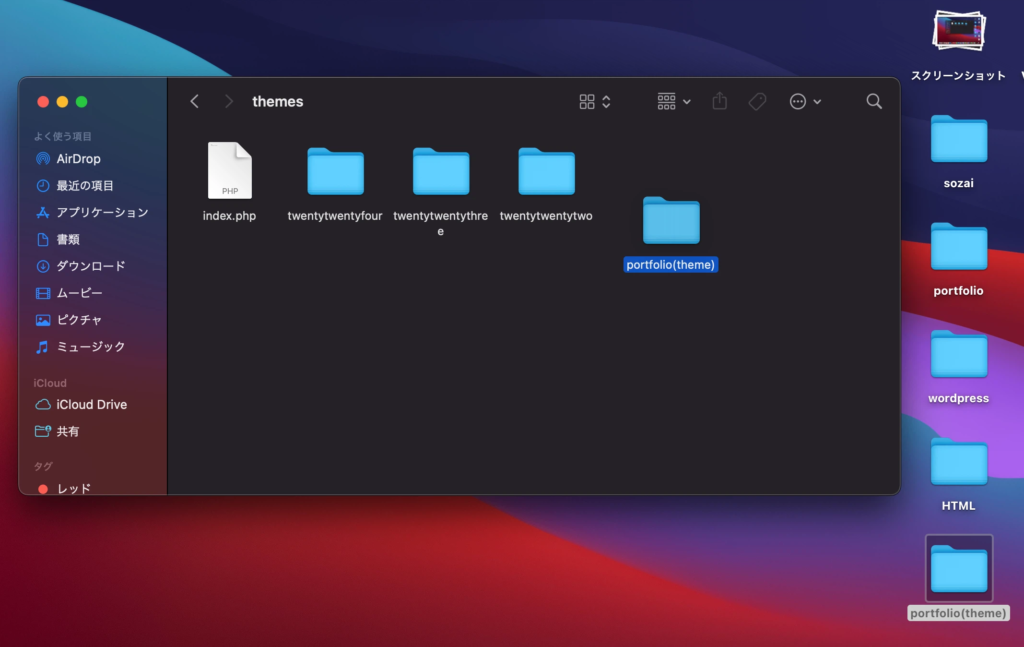
Local Sites/portfolio/app/public/wp-content/themes

アクセスしたらthemesフォルダに制作したportfolio(theme)フォルダをコピーします。

これでデータの準備は完了です。
wordpressを立ち上げよう
次は実際にwordpressを立ち上げてみましょう。
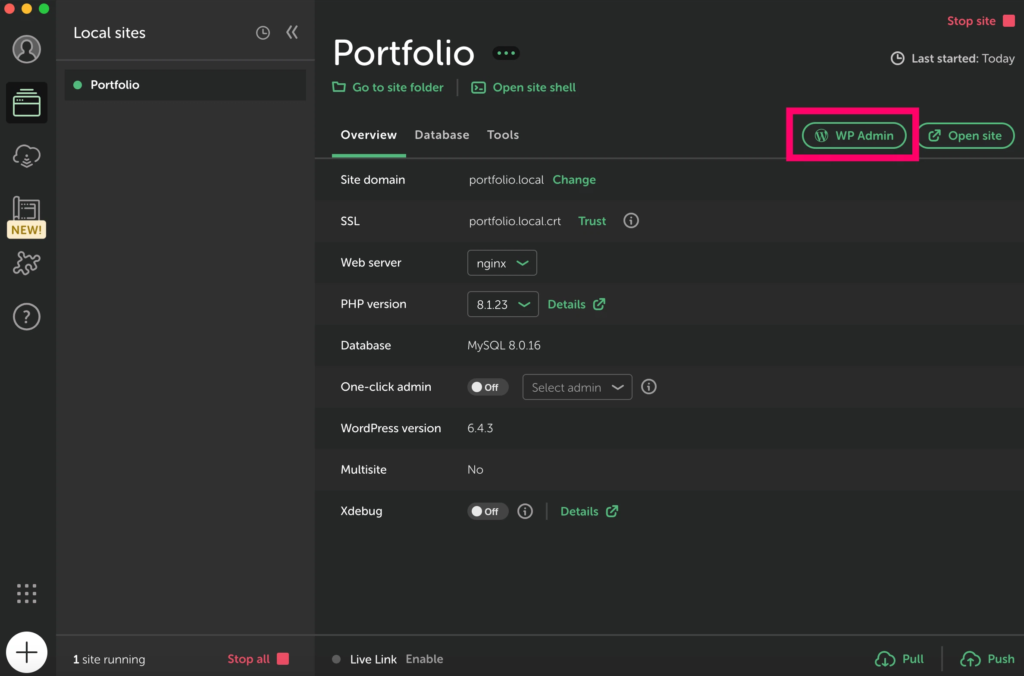
Localでwp adminをクリックしてください。


ログインできれば完了です。
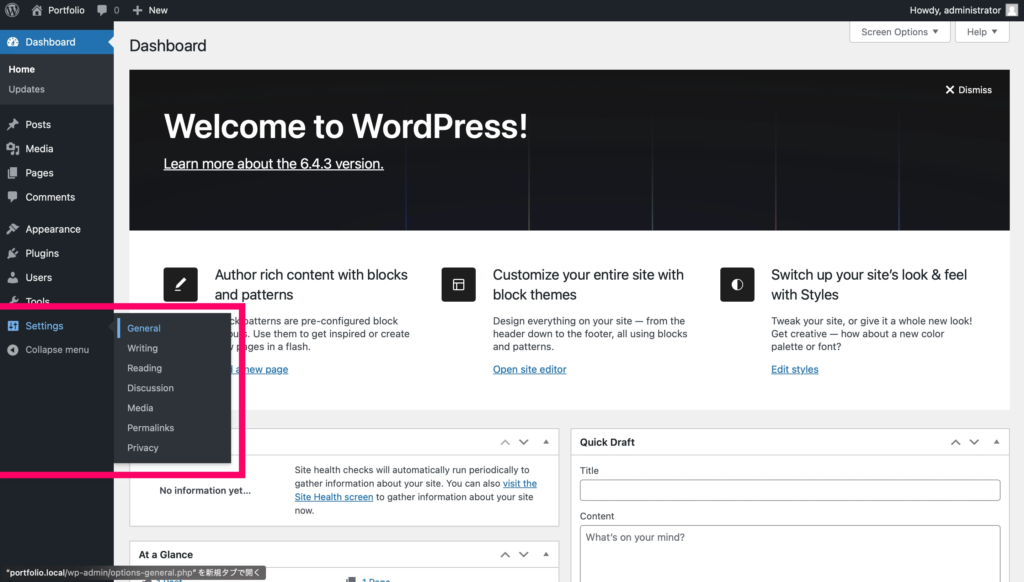
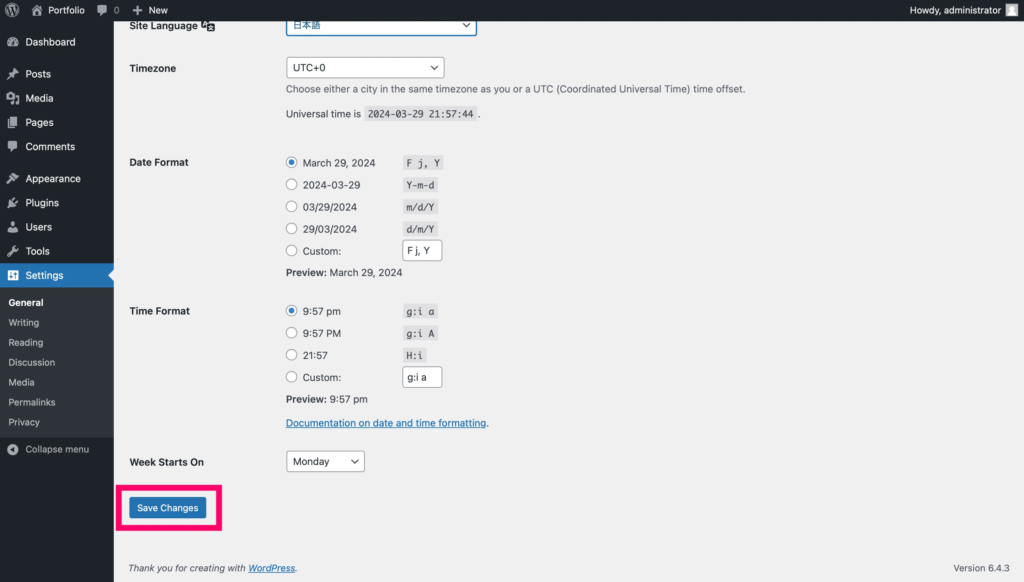
wordpressを日本語化しよう
wordpressは初期設定では英語になっています。
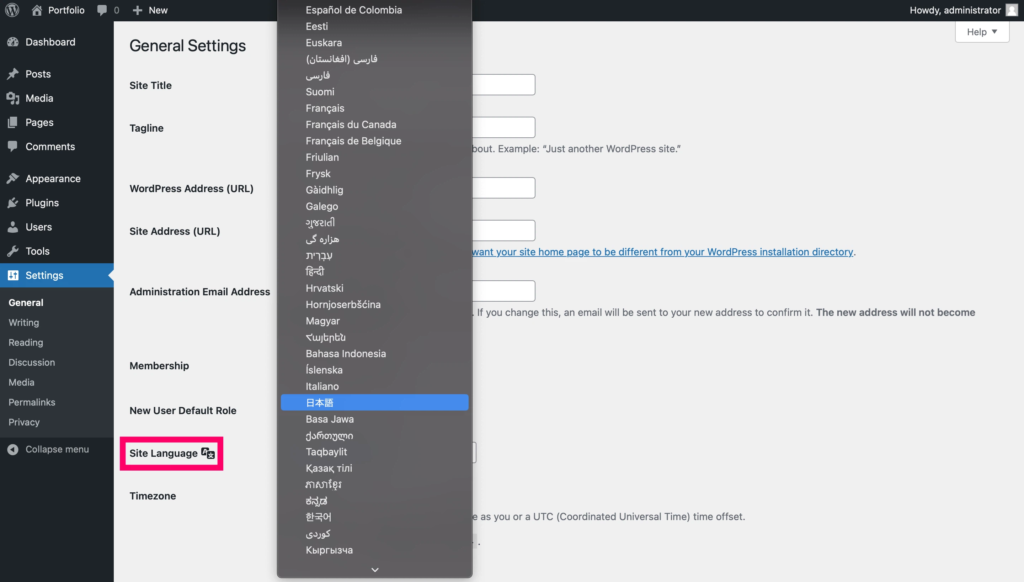
わかりやすいように日本語化していきましょう。



日本語になれば完了
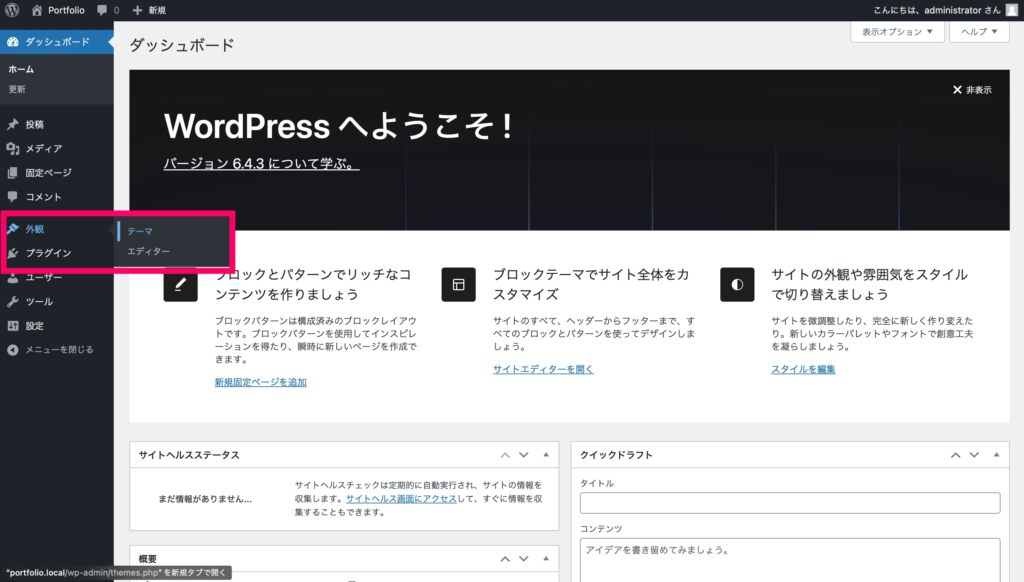
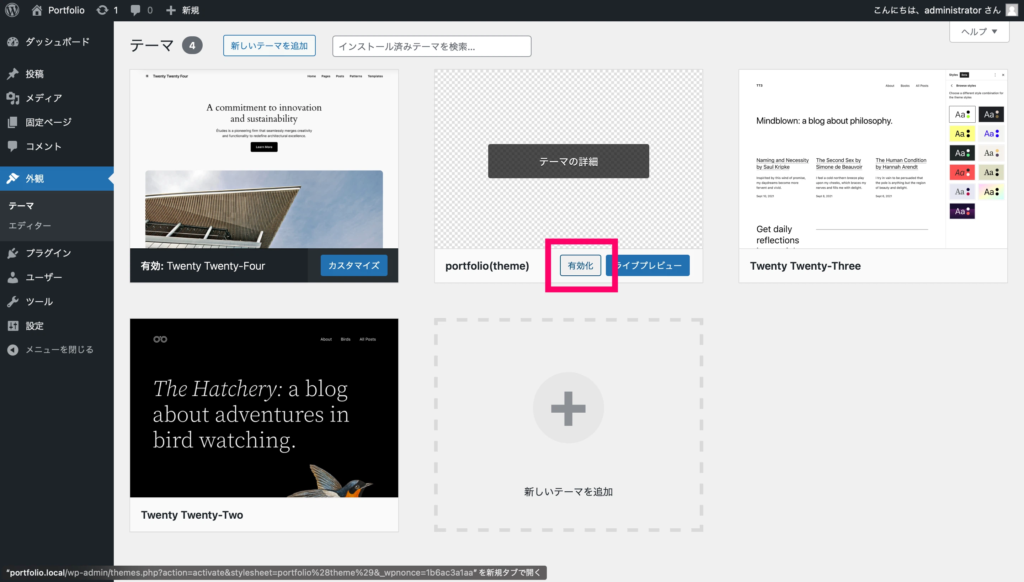
テーマを読み込もう
今まで制作してきたファイルはwordpressではテーマと呼びます。
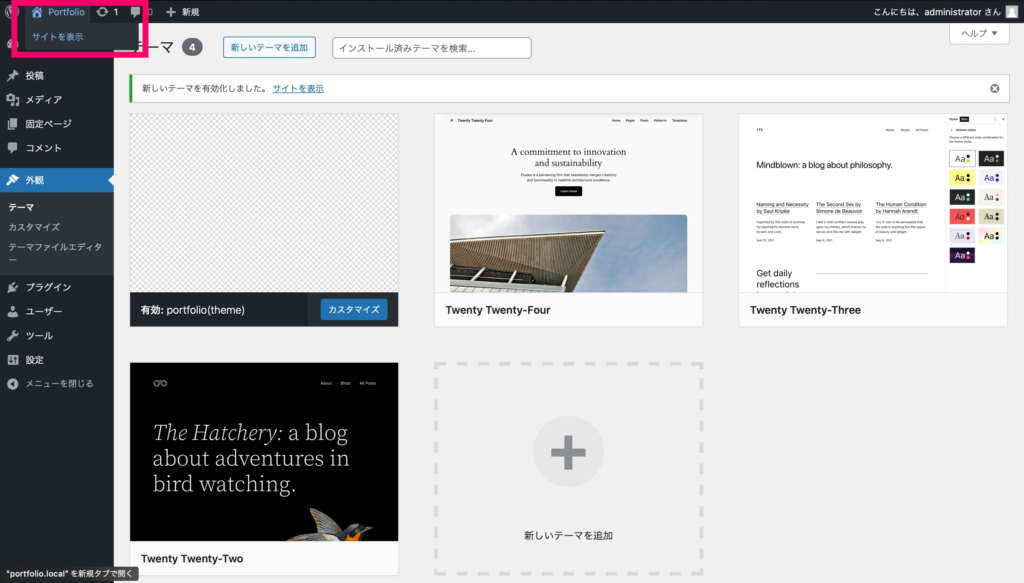
最後にテーマであるWebサイトのデータを読み込んで、wordpressのシステム上でWebサイトを表示させてみましょう。




