本ブログではTCDテーマの「Focus」を使用していますが、公式マニュアル通りにすると小さいカードになってしまいます。
今回は大きいTwitterカードの設定方法をご紹介します。


TCD公式のコード
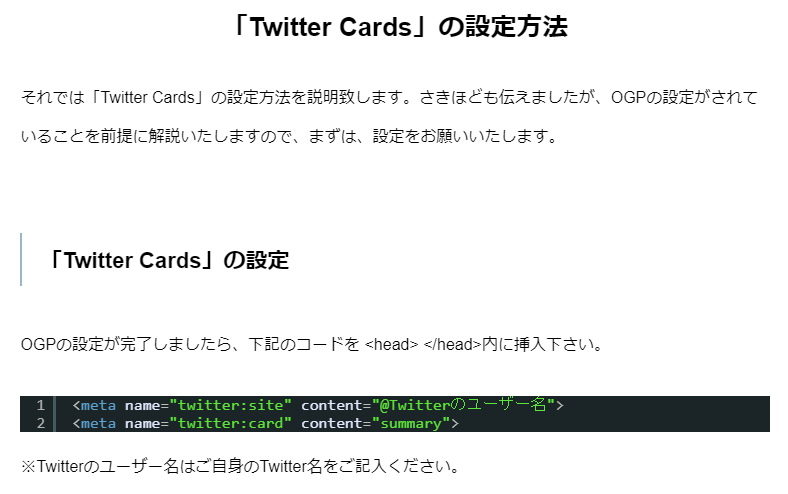
公式マニュアルでは下記コードを<head>タグに記載となっていますが、このコードだと小さいTwitterカードが表示されてしまいます。

大きいTwitterカードのコード
大きいTwitterカードを使用する場合、マニュアルのコードの代わりに下記コードを<head>タグ内に記載します。
<meta name="twitter:site" content="@Twitterのユーザー名">
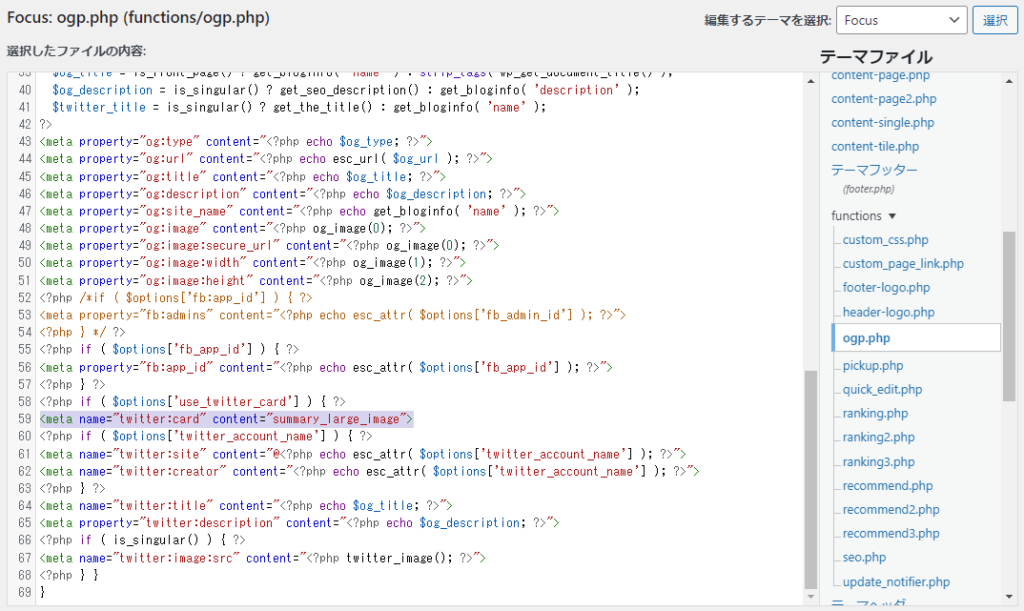
<meta name="twitter:card" content="summary_large_image">あとはfunctions>ogp.php内のコードを変更して完了です。

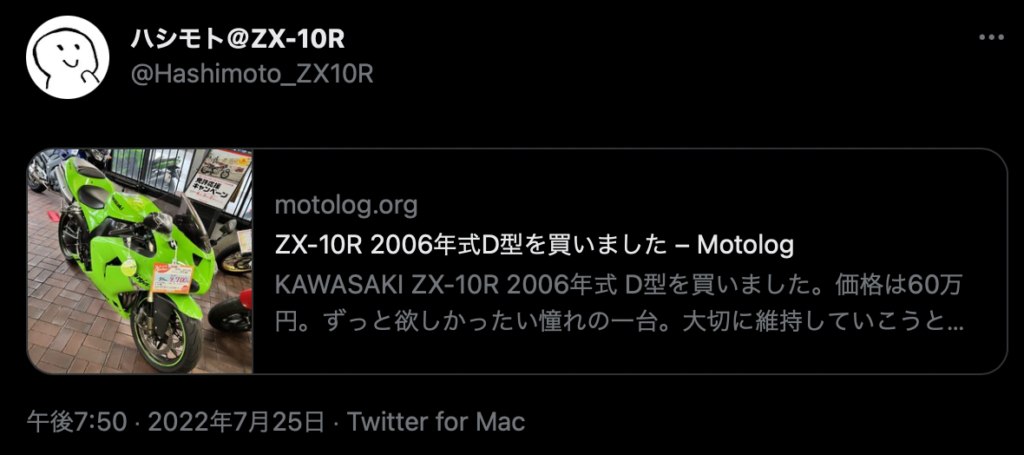
大きいTwitterカードが表示された

コメント