↓初回はこちら↓
前回の復習
前回はトップページの見出しを<h1></h1>タグ、文字列を<p></p>タグを使用して表示しました。
今回は画像表示を学びます
今回はトップページに画像を表示する方法を学んでいきましょう。

最終的には右半分に画像を表示したい
画像<img>タグ
Webサイトで画像を表示する際には<img>タグを使用します。
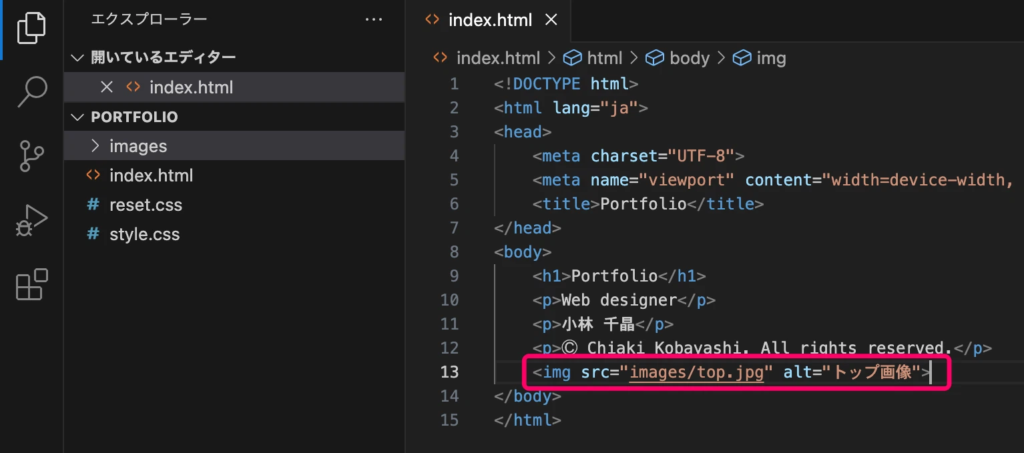
<img src="画像のパス" alt="画像の説明文">実際に画像を表示してみましょう。
前回の<p>タグの下に記述します。