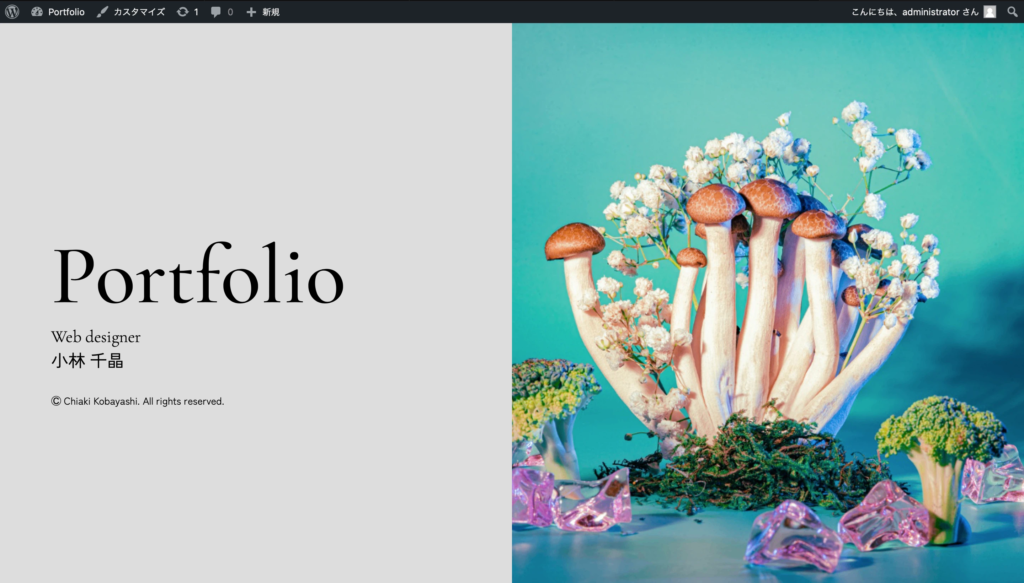
Webサイトが表示された
ここで正しく表示されていない方は、おそらく前回のwordpress化の作業で正確に入力できていない可能性があります。
下にお手本コードを載せておきますので、お手元のコードとどこが違うのかをひとつひとつ見比べてみてください。
今回の復習
- wordpressテーマファイルはLocal Sites/portfolio/app/public/wp-content/themesに格納
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下に用意いたしましたので、参考にしてみてください。
いかがでしたか?
だんだんとできることが増えている実感はありませんか?
WordPressができれば副業で大きく稼ぐことができますよ!
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/reset.css">
<link rel="stylesheet" href="<?php echo esc_url(get_theme_file_uri()); ?>/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Cormorant+Garamond:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">
<?php wp_head();?>
</head>
<body>front-page.php
<?php get_header();?>