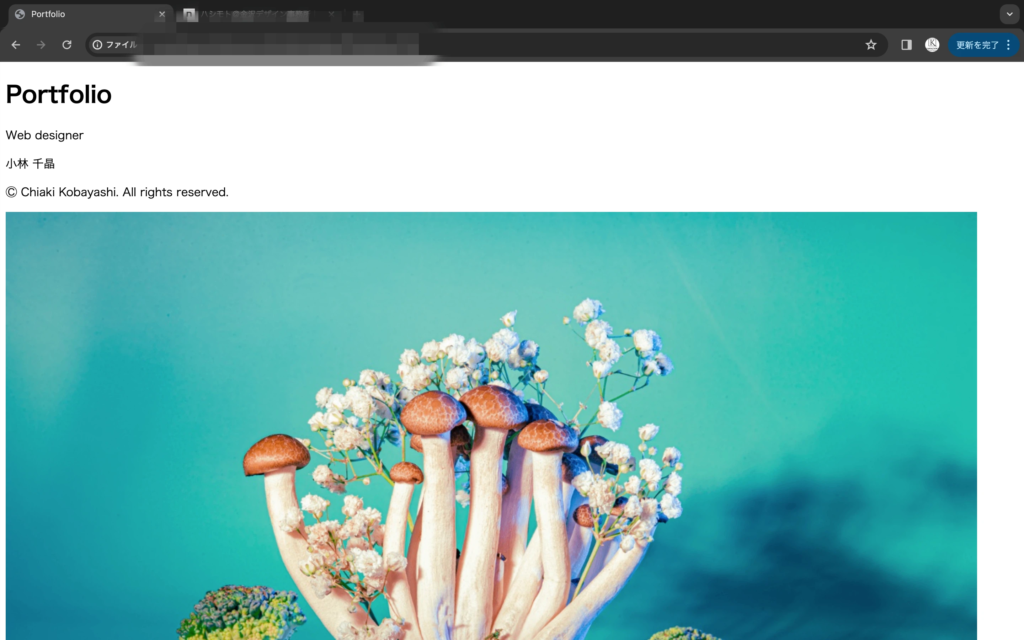
画像が表示された
画像が表示されれば成功です。
<img>はタグの中に”パス“と”説明文“を記述しなければなりません。
それぞれ詳しく見ていきましょう。
パスの書き方
表示したい画像の住所を「パス」といいます。
今回でいうと”images/top.jpg”の部分です。
パスは”<img>タグを書いたファイル“から見て”目的のファイル“がどこにあるかを記述します。
今回、
“<img>タグを書いたファイル”は”index.html“
“目的のファイル”は”top.jpg“ です
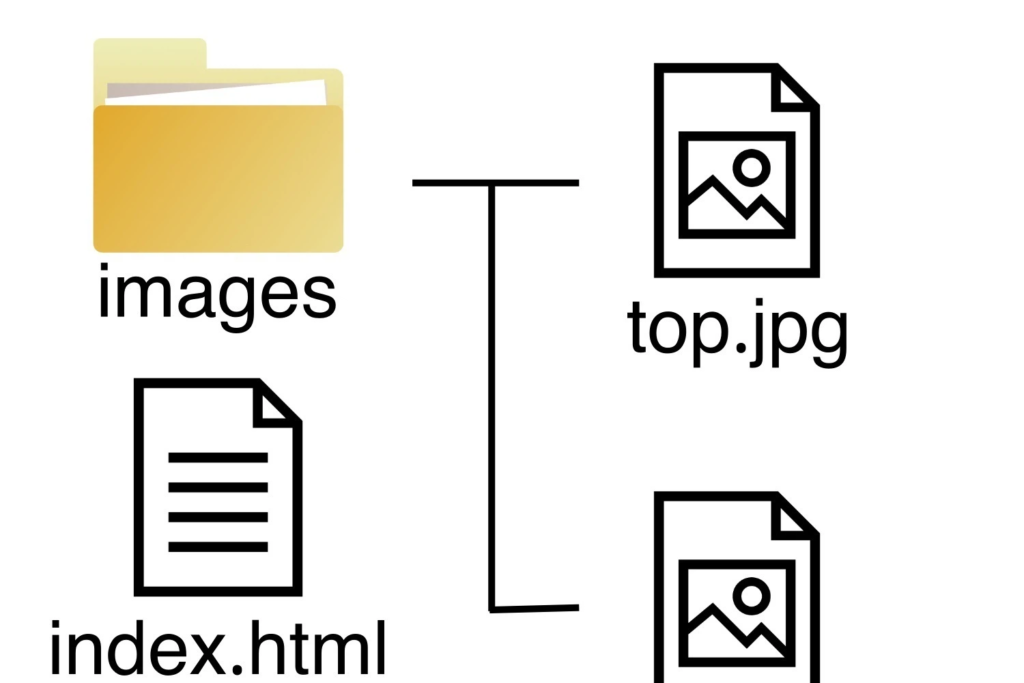
“index.html”から見て”top.jpg”は
同階層の”images”から一つ階層を降りたところにあります。
ちなみに”/”を使うと”下の階層の”という意味になります。
なのでパスは”images/top.jpg” となるわけです。

top.jpgはimagesフォルダに入っている
説明文の書き方
画像を挿入する際には説明文を書きます。
これは検索エンジンに画像がどんな画像なのかを伝えることができ、より多くの人に見てもらうための対策となります。
書き方はalt=””の中に書いていきます。
今回はトップページの画像なので
alt=”トップ画像” としています。
今回のまとめ
- 画像は<img src=”画像のパス” alt=”画像の説明文”>
- パスは記述しているファイルから見た目的のファイルの位置
- 説明文で検索エンジンに内容を伝える
これらを頭に入れていただければOKです。
また今回の正確なコードが欲しい方は、記事の一番下にご用意いたしましたので、参考にしてみてください。
いかがでしたか?今回は画像表示をマスターしていただきました。
タグの中には今回の<img>タグのように、変わり種もいくつか存在しています。
しっかりと頭を整理しながら、ひとつひとつ学んでいきましょう!
だんだんとできることが増えてきましたね!
次回は見た目を整えるためのファイル、CSSを学んでいきます。
これからも皆さんの夢の実現に向けて頑張っていきましょう!
↓次の回はこちら↓
↓正確なコードはこちら↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
</head>
<body>
<h1>Portfolio</h1>
<p>Web designer</p>
<p>小林 千晶</p>
<p>Ⓒ Chiaki Kobayashi. All rights reserved.</p>
<img src="images/top.jpg" alt="トップ画像">
</body>
</html>
コメント