<div class="top">
<div class="top_left">
<div class="top_left_inner">
<h1 class="cormorant-garamond-medium">Portfolio</h1>
<p class="cormorant-garamond-light">Web designer</p>
<p class="zen-kaku_gothic_new-regular">小林 千晶</p>
<p class="small zen-kaku_gothic_new-regular">Ⓒ Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
<div class="top_right">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/top.jpg" alt="トップ画像">
</div>
</div>
<div class="about">
<div class="about_left">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/profile.jpg">
</div>
<div class="about_right">
<div class="about_right_inner">
<h2 class="cormorant-garamond-medium">Chiaki<br>Kobayashi</h2>
<p class="cormorant-garamond-medium large">Web designer since 2024</p>
<p class="zen-kaku_gothic_new-regular">1994年北海道生まれ、東京都在住<br>
芸術大学デッサン学科卒業後、アシスタントを経て<br>
フリーランスのWebデザイナーに。<br>
<br>
雑誌、企業サイト、広告などで活動中</p>
<p class="small zen-kaku_gothic_new-regular">© Chiaki Kobayashi. All rights reserved.</p>
</div>
</div>
</div>
<div class="portfolio">
<div class="portfolio_title cormorant-garamond-medium large">
<h2>Portfolio</h2>
</div>
<div class="portfolio_works">
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio01.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio02.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio03.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio04.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio05.jpg"></a></div>
<div class="portfolio_image"><a href="#"><img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/portfolio06.jpg"></a></div>
</div>
</div>
<div class="footer">
<h2 class="cormorant-garamond-medium large">Contact</h2>
<p class="zen-kaku_gothic_new-regular">hello@subarashiisaito.jp</p>
<p class="zen-kaku_gothic_new-regular">01-2345-6789</p>
<p class="zen-kaku_gothic_new-regular">instagram @subarashiisaito</p>
<p class="zen-kaku_gothic_new-regular">twitter @subarashiisaito</p>
<p class="small zen-kaku_gothic_new-regular">© Chiaki Kobayashi. All rights reserved.</p>
<div class="footer_img">
<img src="<?php echo esc_url(get_theme_file_uri()); ?>/images/footer.jpg">
</div>
</div>
<?php get_footer();?>footer.php
<?php wp_footer();?>
</body>
</html>
コメント